前言
在套版狀態下的網站,「資訊欄」尤為重要,在此我有時候也會稱之為「側邊欄」,我們可以幫資訊欄加入常用的小工具以利訪客做一些互動或切換的操作,或呈現你想給訪客看的額外資訊(例如簽名檔或自我小介紹)。
實作
資訊欄小工具
1、安裝「傳統小工具」
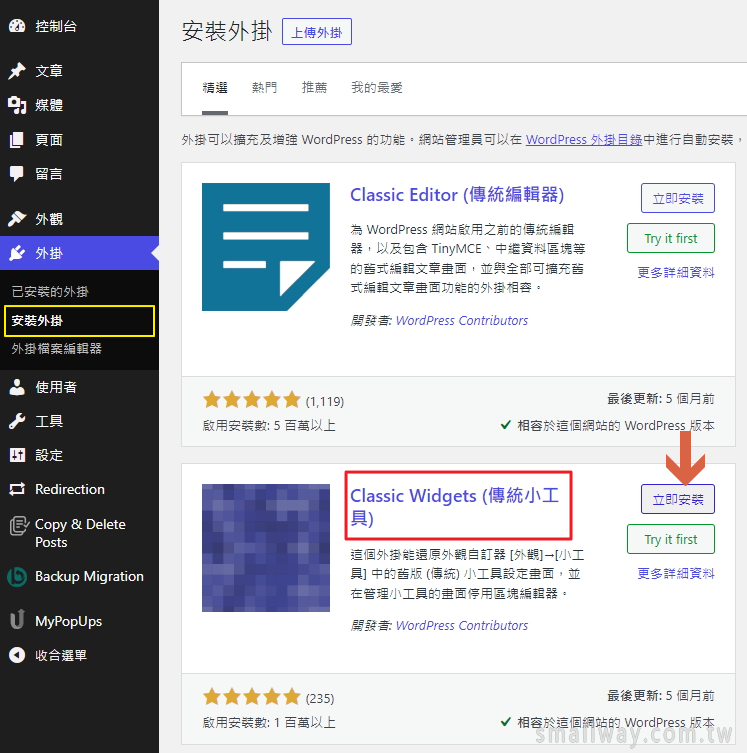
我們需要先安裝一支它什麼都不用設定的外掛 :「傳統小工具」,用來幫我們可以直接拖拉不同小工具至資訊欄中。
(安裝後直接啟用)

