前言
建立好「頁面」之後,在首頁仍然無法切換點擊我們建立的頁面,故仍要透選「選單」讓每一個頁面都進入到選單才能在首頁上方的選單區被看到每一頁面的名稱。
WordPress網站的主選單,是整個網站架構建立的第一步,為了方便一開始有基本選單可以切換瀏覽,我們把剛剛建立好的頁面拖拉至「選單」中。
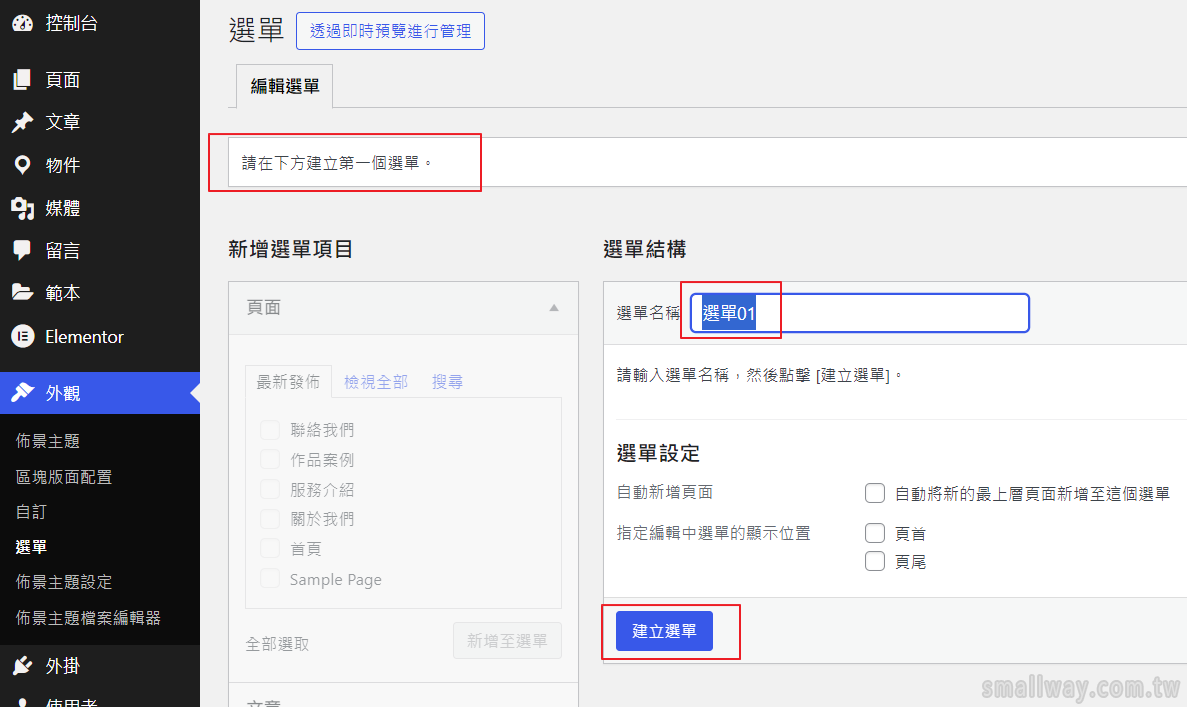
1、建立主選單名稱
如下圖,在「外觀/選單」中,先建一個叫「選單01」的選單,以後可以視情況建立不同的選單名稱以便直接切換套用。

