簡介
「Container」是基本的網頁框架區塊,內部可以再視需求置入更多的小Container區塊,並且決定它是水平或垂直排列。
運用範圍
每一頁。
範例
略 。
原理與思路
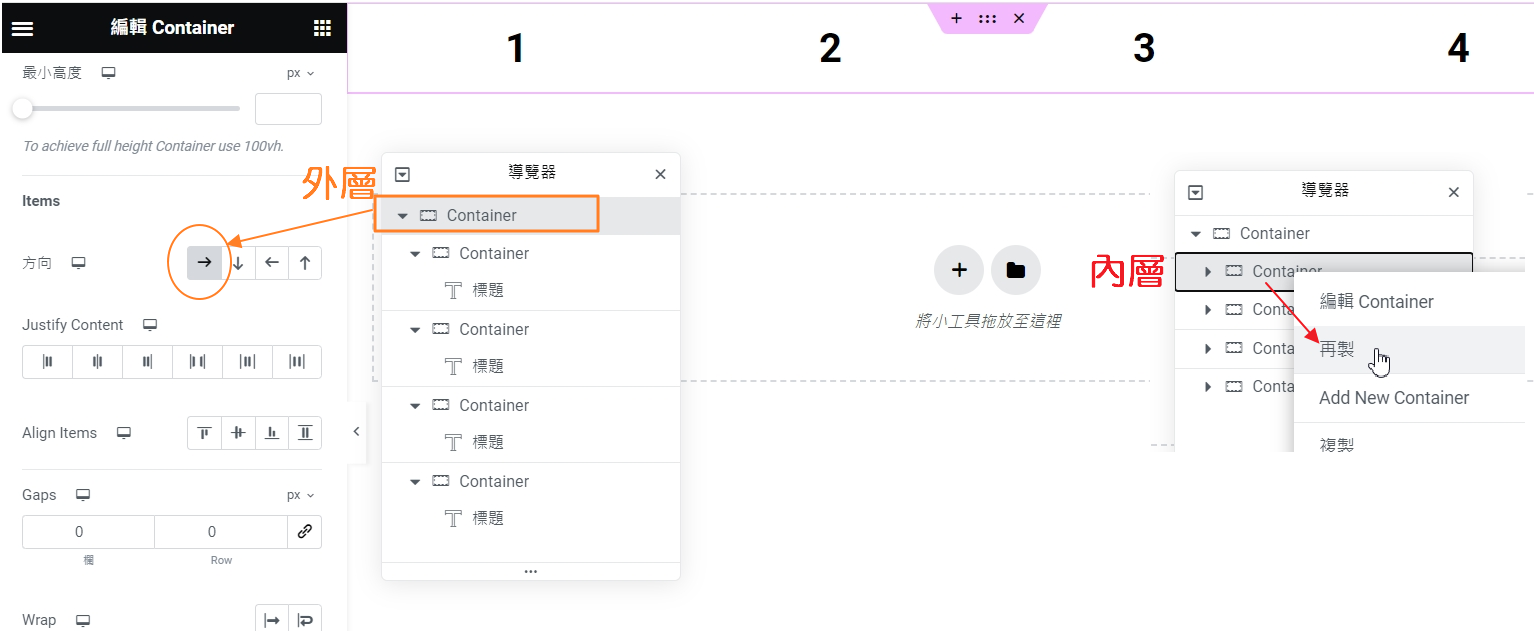
提示 : 須利用「右鍵 / 再製」。
實作
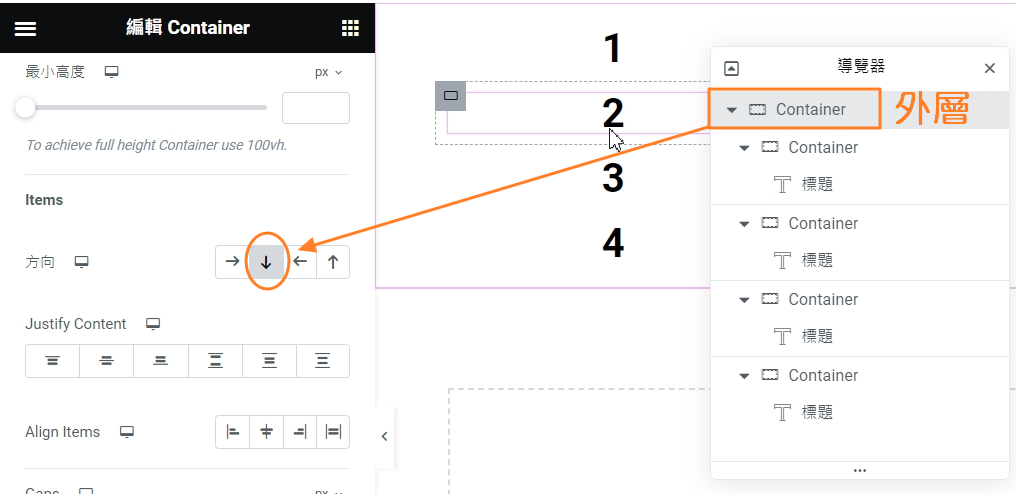
1、切出垂直區塊
其實它預設排列方式就是垂直排列,不用經過特別處理。
假設要切出垂直的4個區塊,總共需要產生1個外層與4個內層的Container。
- 外層 : 須設定排列方向為「↓」。
- 內層 : 用「再製」方式來產生。

動手練習看看。
2、切出水平區塊
假設要切出水平的4個區塊,總共需要產生1個外層與4個內層的Container。
