簡介
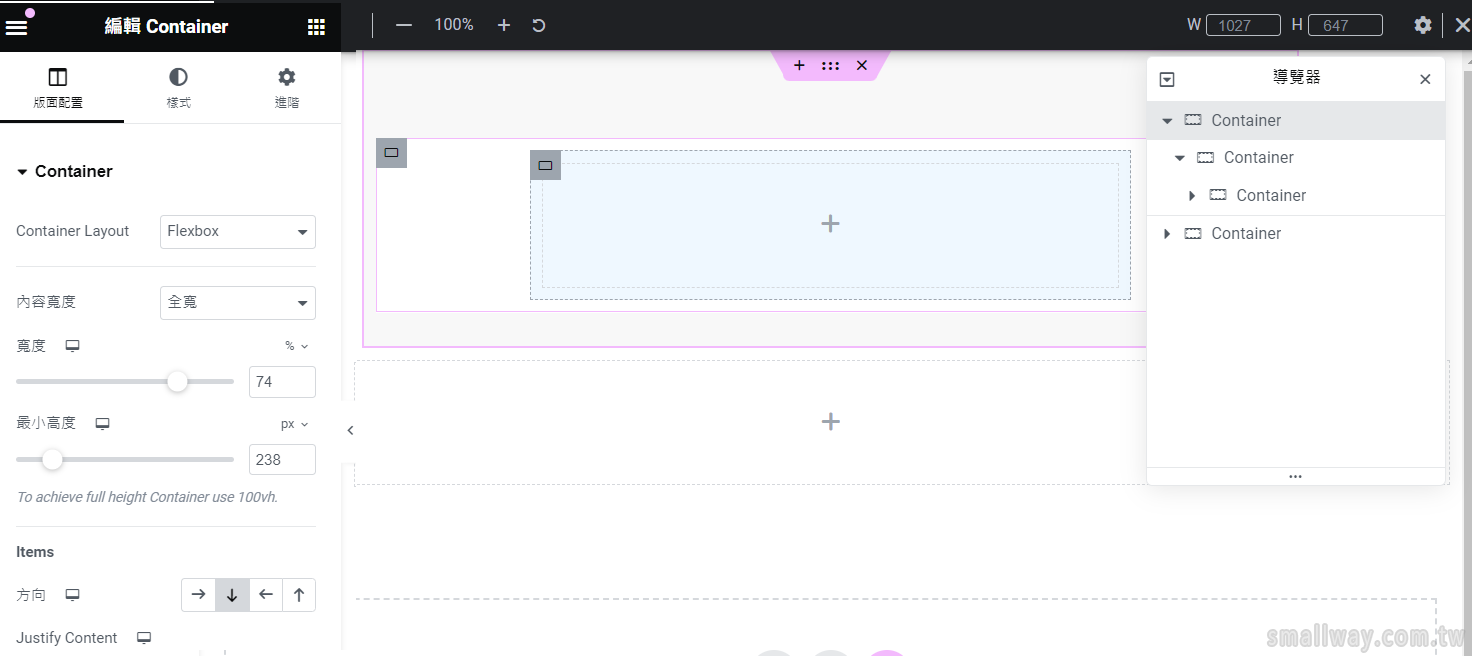
「Container」(容器)尚有許多設定須先摸熟,例如:高度、寬度、換行、背景、框線、陰影、內外距、回應式隱藏、響應式參數…,這些若摸熟後,未來在Elementor中的任何的「元素」的設定就等同也會設定了,所以這邊的練習就非常重要了!