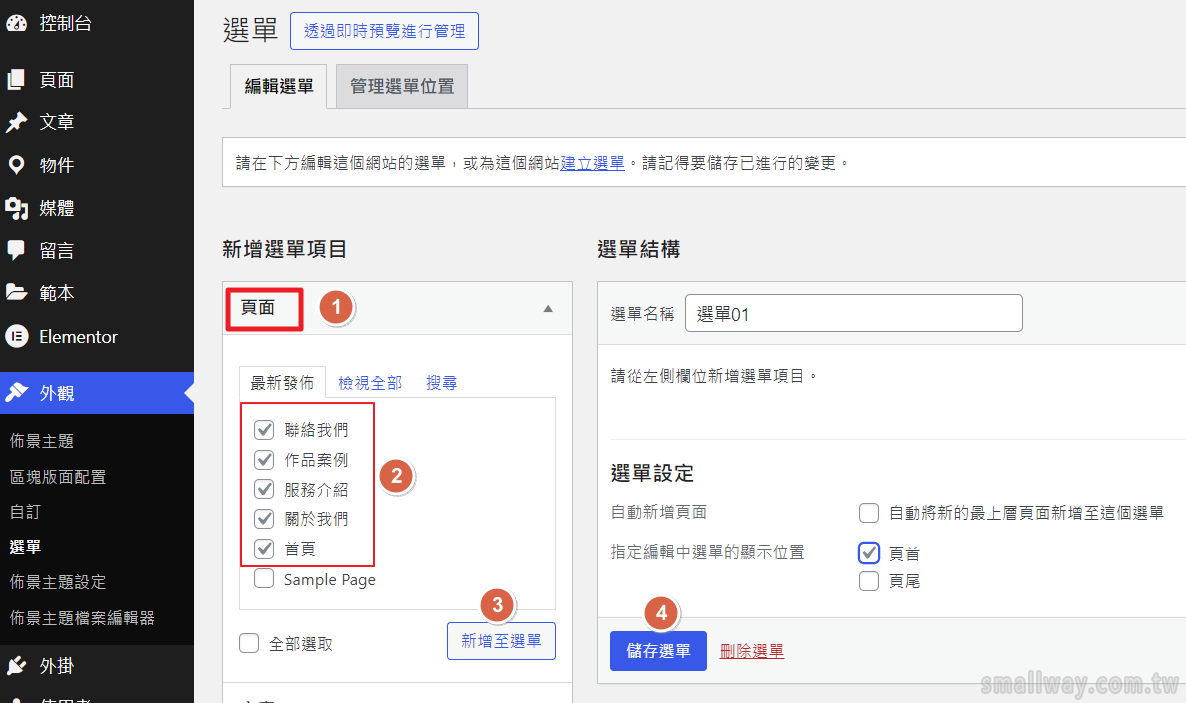
2、拖立頁面名稱至右側

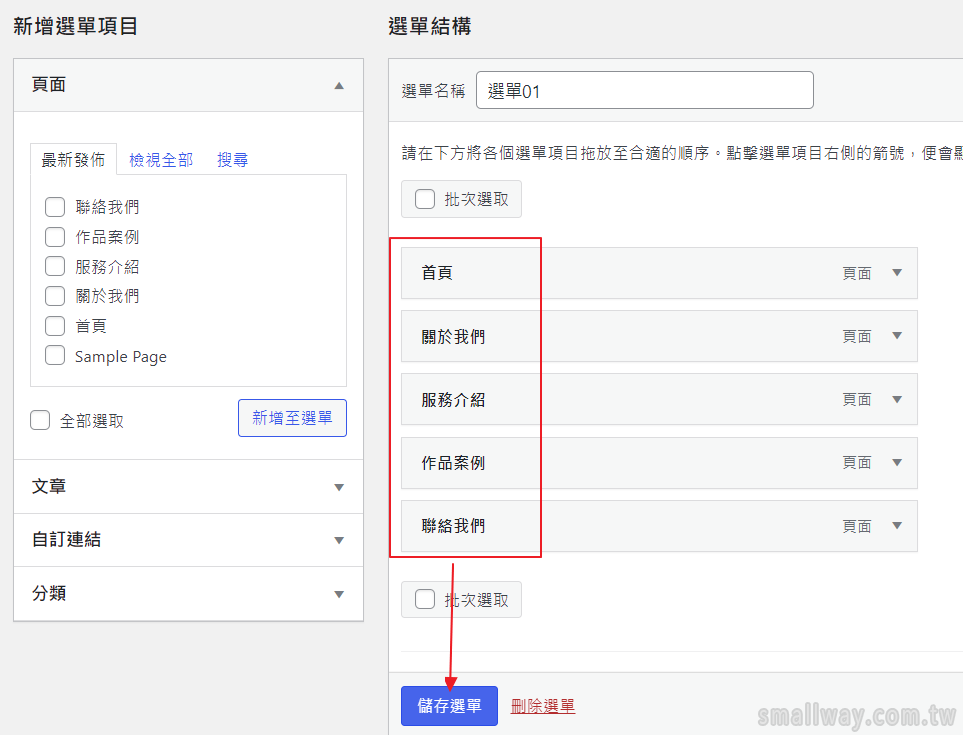
3、排序選單
右邊的選項可以上下拖動,排出想要的順序再按下儲存選單。

4、移除選單
每個選項右邊有個小箭頭,可點開做編輯或刪除這一個選項。

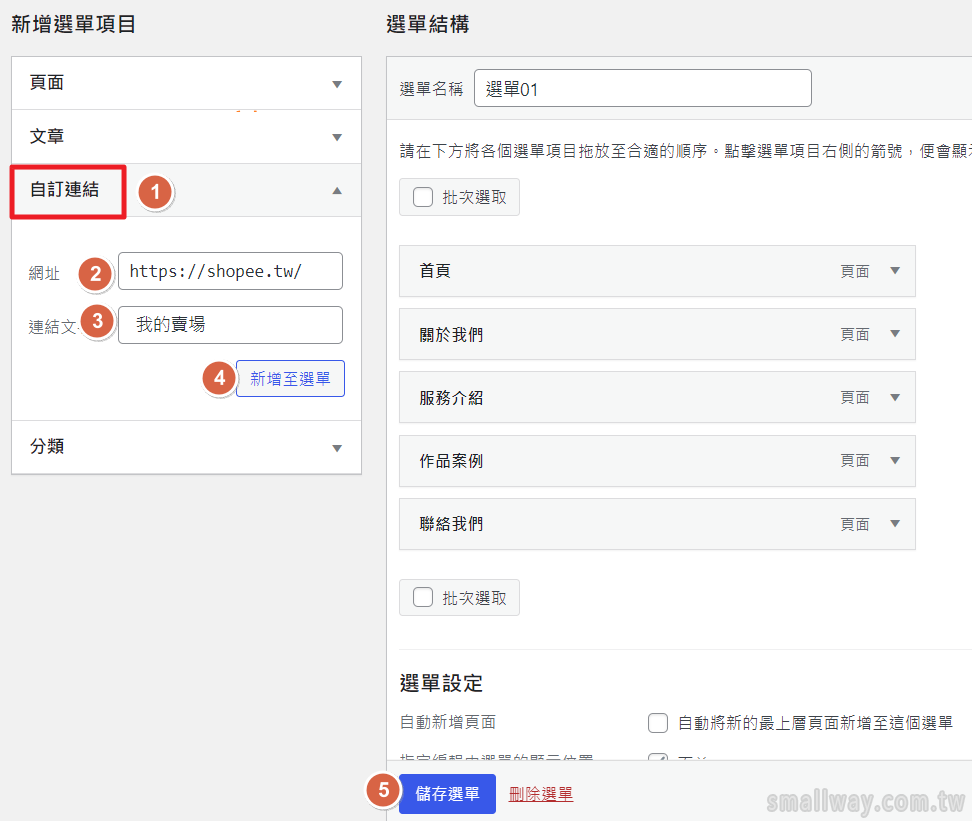
5、建立「自訂連結」選項