2、設定小工具
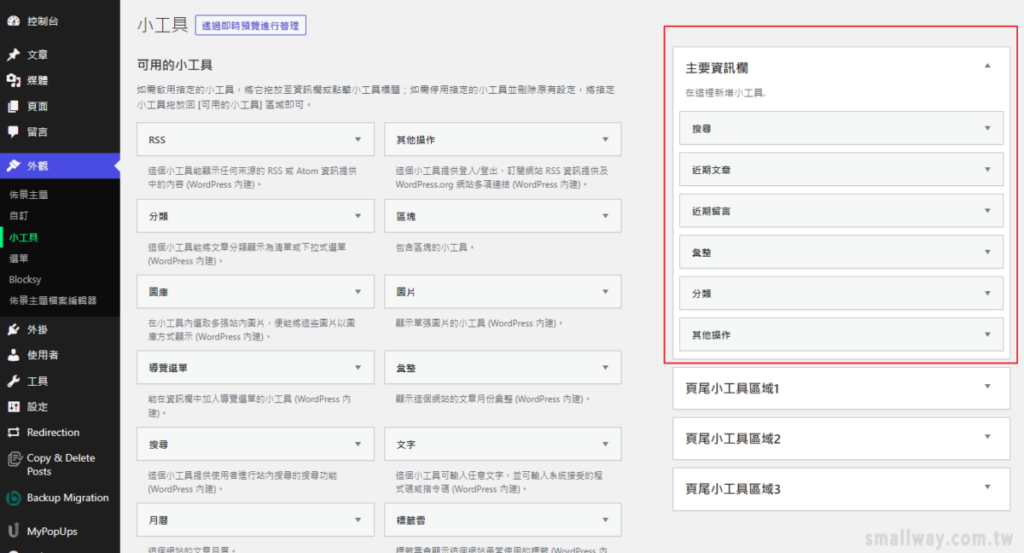
再到「外觀/小工具」就可以開始拖拉想要用的小工具了,

上圖,它預設會有一些既有已拖好的小工具在右側的「主要資訊欄」中,我們可以重新整理成想要的狀態。
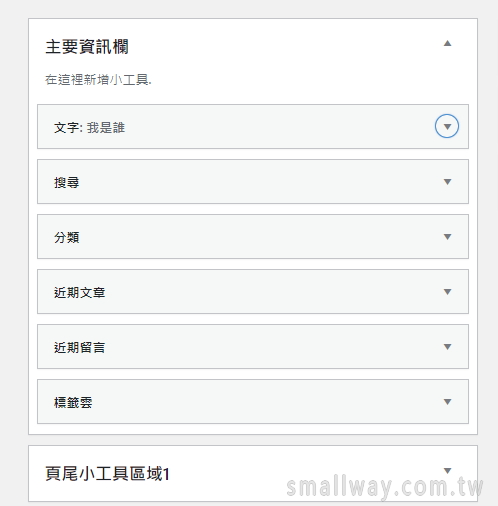
請練習一下,調整如下圖中有6種小工具的狀態 :

文字小工具的內容範例 :
我是Facy,歡迎來到我的網站,這裡主要記錄一些行銷、理財、讀書筆記、作品,歡迎與我交流。
Email : [email protected]
上傳一張小圖片後,可將圖片拉小,再點一下圖片並設定「向左對齊」即可做到文繞圖的功能。

3、資訊欄的個別版面設定
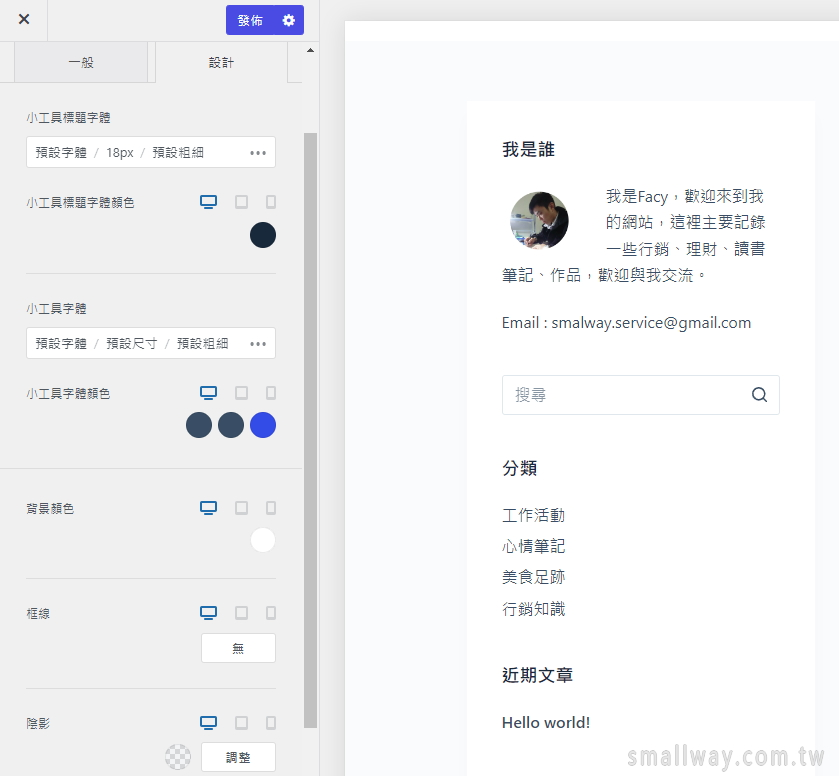
調整資訊欄的寬度比例、小工具字體大小、小區塊背景色等,都可以在此設定。

