情境
客戶的A 網站(https://abc.com/),更換了一個新的網域為「cahsiti.com」,更換成功後舊網域的每一個連結都會失效,須把這些舊連結導向至新網域的連結。
利用這個「 Redirection 」外掛,我想在「 A」的網站(abc.com)中安裝這個外掛,並加一條轉址規則,把 abc.com開頭的所有每一頁面、文章、商品的網址的前方網域,都用正規表達式方式轉至 cahsiti.com開頭的網域,每一條網址後面路徑不變。
步驟說明
1、再創立一個新的空白網站,此空白網站的網域須使用abc.com,並安裝 「 Redirection 」外掛。
2、啟用外掛後,前往「工具」>「Redirection」。
3、點擊「Add New」來新增一條重定向規則。
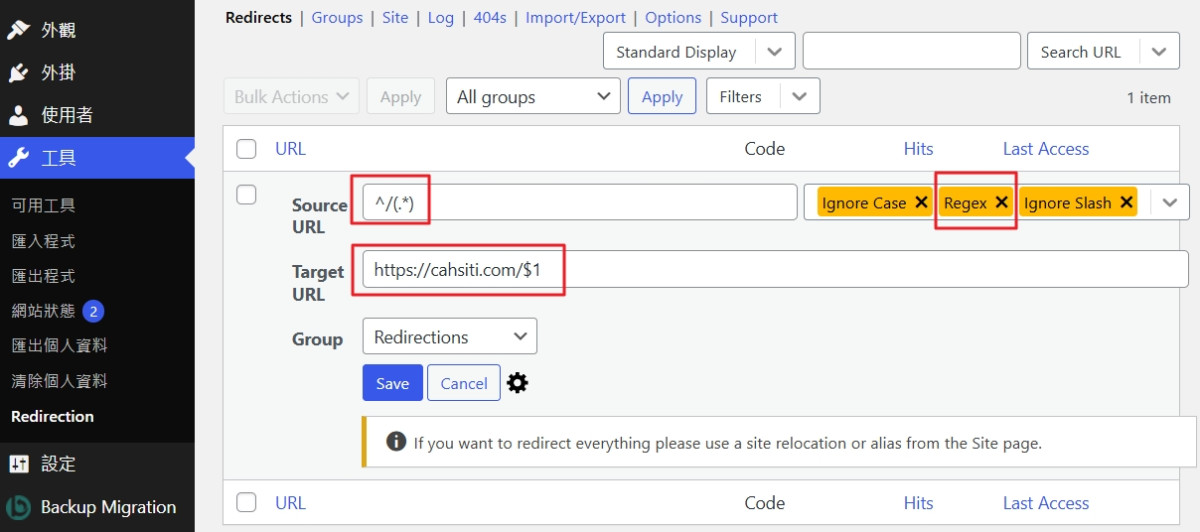
4、在「Source URL」欄位中輸入以下正規表達式:^/(.*) ,最右邊記得勾「Regex」。
5、在「Target URL」欄位中輸入:https://cahsiti.com/$1

以上存檔後就生效了,記得清除網站快取。
6、測試
打開瀏覽器,訪問 A網站的任何頁面(例如:abc.com/page1), 確認頁面是否正確轉址到 cahsiti.com/page1。
正規表達式說明
正規表達式分解
^/(.*) 是一個 正規表達式(Regular Expression, Regex),用於匹配 URL 中的路徑部分。
分解說明如下:
^ : 這是正規表達式的「起始錨點」,表示匹配的開始位置。
在這裡,^ 表示從 URL 的開頭開始匹配。
/ : 這是 URL 中的根目錄符號。
例如,在 https://abc.com/page1 中,/ 是域名後的第一個字符。
(.*)
.:匹配任意單個字符(除了換行符)。
*:表示前面的字符(.)可以出現 0 次或多次。
():這是捕獲組(capture group),用於捕獲匹配的內容,並可以在其他地方引用(例如 $1)。
整體意義
^/(.*) 的意思是:
- 從 URL 的開頭(^)開始匹配。
- 匹配根目錄符號 /。
- 捕獲 / 後面的所有內容((.*)),並將其存儲為 $1。
實際範例
假設你的網站有以下 URL:
https://abc.com/page1
https://abc.com/product/item1
https://abc.com/blog/post-title
使用 ^/(.*) 會匹配:
- /page1 → 捕獲 page1 並存為 $1。
- /product/item1 → 捕獲 product/item1 並存為 $1。
- /blog/post-title → 捕獲 blog/post-title 並存為 $1。
在 Redirection 外掛中的應用
當你在 Redirection 外掛中設定:
- Source URL: ^/(.*)
- Target URL: https://cahsiti.com/$1
它會將:
- https://abc.com/page1 重定向到 https://cahsiti.com/page1
- https://abc.com/product/item1 重定向到 https://cahsiti.com/product/item1
- https://abc.com/blog/post-title 重定向到 https://cahsiti.com/blog/post-title