運用範圍
外層Containe或內層Container,都須做基本設定。
各細部說明
| 名稱 | 說明 |
|---|---|
|
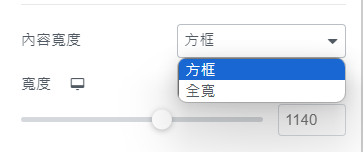
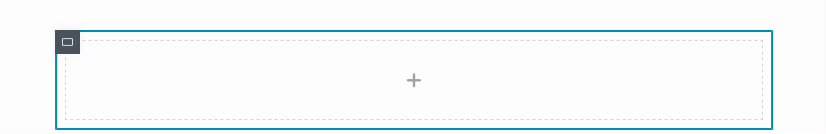
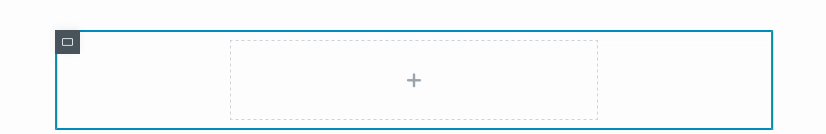
寬度
|
每個容器內部具有「外圍寬」與「內容寬」, 故在寬度的設定上若選方框與全寬有不同的差異。
|
|
高度
|
一般不預定高度,讓內容元素自動撐高,少數情況才會固定高度(例如內容元素太少時、或是要把背景圖完整呈現時)。 |
|
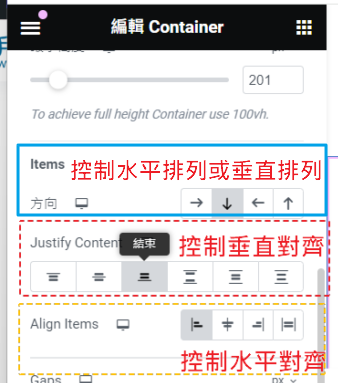
*Items |
★這個是不同區塊版型排列時很重要的設定。 |
|
間距(Gaps)
|
『Gaps』,是Container容器內部中,所有的元素與元素之間的預設間距或是「我與同一容器中隔壁」的預設間距,一般會先歸0。 |
|
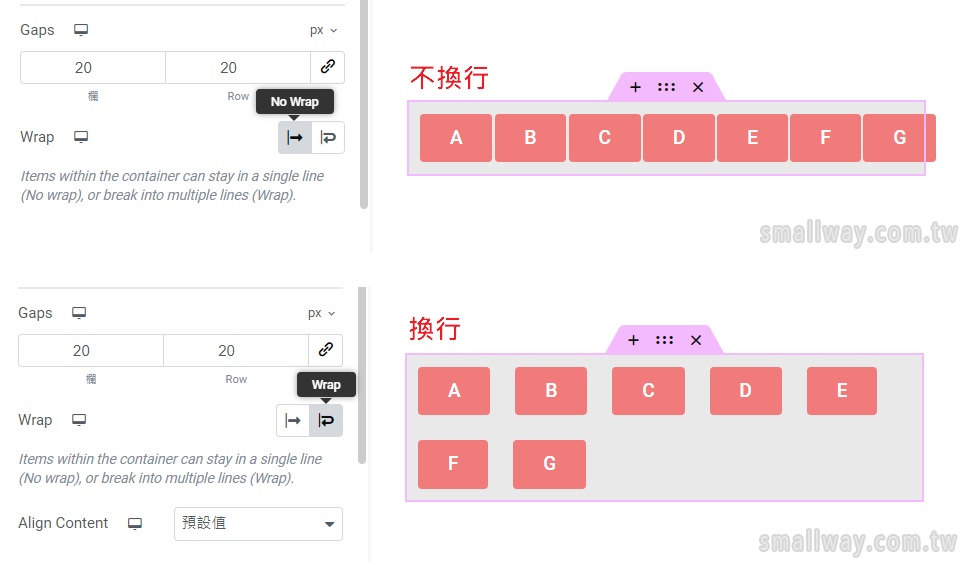
換行(Wrap)
|
讓容器內容元素,在水平排列過長時自動換行。 |
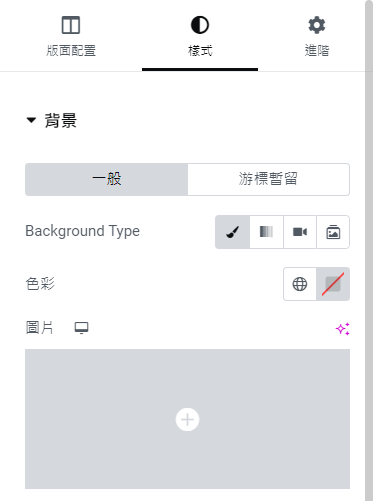
| 樣式/背景 |
|
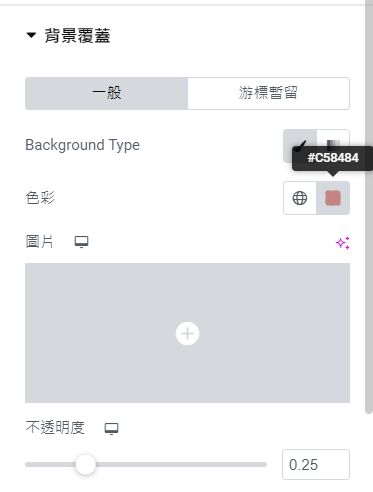
| 樣式/背景覆蓋 |
是一種重疊背景的模式,常用功能是用來幫原背景加上不透明色,也可以幫原背景疊加一張圖上去。