除了我們站內的頁面,你也可以讓選單的選項也可以出現一些外部的連結。
自訂連結用法 :
| 輸入什麼 | 效果 |
|---|---|
| 輸入「/」 | 代表是根目錄,點擊後會連往首頁。 |
| 輸入「#」 |
|
| 輸入任意網址 | 代表是有效的連結,可以連往所指定的網址。 |
(1)建立一個連往外部平台的連結
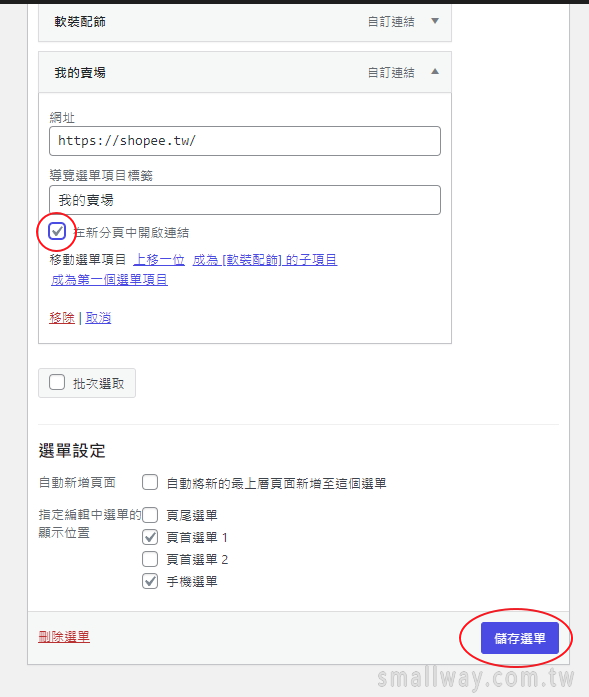
這邊以蝦皮賣場( https://shopee.tw/ )為例:

