要在Elementor中加入自訂的jQuery與CSS的話,Elementor本身有提供幾個位置可插入,例如可以在每頁的設定/進階中插入,或是每個元工具裡面的進階來插入,或是Elementor Pro版有提供「全局插入」的方式,但為了方便管理與複製, 我會統一使用「html」這個元素工具來存放自訂語法。
作法 :
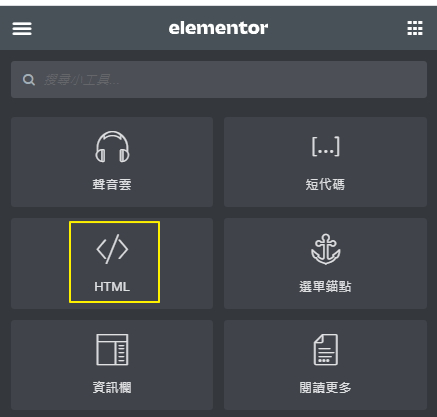
1、拉入一個html工具
從左邊Elementor工具區找到「html」,拖拉至右側的內容編輯區即可。

至於要拖至右側的什麼地方,我一般都是要控制那個元素工具時,就拖至哪個元素的下方,例如我要控制「收合容器」在網頁載入時先自動關閉,我就會把「html」工具拖拉至收合容器的下方,這樣以後就方便一眼識別出哪個元素工具你有幫它加了自訂語法。
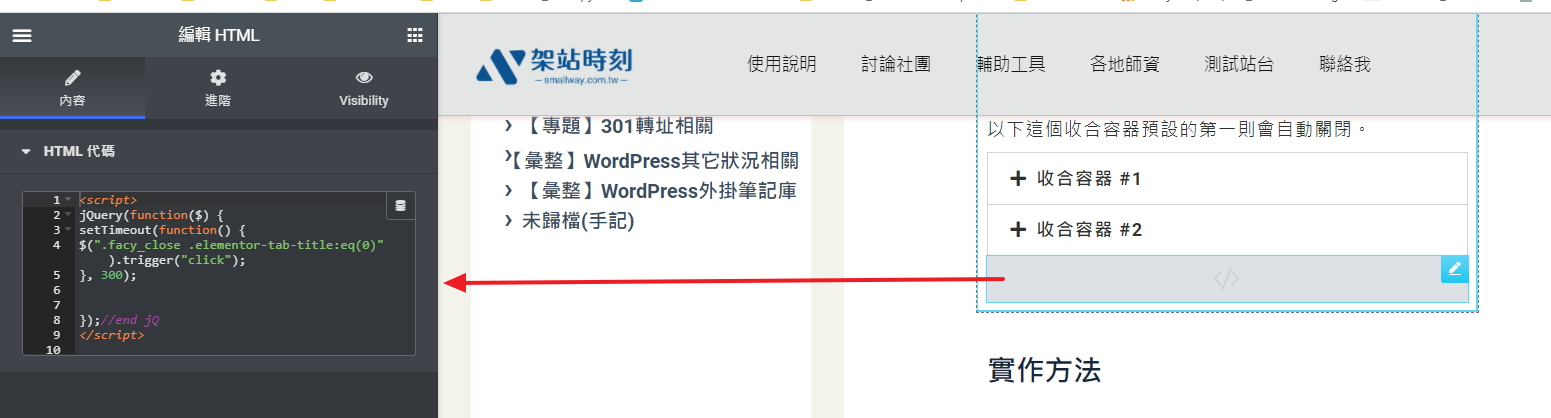
2、貼上程式碼語法
後面其它章節文章有提供相關的程式碼語法時,不管是CSS或jQuery就貼在「html」工具中即可。
例如 :
後面的每一篇文章,只要有提到要插入語法的,都請使用此方式來插入語法即可唷!