簡介 :
Elementor的 Post Wiget(文章列表)有時候是放在網頁比較中小的位置,所以當讀者點下分頁時,整個頁面會重新載入但載入完後會停留在頁面開始處,所以必須手動再把頁面往下捲動到Post Wiget(文章列表)處的區塊才看到的分頁資料,這在使用體驗上並不是很好的體驗。
運用範圍 :
只要是Elementor中的Post widget或是product list,具有分頁的元素工具,都適用。
範例 :
下列的文章列表的下方有分頁,可以試點看看,它會在頁面重新載入後自動把畫面定位在文章起始處的區塊。
簡介 用Elementor製作一排按鈕水平排列,在手機時可以左右滑動(不換行)。
病毒,常見得會有二種形式存在,一種是對原本正常之檔案進行感染,故這類的要用「修復」的方式(不能亂刪除),另一種是自動產生網站無此檔的有毒檔案,這類的要用「刪除」的方式進行處理,可參考以下二種處理方式,90%的毒都可以正常消滅。
對已中毒之網站,用「Wordfence」修復成功的機率滿高的。
情境 客戶的A 網站(https://abc.com/),更換了一個新的網域為「
付費內容,需支付 : 300 個學習幣 您須先登入會員以使用學習幣與發問功能。
原理與思路 :
可以用「錨點」的方式,就可以讓頁面滑動到Post Wiget(文章列表)的區塊。
所以可寫一段jQuery在網頁載入時幫每個分頁的網址都加入一個錨點,例如幫每個分頁的網址加入「#list-top」,然後把那個post widget設一個ID叫「#list-top」,這樣有人點分頁時在網頁載入時之後就會自動滑到Post Wiget(文章列表)了。
實作 :
1、設定CSS ID
先幫Post Wiget工具設一個CSS ID,例如:「list-top」。

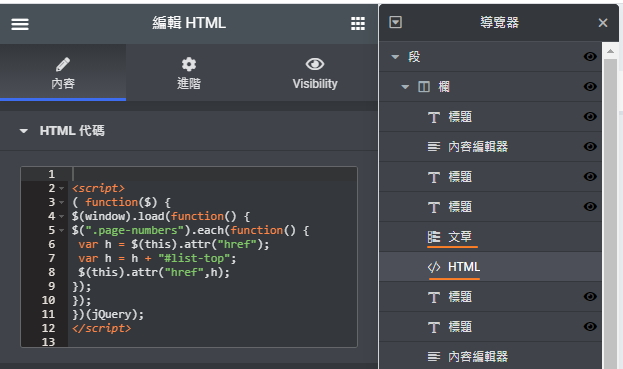
2、在此頁任意處拉一個html工具,或把html工具拖拉至該post widget的下方,再貼上下列語法即可。

<script>
( function($) {
$(window).load(function() {
$(".page-numbers").each(function() {
var h = $(this).attr("href");
var h = h + "#list-top";
$(this).attr("href",h);
});
});
})(jQuery);
</script>
總結 :
一般而言是用ajax的方式才會讓畫面不重新載入與移動可以獲得分頁的資料,但若沒有使用ajax或不會ajax的技術的話,這個方式就可以有類似效果了。



