前言
之前的頁面設計(稱「單頁設計」),例如首頁、關於我們、服務介紹…,這些都是各別設計該頁,每頁都獨立不會互相影響,
而在一些特殊需求下,需要多頁共用同一種版型時,就會用到「模版」的概念的作法。
何謂「模版」?
1、做一次的版型並選擇套用範圍(例如套用全站),這樣全站的每一頁都會出現這個版型,這樣的作法稱為「模版」。
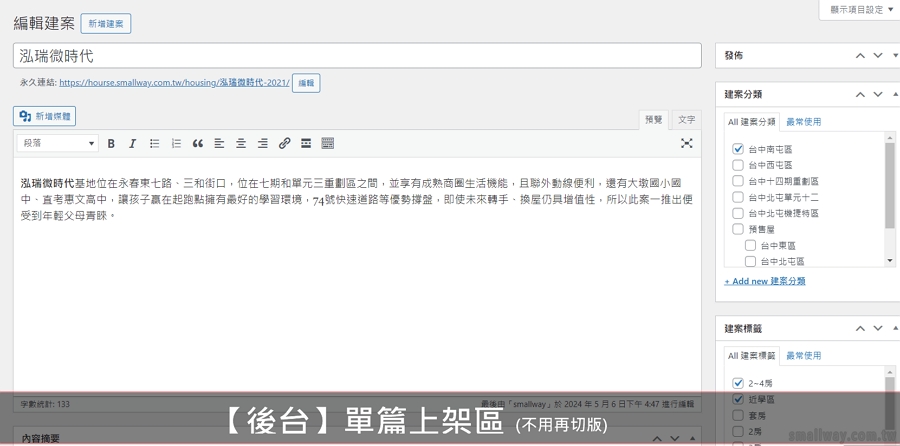
2、只要做一個版型,例如「最新消息」的①列表版型、②單篇展開版型後並套用到所有的最新消息,爾後編寫最新消息只要在後台的「上架區」編寫純文字或插入圖片,就可以自動在前台對應區自動載入並套用事先做好的版型,就不用每篇文章都要進入Elementor做切版,這樣才會省時省力。
有哪些「模版」需要製作?
視需求,目前常用有以下5種模版 :
| 名稱 | 說明 | 備註 |
|---|---|---|
| (1)Archive(分類列表模版) | 文章分類列表頁之版型設計。 | 用在文章專區(部落格)之設計。 |
| (2)Loop(分類列表之單元格模版) | 文章分類列表頁之單元版型格設計。 | 用在文章專區(部落格)之設計。 |
| (3)Single(單篇模版) | 單篇文章展開全文後之版型設計。 | 用在文章專區(部落格)之設計。 |
文章系統模版
再來Elementor中最豐富最偏功能性的「文章系統」或「部落格系統」,都是要去設計(1)(2)(3)這三大模版,
如果網站中有「文章專區」,而「文章專區」不想套預設版型,就可以加上(1)(2)(3)來另客製自己的文章專區的版型,例如這2網站的部落格專區 :
- https://chichu.co/blog/
- https://mpsony.com/
都是我以Elementor所設計模版來達成的。
文章模版範例展示
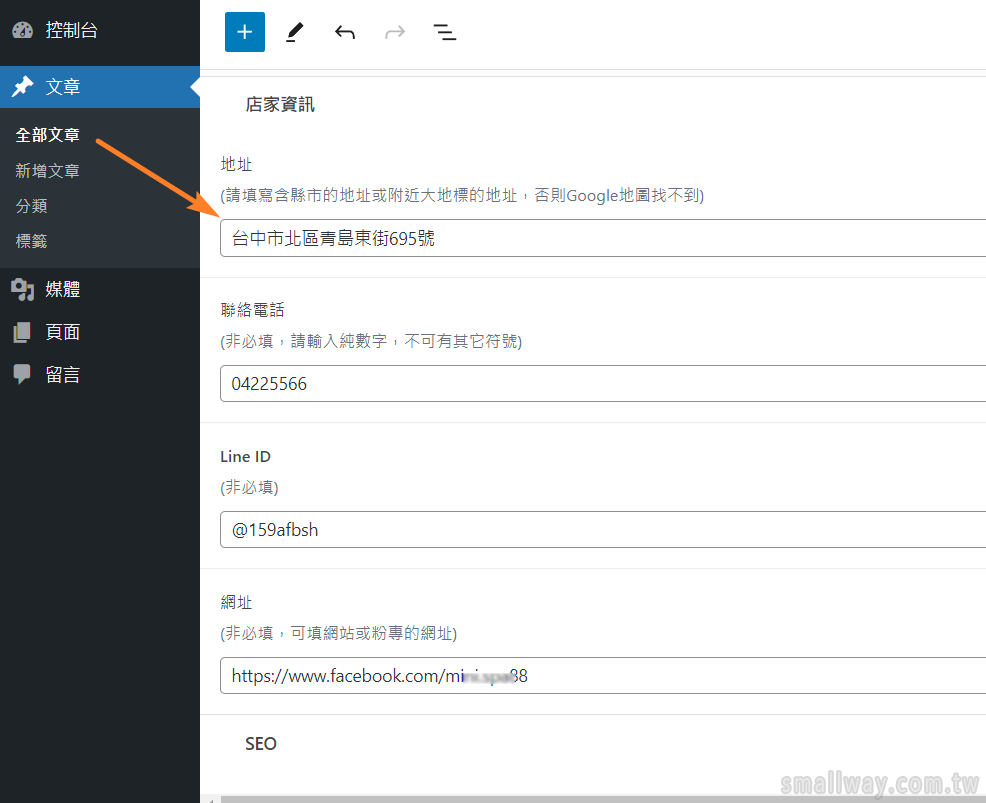
文章模版之自訂欄位
文章模版的作法中,也可以替每一篇文章擴充欄位,如下圖,再配合模版設計時把這些欄位做動態對應,即可對應至前台瀏覽每一篇文章時會在指定位置出現這些欄位。

結論
「文章模版」是一個概念,它可延伸成其它功能,例如「店家介紹、作品集、房仲物件、活動、…」都可做成模版後,以後就在後台「寫文字上架」即可,就不用篇篇都開Elementor去切版設計版型,未來若有修改版型,一修改後就會全數的文章一起套用。