前言
我們不管要設計什麼樣的網站,我們一律安裝一套純框架式、無任何內建功能的佈景主題,一來可讓整個網站乾淨單純且有利後期設計,二來不會讓網站有過多的效能消耗。
安裝佈景主題Hello Elementor
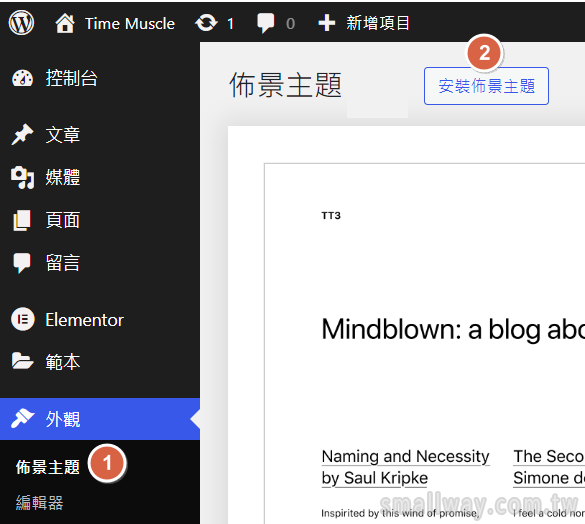
在 外觀/佈景主題 / 安裝佈景主題,鍵入搜尋安裝免費主題。
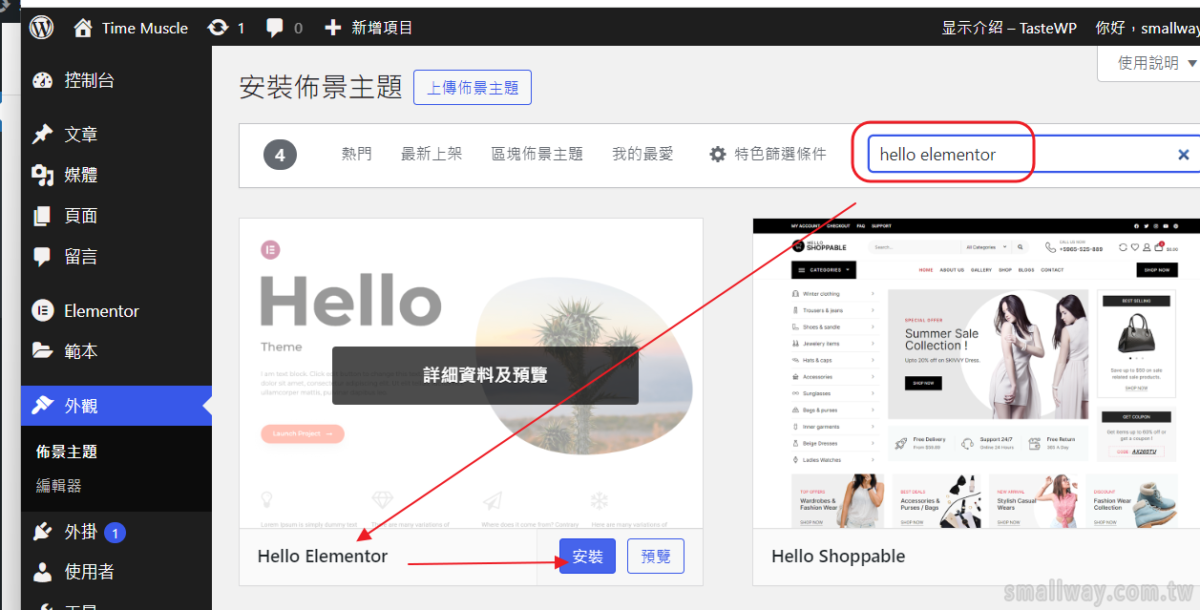
搜尋本次教學要用的佈景主題的名稱「Hello Elementor」,並按下安裝,安裝完成後再按下啟用,這樣就輕易完成了。


