簡介 :
Elementor的 Post Wiget(文章列表)有時候是放在網頁比較中小的位置,所以當讀者點下分頁時,整個頁面會重新載入但載入完後會停留在頁面開始處,所以必須手動再把頁面往下捲動到Post Wiget(文章列表)處的區塊才看到的分頁資料,這在使用體驗上並不是很好的體驗。
運用範圍 :
只要是Elementor中的Post widget或是product list,具有分頁的元素工具,都適用。
範例 :
下列的文章列表的下方有分頁,可以試點看看,它會在頁面重新載入後自動把畫面定位在文章起始處的區塊。
「空白間隔」,一般只被用來做一個元素與元素之間的間隔,實際上它也可以多種延伸變化
有些人會想問是否有「Figma匯入WordPress或Elementor」的方式
用Elementor做的網頁,每一日原本都很正常呈現但卻在某一日突然每一頁版面都走鐘了、區塊元素都跑出原本的位置、甚至連色彩也都變成不是原本所設計的顏色了,這個情況出現機率不高,但出現時我們可以先做2個動作,若這2個動作仍無法恢復正常,再來尋其它原因。
一般公司給員工的權限,若不知該如何選,就給到「編輯」就好。
以上是預設權限,除非經過「客製化」設計,不然一般就以上述為主,經過客製化設計就可以把權限精密的分級與套用,但一般性網站以上述權限分級就很夠用了。
原理與思路 :
可以用「錨點」的方式,就可以讓頁面滑動到Post Wiget(文章列表)的區塊。
所以可寫一段jQuery在網頁載入時幫每個分頁的網址都加入一個錨點,例如幫每個分頁的網址加入「#list-top」,然後把那個post widget設一個ID叫「#list-top」,這樣有人點分頁時在網頁載入時之後就會自動滑到Post Wiget(文章列表)了。
實作 :
1、設定CSS ID
先幫Post Wiget工具設一個CSS ID,例如:「list-top」。

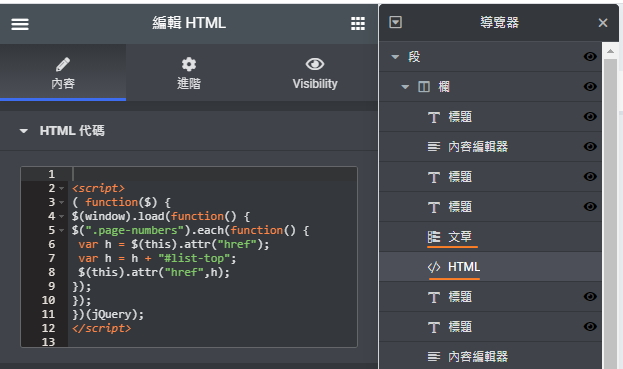
2、在此頁任意處拉一個html工具,或把html工具拖拉至該post widget的下方,再貼上下列語法即可。

<script>
( function($) {
$(window).load(function() {
$(".page-numbers").each(function() {
var h = $(this).attr("href");
var h = h + "#list-top";
$(this).attr("href",h);
});
});
})(jQuery);
</script>
總結 :
一般而言是用ajax的方式才會讓畫面不重新載入與移動可以獲得分頁的資料,但若沒有使用ajax或不會ajax的技術的話,這個方式就可以有類似效果了。



