簡介 :
Elementor的 Post Wiget(文章列表)有時候是放在網頁比較中小的位置,所以當讀者點下分頁時,整個頁面會重新載入但載入完後會停留在頁面開始處,所以必須手動再把頁面往下捲動到Post Wiget(文章列表)處的區塊才看到的分頁資料,這在使用體驗上並不是很好的體驗。
運用範圍 :
只要是Elementor中的Post widget或是product list,具有分頁的元素工具,都適用。
範例 :
下列的文章列表的下方有分頁,可以試點看看,它會在頁面重新載入後自動把畫面定位在文章起始處的區塊。
有時候網域重新設定DNS後要靜等24~48小時生效,但是否有辦法加速它的生效時間
我們都知道Cloudways主機有一個很高CP值的功能,就是可以讓你的一台主機中可以建立「多個網站」,而且是沒有上限(雖是沒有上限但仍需適量以免影響整體主機效能),讓你只要花一台主機費用就可以架設多個不同類型的網站。
在更新 WordPress、重構佈局、調整外掛或新增功能時,最怕的就是改壞正式網
Cloudways主機本身有提供免費的每日自動備份設定與還原功能,且備份檔不會佔去整台主機的硬碟空間,連備份時間都可以小到每N小時備一次,這在一般主機商很少見,對我們網站起了很大的保護作用。
原理與思路 :
可以用「錨點」的方式,就可以讓頁面滑動到Post Wiget(文章列表)的區塊。
所以可寫一段jQuery在網頁載入時幫每個分頁的網址都加入一個錨點,例如幫每個分頁的網址加入「#list-top」,然後把那個post widget設一個ID叫「#list-top」,這樣有人點分頁時在網頁載入時之後就會自動滑到Post Wiget(文章列表)了。
實作 :
1、設定CSS ID
先幫Post Wiget工具設一個CSS ID,例如:「list-top」。

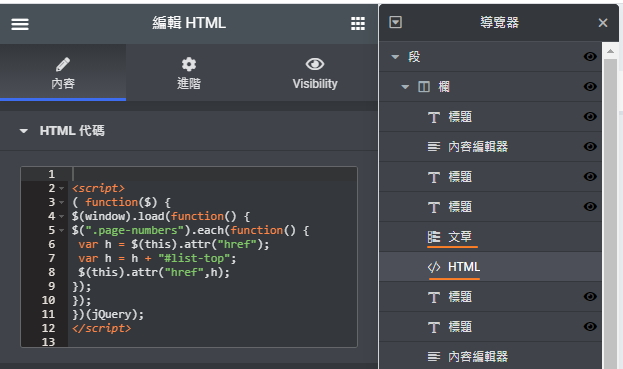
2、在此頁任意處拉一個html工具,或把html工具拖拉至該post widget的下方,再貼上下列語法即可。

<script>
( function($) {
$(window).load(function() {
$(".page-numbers").each(function() {
var h = $(this).attr("href");
var h = h + "#list-top";
$(this).attr("href",h);
});
});
})(jQuery);
</script>
總結 :
一般而言是用ajax的方式才會讓畫面不重新載入與移動可以獲得分頁的資料,但若沒有使用ajax或不會ajax的技術的話,這個方式就可以有類似效果了。