▼你可以運用它給你的「可設定」介面來盡情調整資訊欄的個別版面。

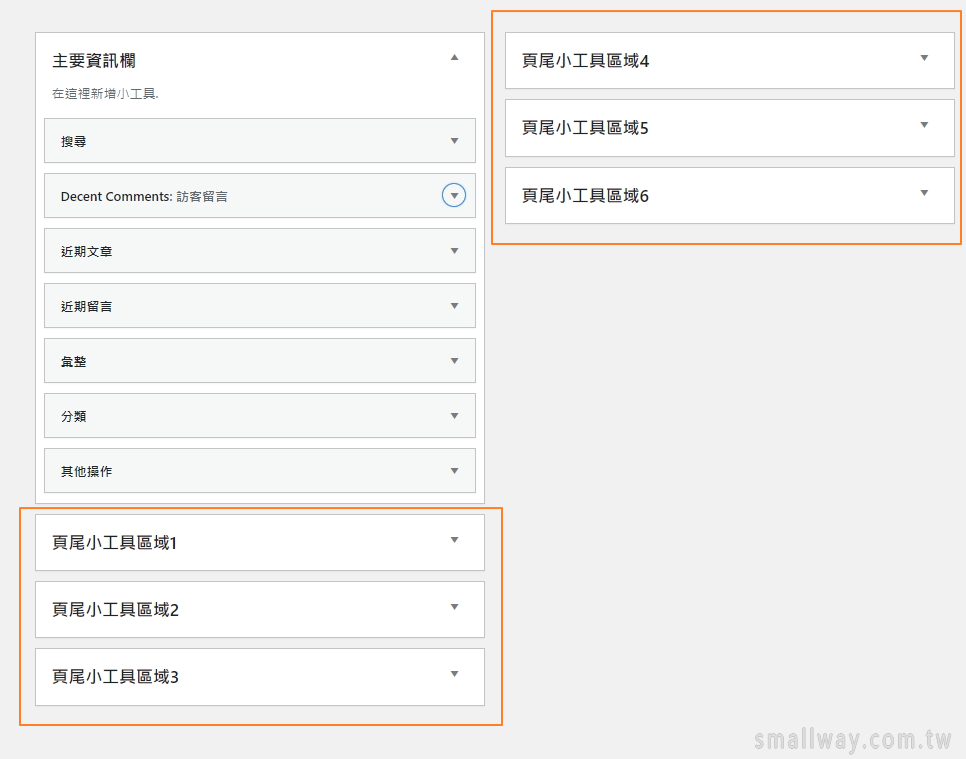
頁尾小工具
頁尾一般只是僅放「版權資訊」居多,如果想在「頁尾」也放置一些小工具(例:小小文字區、快速連結、頁尾選單),
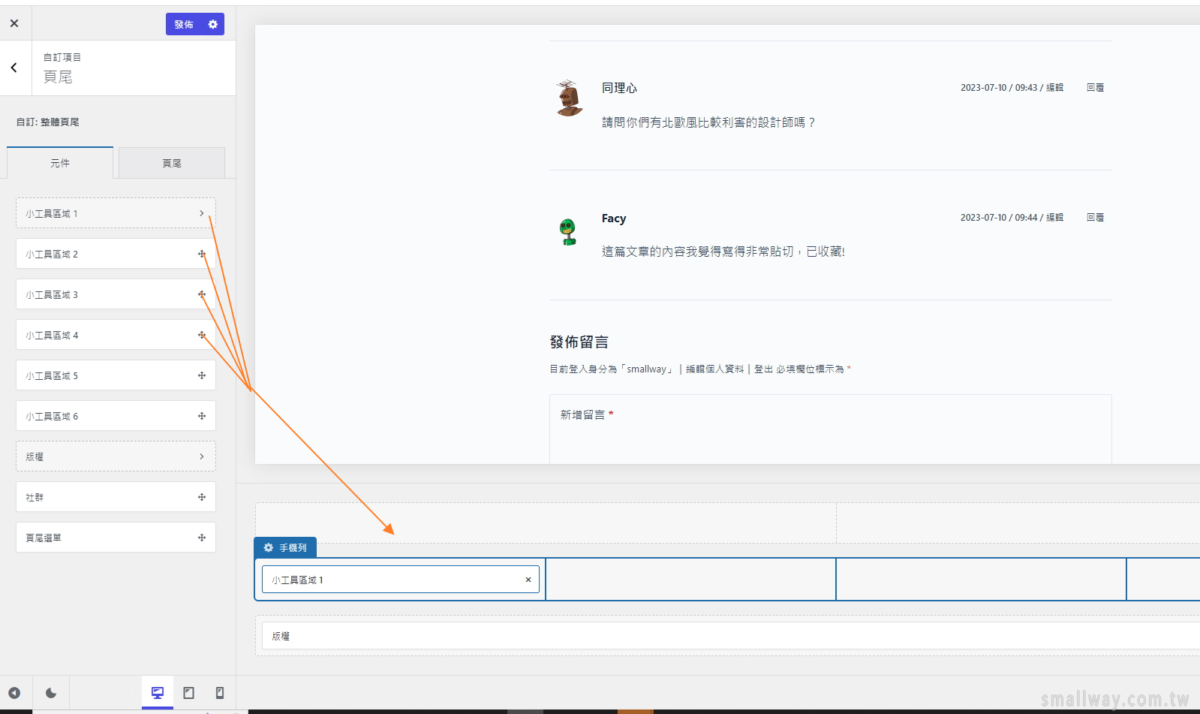
可以一樣在外觀/小工具/頁尾小工具區域中來拖拉想用的工具進去。

然後再至「外觀/自訂」中把想要用的頁尾小工具也拖至頁尾區塊中。