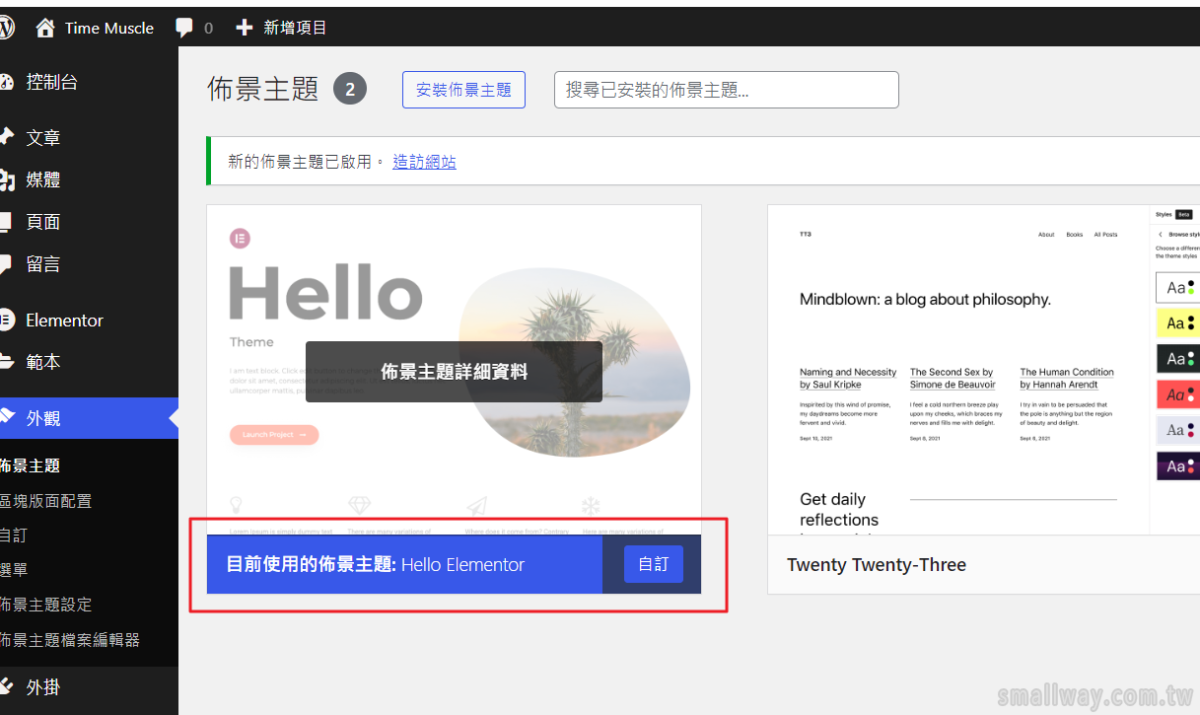
安裝完後按下啟用。
後台版面
初安裝好Hello Elementor佈景主題後,後台不會有啥大變化,但可以在下圖看到目前已確定套用了新安裝的佈景主題為Hello Elementor。

再次提醒一下觀念,後期想要增加網站的功能,都會採用「外掛」的方式來擴充,所以不需要仰賴付費版主題的內建功能,且付費版主題的功能不一定實用也不一定有辦法駕御它,故我們需要什麼功能再安裝相對應的外掛就好了,這也是一種「堆積木」的模式。
前台版面
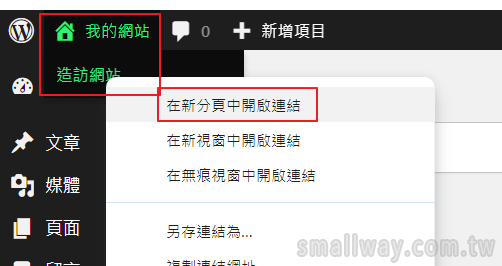
透過另開新分頁的方式來預覽一下我們的前台版本

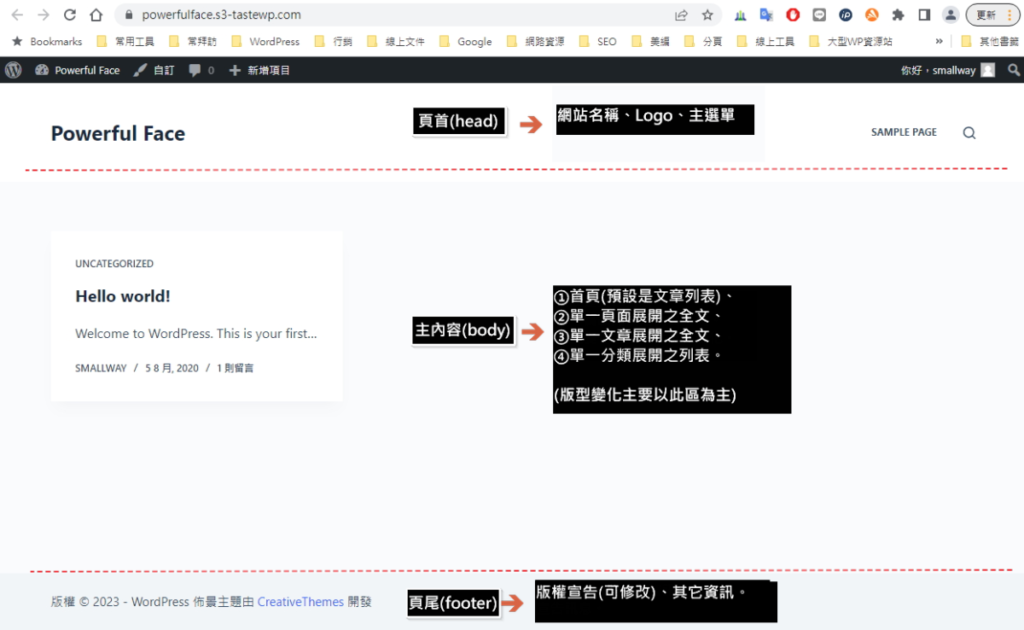
前台版面沒啥大變化,主要是我們還沒填充內容進來,但是需要先了解一下,一個網站的前台版面有分成「頁首(head)、主內容區(body)、頁尾(footer)」等三大區域,如下表下圖所示。
| 區域 | 說明 | 備註 |
|---|---|---|
| 頁首(head) | 網站名稱、Logo、主選單 | (網站名稱與Logo可二擇一出現) |
| 主內容區(body) | ①首頁(預設是文章列表)、 ②單一頁面展開之全文、 ③單一文章展開之全文、 ④單一分類展開之列表。 | (版型變化主要以此區為主) |
| 頁尾(footer) | 版權宣告、其它資訊。 |

後面我們會學習如何替這三大區進行設計。



