前言
現在要來利用WordPress的後台資料區來開始建立「頁面」了,我們可以先想好要建立哪些頁面,然後再把這些頁面置入主選單中,這樣訪客就可以切換瀏覽不同頁面的介紹內容。
以簡單的形象網站而言(初學架構暫都不考慮電商功能),一開始的規劃上可以考慮建立以下的頁面:
| 頁面名稱 | 說明 |
|---|---|
| 首頁 | 能放置多樣化的資料,可呈現標語、宣傳文案、近期動態、可摘要呈現其它頁面的內容、問與答等等,發揮巧思去設計。 |
| 關於我們 | 公司的起源、事績、理念、團隊等等的介紹。 |
| 服務介紹 | 公司的服務項目、說明,必要時也可以列出基本方案價。 |
| 作品案例 | 呈現以往服務過的案例照片,可以用純圖片或文章方式呈現。 |
| 聯絡我們 | 放置公司的聯繫方式、交通資訊、留言表單。 |
實作
開始建立上述表格中提到的頁面。
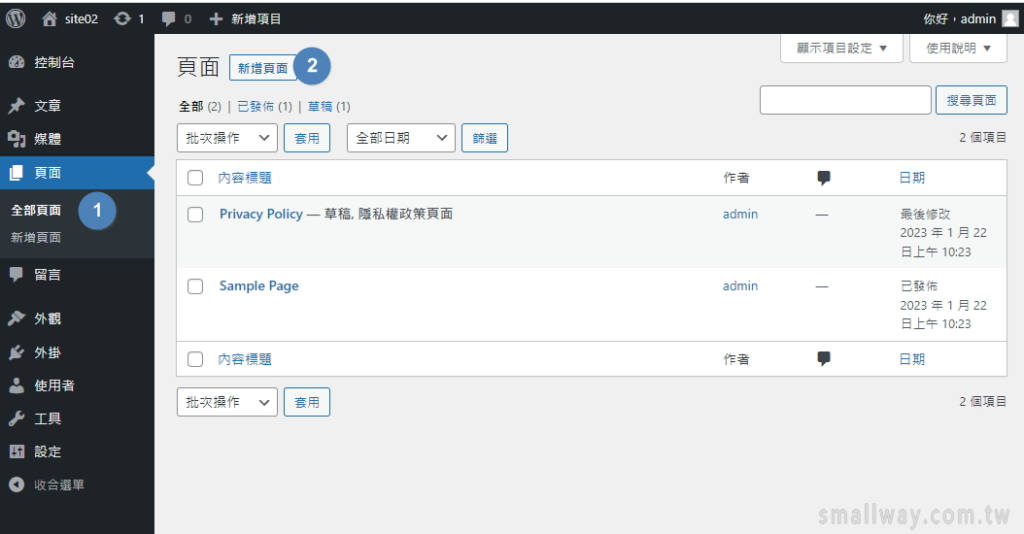
1、路徑 : 頁面/全部頁面
在此可以看到有預設二篇頁面,要先保留或刪除都可以。
請點「新增頁面」。

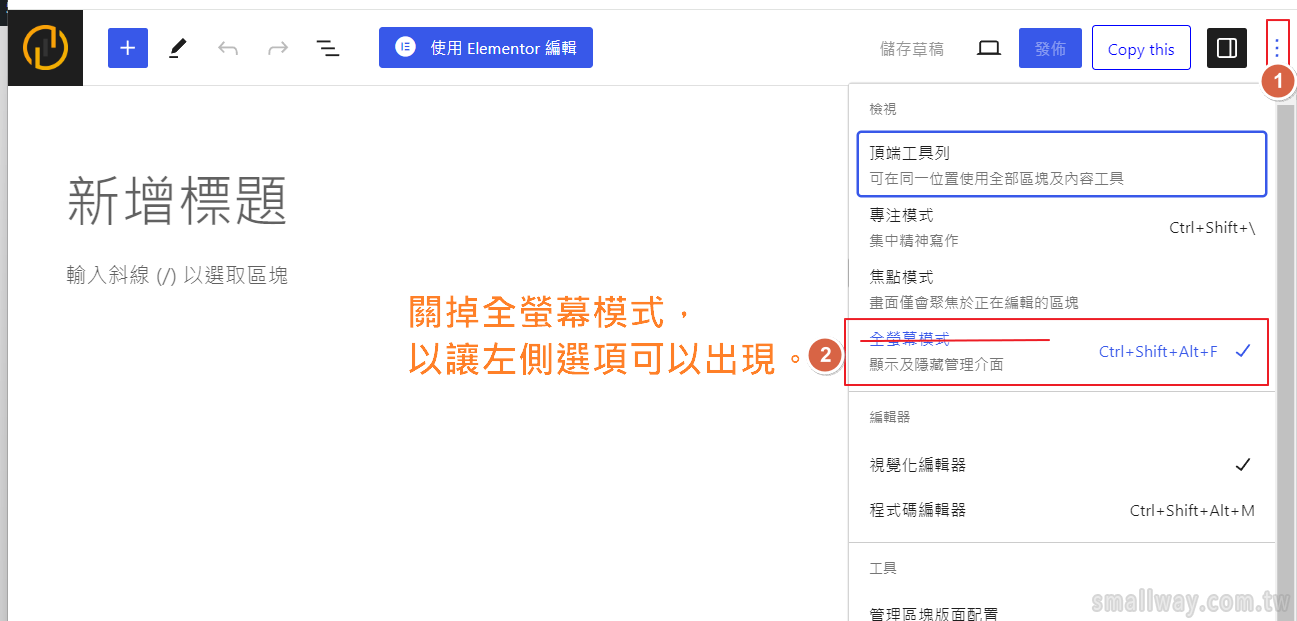
2、關掉全螢幕模式

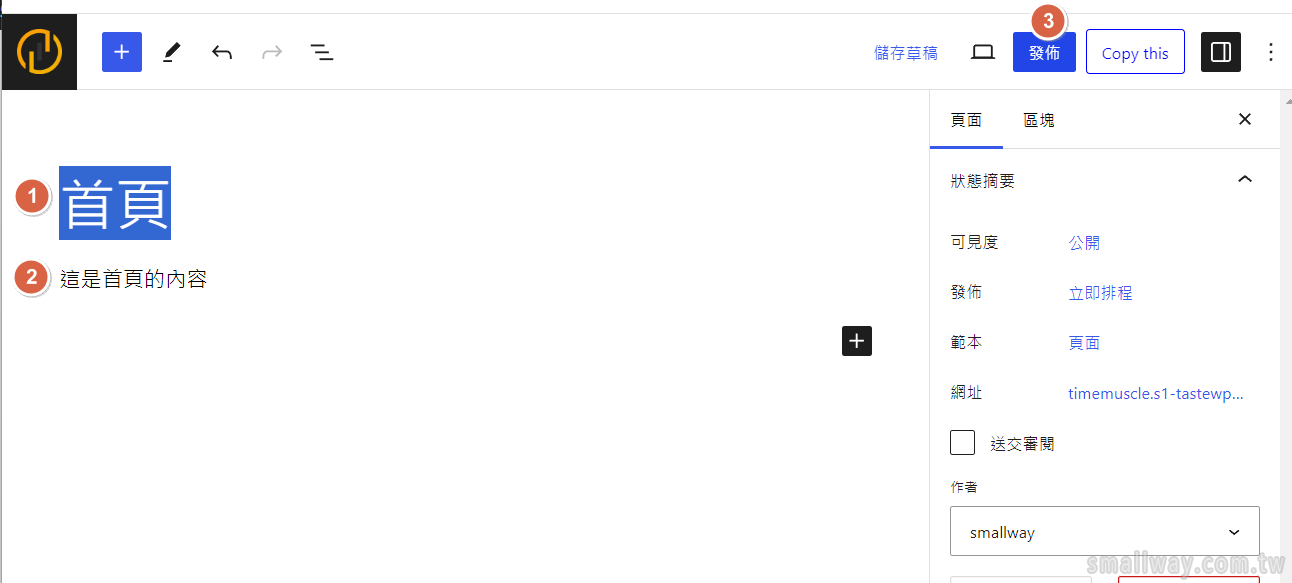
3、新增頁面:
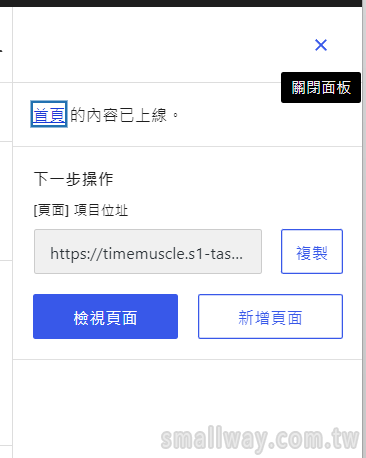
輸入頁面名稱為「首頁」,右上要存草稿或點發佈,都可,不過稍候我們會把此頁面加入主選單中,所以此處須先點「發佈」(按2次)讓頁面先上線,這樣才能置入在主選單中。


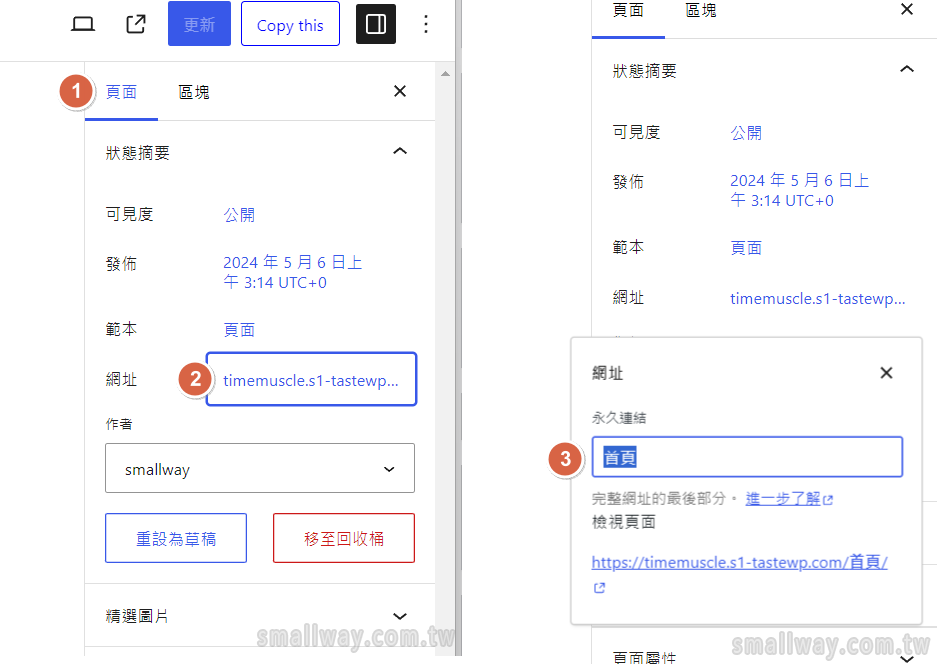
3、修改此頁網址(slug)
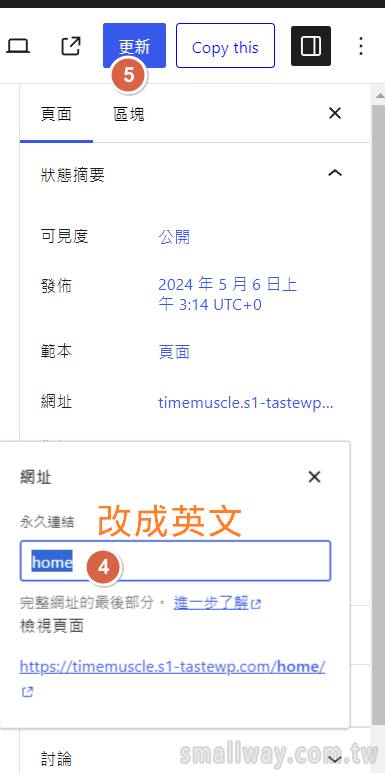
由於頁面名稱剛剛是用中文「首頁」來當名稱,故頁面的「網址」後面的呈現預設就是以頁面名稱為主,此時我們可以如下圖,幫網址的呈現上做點修改,以小寫英文相近的單字來重新命名一下,可以適時搭配底線或橫線,不可有空白或特殊字元。


※頁面網址的修改,在WordPress中又可稱之為修改「slug」,有時候把網址slug用有意義或關鍵字來取名,可以小小有助於SEO排名的加分,也能增加能見度 ; 再者,
網址若含有中文,當此網址被分享至FB或LINE時就會出現網址亂碼,所以把網址slug的中文名稱改掉就可避免此情形。
4、反覆建立其它名稱的頁面
按照上面方式,把其它頁面也一一建立起來。
總結
頁面建立好後,在前台時不會像文章那樣有「文章列表」可以直接被列出來,而是必須把頁面的連結置入「頁首的選單」中,才能被看到被點擊瀏覽喔,所以接下來,下一章節我們就來重新再微調一下主選單的連結。



