簡介
使用「Contaner」工具可以把網頁切出不同大小的水平或垂直區塊。

運用範圍
每一頁。
範例
略。
原理與思路
先用Container建立外層大區塊,再度拉Container至大區塊中建立適當數量的小區塊。
利用大區塊包小區塊的方式來切割出該頁所需要的框架。
實作
1.如何新增區塊?
三種方式,都可選用 。
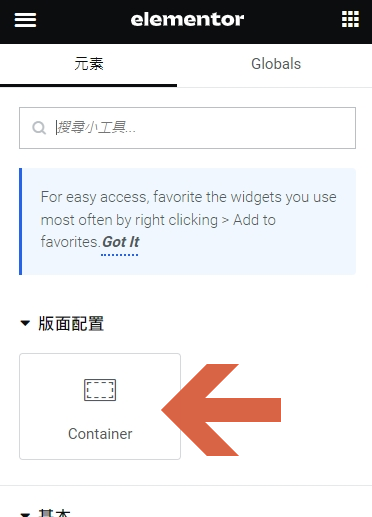
| 從左邊拖拉Container |  |
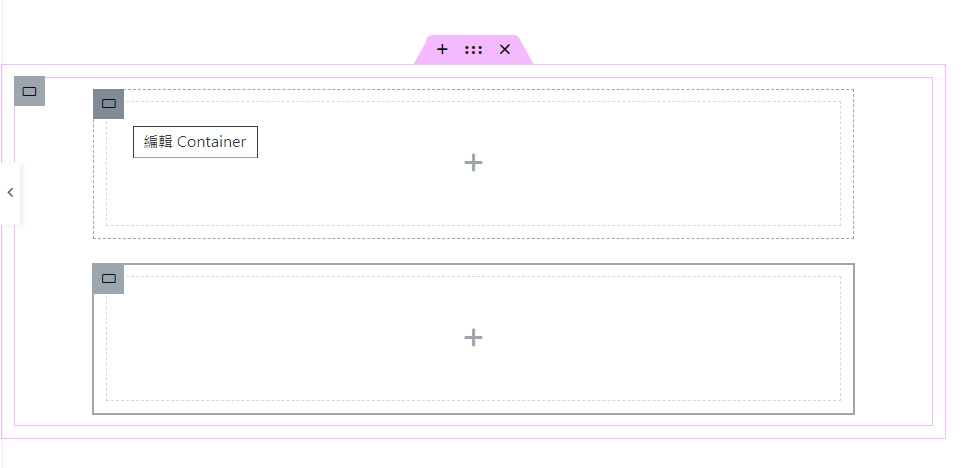
| 從右邊當下的區塊去增加 |  |
| 從右邊下方的虛線去增加 |  |
2.如何大區塊包小區塊?
當已產生一個空白Container區塊後,再從左邊拖拉Container工具至右邊空白Container區塊中,就形成大區塊包小區塊的效果,這也是初步的切版。