|
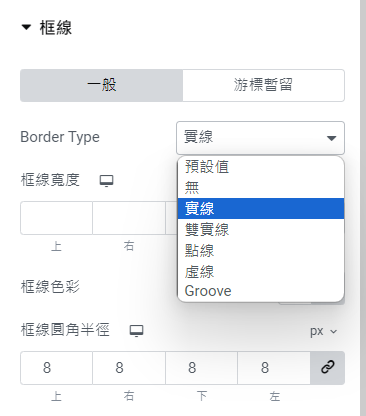
| 樣式/框線 |
|
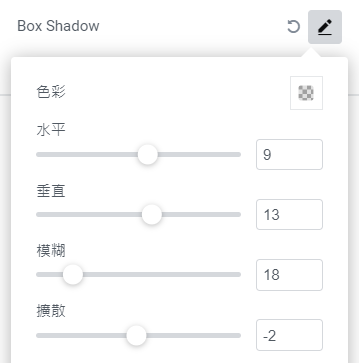
| 框線/Box Shadow |
|
| *進階/邊界(外距) *進階/邊框間距(內距) |
|
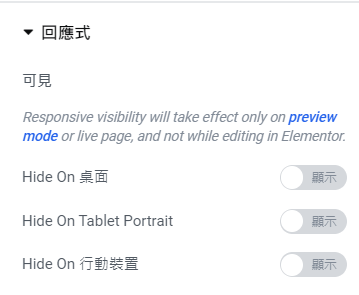
| 進階/回應式隱藏 |
控制某區塊或某元素,在不同裝置時是否出現或隱藏。(常用在桌面與手機瀏覽時想出現不同樣式或內容時) |
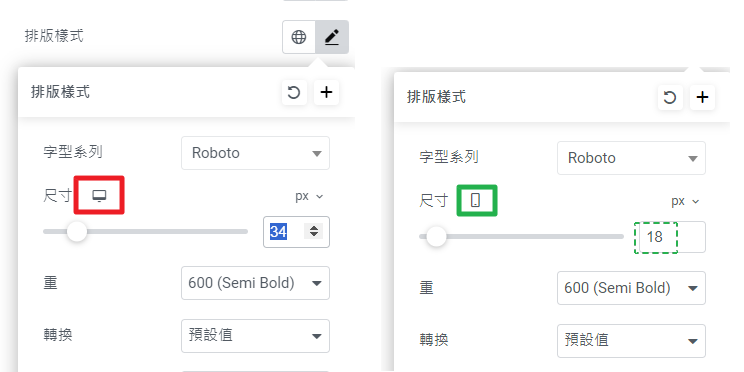
| 響應式參數 |
|
以上為一個Container容器的基本需要去設定的地方。
總結
以上的設定,在「元素」工具也會有,例如標題、按鈕、圖片…,所以上面所述一定要摸熟搞懂。
考考你
- Container容器在一般狀況會刻意去設”高度“嗎? → 不會。
- Container容器的”邊界(外距)“,是控制當下區塊與外部的距離,是一種向外遠離的效果。
- Container容器的”邊框間距(內距)“,是控制當下區塊與內部所有元素的距離,是一種向內擠壓的效果。
- 如果想幫『背景圖』加上一層不透明色塊,該用哪個功能? → 背景覆蓋。
- 響應式參數,只要有出現裝置圖樣,就代表可以按照電腦、平板、手機分別設定3種不同的數值。



















2 則留言
老師,您好~
想請問本頁下方的『考考你』是怎麼製作的?
期待老師的回覆佳音
這個是用jQuery的點擊事件寫的唷!