前言
Elementor編輯器,在了解它的基本用法後,這些是基本功要摸熟,後面進度才有辦法跟頁面設計、文章模版設計做配合。
這邊列出未來在設計任何頁面或版型時的基本起手動作。
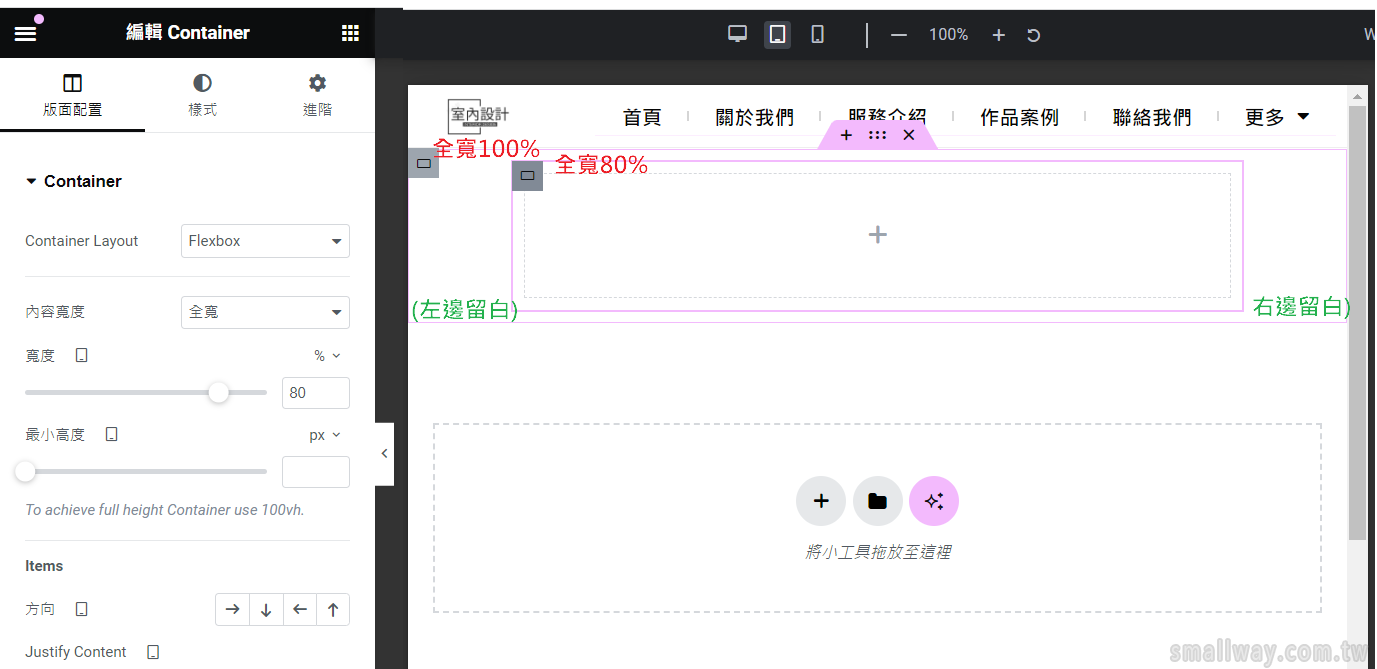
整理1 : 頁面切版的起手式(從大容器包小容器開始)
至少先
- 外層Container容器全寬100%包一個 內層Container容器全寬80%(或1100 px)(內層容器最好是用全寬以利設定背景色不會左右延展)
- 在外層Container容器設定水平與垂直置中。
- 再去從內層小容器細切想要的版型與設定排列方式。
整理2 : 所有的排列方向或對齊,都是從「上一層容器」去處理
切版後,會有外容器包內容層器或包元素,只要是「同一層」中的所有元素的水平或垂直排列、或置左、置中、置右之對齊,都是找上一層容器去做設定。
只有少數元素工具也會有自己的對齊功能,例如「按鈕、標題、內容編輯器、選單」,但因容器中可能不只一個元素存在,故對齊的設定我們會統一從「上一層容器」去做對齊的設定較為方便。
整理3 : 把預設間距歸0
每個容器都有Gap、外距、內距的設定區,預設都內建數值,若遇上較元素較多時需要精密的排版時,會發現有時候容器中很多保有一些間隙無法調整或縮小,此時需要做一下間距歸0的動作。
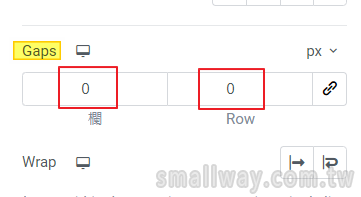
(1)Gap:歸0
『Gaps』,是當位在Container容器內部中,所有的元素與元素之間的預設間距或是「我與同一容器中隔壁鄰居」的預設間距,一般會先歸0。

(2)外距內距歸0
Container/進階之外距內距歸0,
即邊界、邊框間距,先點迴紋針後都填0。

為何建立一個容器Container時要做一堆的歸0,是為了避免不必要的間隙,後續再視情況設定適當的給值。
考考你
- 為何建立一個容器Container時要做一堆的歸0,是為了避免?→ 不必要的間隙。
- 「用大容器把小容器置中」,應在外層大容器中設定還是內部小容器中的items設定置中?→ 大容器。
- 只要是「同一層」中的所有元素的水平或垂直排列、或置左、置中、置右之對齊,都是找 上一層容器去做設定。