簡介
Elementor免費版本的「圖片轉盤」它預設無法替每張圖片都加上一個自己的單獨連結網址,

▼只能對所有圖片加上「同1個連結」而已。

運用範圍
一般可能會運用在一個圖對應一個商品的連結或一家廠商的連結時,運用上很廣 。
範例
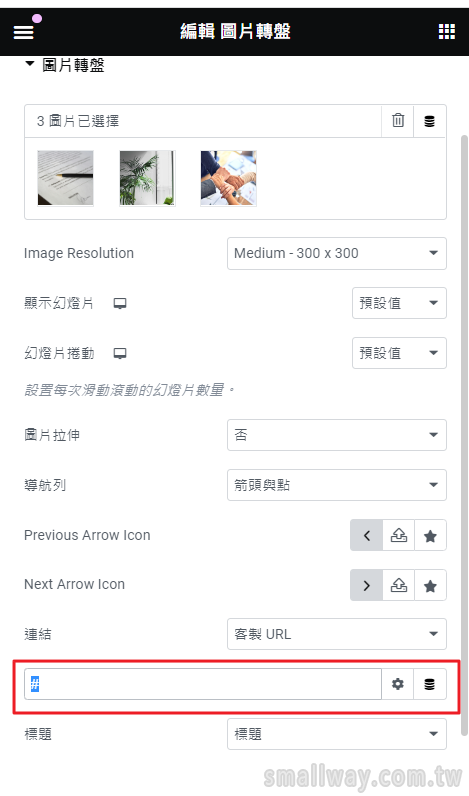
▼預設每張圖無法各別設定對應的網址




▼經過一段語法處理後 ,每張圖可以個別對應一個連結(可點擊試試)
原理與思路
利用每一張圖片的「描述」欄位來輸入網址,再透過jQuery的each去把網址轉至每張圖上變成連結。
實作
付費內容,需支付 : 300 個學習幣
您須先登入會員以使用學習幣與發問功能。總結
這篇是自己的心得經驗,需要學習幣才能閱讀,註冊會員後可免費得到100個學習幣