(2)外部連結設成「另開分頁」
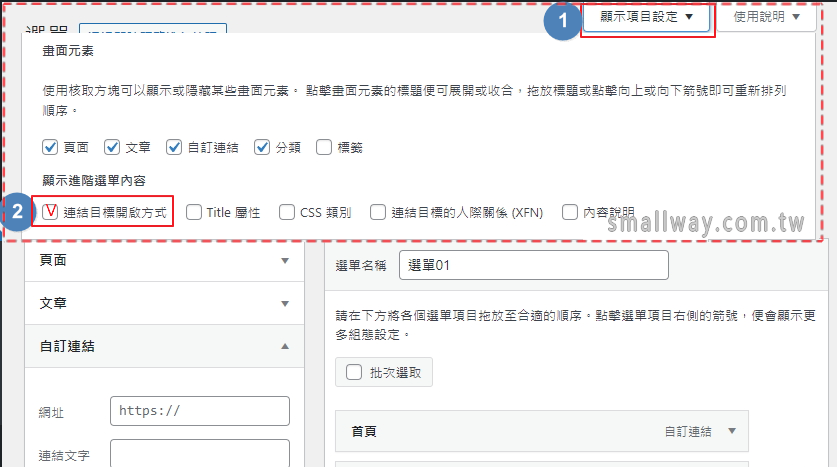
另外,因我的賣場是會連往外部的網頁,所以我們會比較希望用「另開分頁」的方式來打開此連結,所以你可以參考下方設定來達到另開分頁的需求,請拉至頁面最上方點擊「顯示項目設定」。

▼「我的賣場」選項右邊有個小箭頭,可點開做編輯。

6、完成後預覽
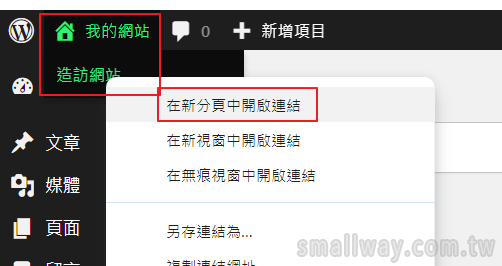
透過另開新分頁的方式來「造訪網站」,來預覽一下我們的前台是否有主選單的出現。

你可把每個選項都點看看,是否有發生什麼變化?
7、總結
以上就完成了初期的選單建立,當選單裡面的項目較多時,我們也可以再透過拖拉排序方式另組成「下拉式選單」。
考考你
- 在「自訂連結」中,輸入「#」代表什麼? → 空連結,點擊下去則不會跳轉網頁(停留在原頁上方)。
- 在「自訂連結」中,輸入「#」可以用來當成下拉選單的上層名稱。



