前言
Footer,就是網站最下方(頁尾)的那一整個區塊,這個區塊中一般會有「版權宣告、快速連結、社群圖示」等元素,視當下需求來決定這裡要放多少資訊,若沒啥好放,至少放個「版權宣告」即可。
不過Footer真的沒啥好放嗎?
Footer比Header更具彈性,不用像Header要考慮整個容器是否太高影響選單的呈現或影響閱讀,而Footer已經是在頁尾了,可以不用太在意「高度」問題而收納更多資料內容。
若「選單」那些頁面們若有些單頁裡面內容實在太少,做成一頁的話會顯得有點空洞,也可以考慮把該頁的內容移至footer中呈現,例如「聯絡我們」這一頁裡面若不須放太多聯繫資訊,可以不用硬設計這一頁,只要把簡易的聯絡資訊放至Footer即可。
說明
Header若懂得如何設計,再來要設計Footer,就非常的簡單了,其概念都是一模一樣的。
一般平常的官網,Footer內容都比較單純,故不太需要設計兩組來供給電腦或手機來各別套用。
實作
我們使用Elementor 編輯器Pro版的才能設計。
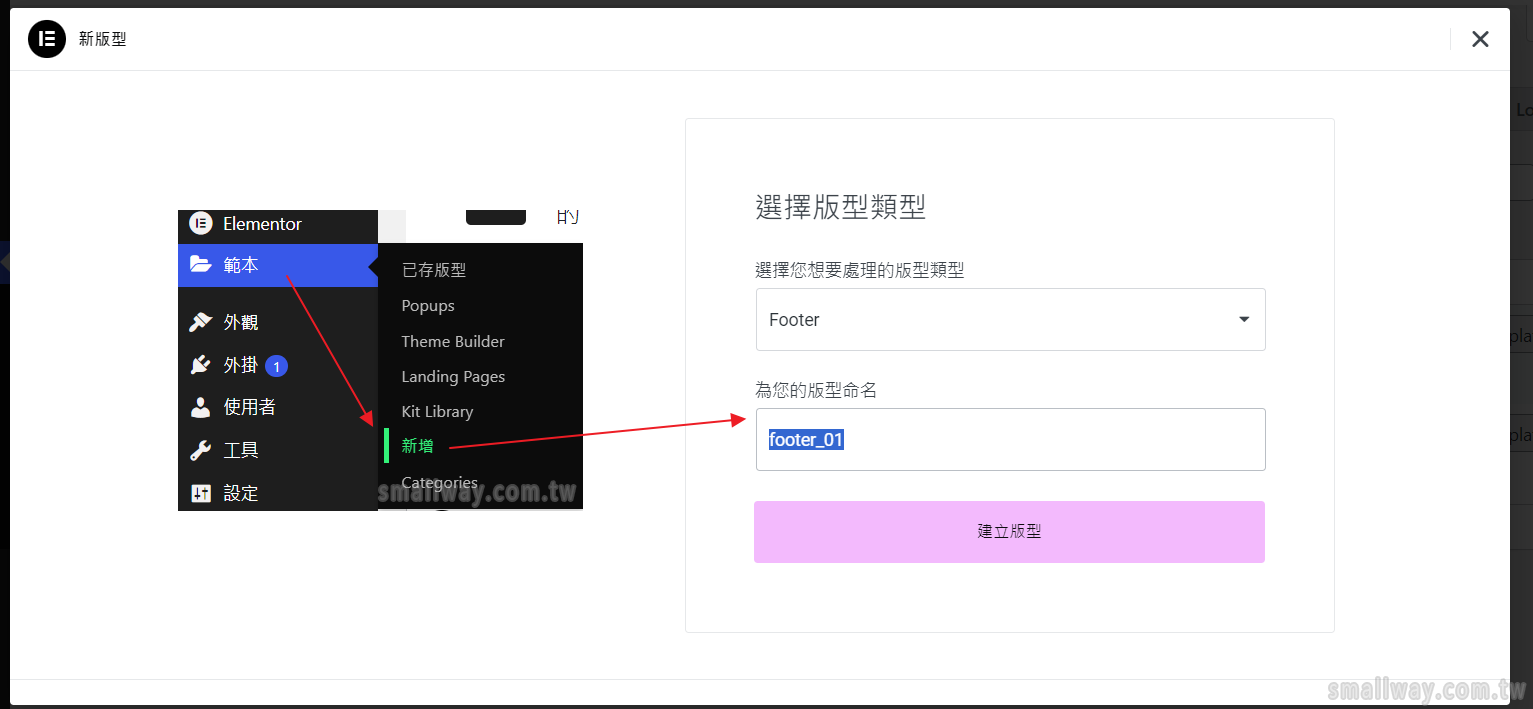
1、從「Theme Builder」新增「Footer」
Elementor編輯器,有一個叫「Theme Builder」的選項,Theme Builder又稱「主題建構器」(有些翻譯會這樣翻),如下圖,按新增後選擇「Footerer(底部)」,並命名。
一定要選「Footerer(底部)」,不然會對應錯誤。
2、進行Footer設計
視情況決定要切幾個區塊來置入元素,若一開始新網站比較沒有什麼內容可以規劃在Footer中,就拉一個大區塊,裡面放一段版權宣告的文字即可。
版權宣告文字範例 :
寫法很多種,這邊僅列出幾個,餘可在網路上查詢其它的寫法。
這邊提供一下基本格式,
- 中文寫法 : 版權所有© [年份] [擁有人]
- 英文寫法 : Copyright © [year] [owner]. All rights reserved.