- 外層 : 須設定排列方向「→」。
- 內層 : 用「再製」方式來產生。
原理與垂直區塊的作法一樣,只差在「外層」的排列方向是設定成水平(橫向箭頭)。
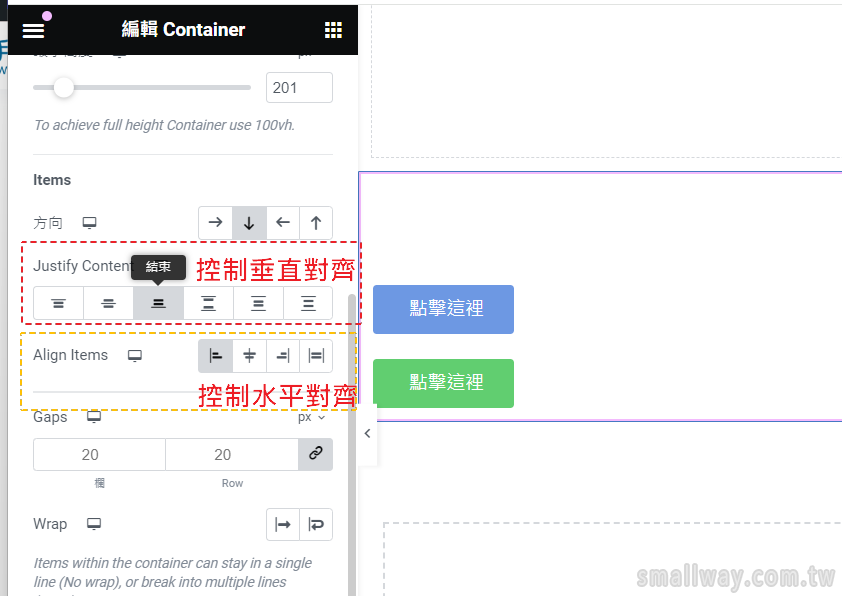
3、其它對齊方式
利用「Container」可以控制Container本身內部元素的對齊方式,例如垂直置上、垂直置中、垂直置下、靠左、靠中、靠右,如下圖。
這個對齊方式非常重要,未來要控制容器內部之小容器或元素都得靠這個方式來讓它對齊。

動手練習看看。
總結
掌握上述法則,就可以進階做出水平區塊中有垂直區塊,或是垂直區塊中有水平區塊,達到複雜排版的需求,當然這一切仍要「視素材文案的量」而決定。
接下來,就可以在切好的大小區塊中,置入「元素」了,例如圖片、按鈕…。