簡介
Elementor的「收合容器」第一個項目預設是打開,透過小程式碼讓它隨機打開某一個項目
運用範圍
若用收合容器來放不同的廣告、心得見證之類,就可以讓它隨機打開某一項目,這樣就可以平均展示每個項目的內容。
範例
你可以反覆重新整理此頁,看以下的收合容器是否會隨機打開某一個項目。
這個方式,我也有用在這篇文章上,可參考一下效果 :
這個方式,我也有用在這篇文章上,可參考一下效果 :
這個方式,我也有用在這篇文章上,可參考一下效果 :
這個方式,我也有用在這篇文章上,可參考一下效果 :
原理與思路
利用jQuery算出共有幾個項目標題,然後隨機點擊第N個。
實作
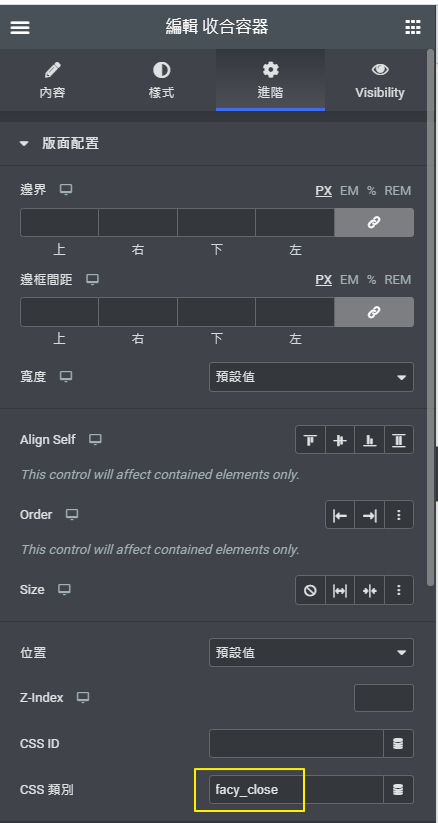
1、給一個CSS類別命名
例如我幫收合容器的CSS類別給一個名稱叫「facy_close」。

2、加入片段程式碼
在收合容器下方拉一個html工具,裡面貼上下列jQ程式碼即可。
<script>
( function($) {
$(window).load(function() {
//======================================
//先把第一個預設展開的先合起來
$(".facy_close .elementor-accordion-item").eq(0).find("a").trigger("click");
//求出共有幾個項目
var len = $(".facy_close .elementor-accordion-item").length;
//求得本次隨機數字
var index = Math.floor(Math.random()*(len));
//console.log("隨機" + index);
//執行第N個的自動點擊
setTimeout(function() {
$(".facy_close .elementor-accordion-item").eq(index).find("a").trigger("click");
}, 100);
//======================================
}); //end load
})(jQuery);
</script>
總結
說完了!