中文的網站也可以使用英文寫法,並無一定的限制。
以下是範例:
| © 2024 架站勤拿手 版權所有 | |
| © 2024 架站勤拿手 版權所有 | 網頁設計:小訣行銷工作室 | 有加上設計公司的名稱。 |
| Copyright © 2024 架站勤拿手. 保留一切權利。 | |
| © Microsoft 2024 架站勤拿手 | 超簡寫法。 |
| Copyright © 2022-2025 | 年份是用一個區間年份。 |
▼範例圖:
3、進行響應式預覽(平板、手機)
這裡完全跟「Header」那篇教學完全一樣,分別在不同寬度裝置做點微調即可。
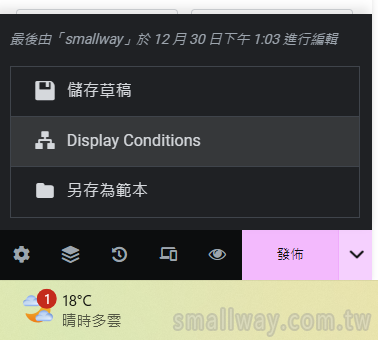
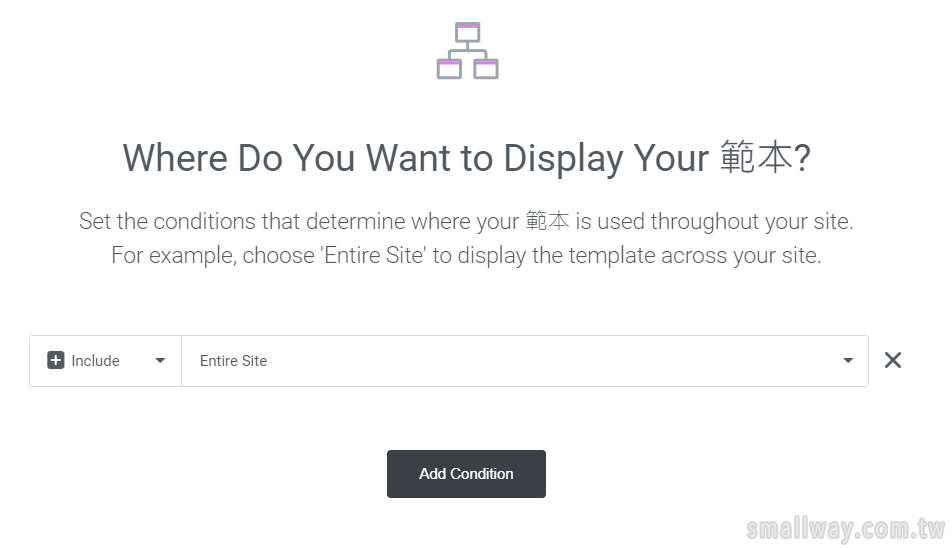
4、套用全站
設計好了之後,就可以把此模版套給全站,套用後全站的Header選單區,就會以你所設計的為主,佈景主題所給的Header選單區的樣式就會完全被取代掉。


5、Footer再度編輯的進入方式
Footer要做二度修改,有二個方式可以進入編輯介面。
(1)從網站前台進入
在首頁或有套用該模版的頁面,滑鼠移至「Elementor編輯」(不要點擊下去),滑鼠移上方即可看到該頁面有套用到的模版,找到Footer名稱,點擊後即可進入編輯介面。
(2)從網站後台進入
從後台的「範本/Theme Builder / Switch to table view 」,即可找到Footer的名稱,即可點擊進入編輯。
結論
1.這邊主要把Footer的製作做概念式的說明,餘可發揮巧思去設計,甚至可以在後台另建一組選單名稱讓它出現在Footer也未嘗不可啊!
2.實際上當一個網站資料較龐大時,Header與Footer應合併思考,哪些重要選項可放在Header或Footer,哪些內容可以放在Footer做補充或引導,這些都可以多觀察不同網站的Footer版型作法,然後再發想如何設計。
3.當整個網站的所有頁面設計完畢時,你可以再回過頭來思考,有什麼資訊可以放在頁尾的,此時再來做二次的Footer修改。