簡介
用Elementor製作一排按鈕水平排列,在手機時可以左右滑動(不換行)。
運用範圍
製作選單效果或選單錨點時。
範例
▼請用手機觀看此範例(電腦版時也是可以左右拖動)
原理與思路
透過CSS 設定,讓包住按鈕的容器在手機上變成「橫向可滑動」的區塊,也就是所謂的 橫向捲動(horizontal scroll),這樣可以把過長的按鈕暫時隱藏且在不換行的情況下,仍然讓使用者滑動看到其他按鈕。
實作
1、建立容器與按鈕
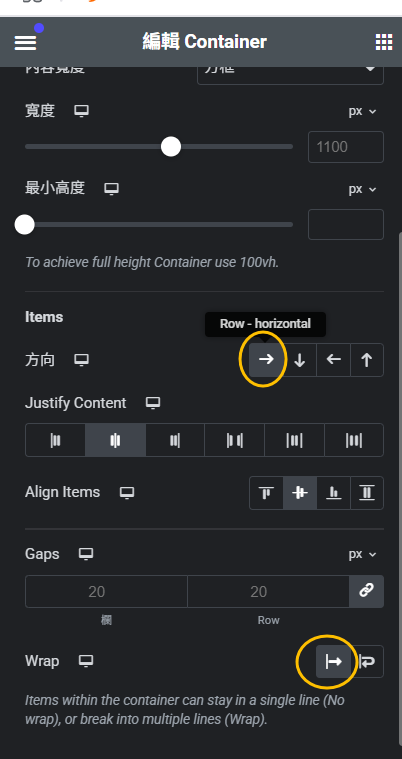
用Elementor拉一個容器,裡面置入許多按鈕,並把容器設定「水平排列」與「不換行」。


2、貼上css語法
把該容器的「進階/css類別」加上一個命名為「btn-menu」。
然後拉一個html在下方貼上下列語法即可。
<style>
/*---手機時按鈕左右滑動---*/
.btn-menu {
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
scrollbar-width: none;
width: 100%;
max-width: 100vw;
gap: 12px;
padding: 10px 0;
}
.btn-menu::-webkit-scrollbar {
display: none;
}
.btn-menu .elementor-widget-button {
flex-shrink: 0;
}
</style>
總結
以上是針對「按鈕」,對「標題」或其它元素也可以這樣做,效果一樣。



