簡介 :
點擊小圖時,就自動切換一張對應的大圖。(大小圖可以同一張或不同張)
運用範圍 :
主要是一些物件、商品有不同的規格時,例如顏色,一般可用在汽車展示、衣服展示等等。
範例 :
請將滑鼠點擊每一小圖,上方圖片會跟替變化。
上一篇
下一篇
示範圖片出處:豐田汽車
原理與思路 :
主要是一段jQuery來判斷目前是點到下方第n個小圖,同時就自動觸發上面大圖下方的切換黑點的第n個黑點,就達到了以小圖切換大圖的效果了。
實作 :
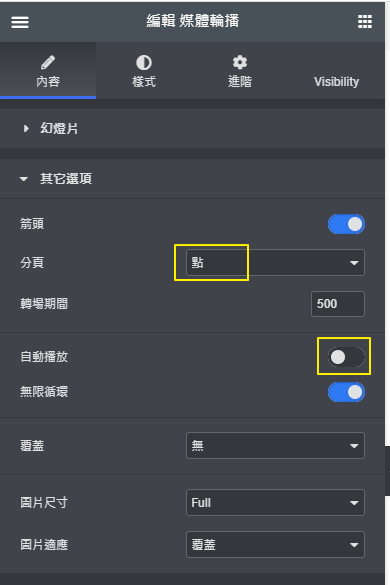
1、建立大圖資料區 : 「媒體輪播」
上方放拉一個「媒體輪播」,再把圖先上傳幾張,做基本高度調整(此例為450px高度)。
關閉自動輪播,並且打開分頁(切換黑點)。

播放效果可自行設定成幻燈片或淡化。
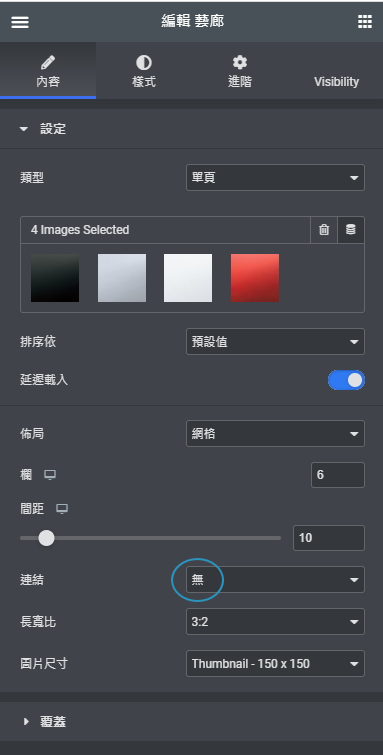
2、建立小圖資料區 : 「藝廊」
下方拉一個「藝廊」,並也先上傳幾張對應的小圖,數量應與上方大圖的數量一致且有相關性。
記得把「藝廊」的超連結拿掉,不然點擊後會把該張點擊的小圖放大檢視。

3、貼上語法
在小圖正下方或任意處拉一個「html」工具,貼上下列代碼,然後預覽網頁則立即達成效果了。
(使用click點擊事件)
<!--小圖點擊同步上面大圖-->
<script>
( function($) {
$(window).load(function() {
$(".e-gallery-item").click(function(){
var n = $(this).index();
$(".swiper-pagination span:eq("+n+")").click();
})
}); //end load
})(jQuery);
</script>
如果要做對滑鼠移上去小圖就立即產生切換效果(不須點擊),就改用下面這一個語法。
(使用hover事件)
<!--媒體輪播小圖hover同步上面大圖-->
<script>
( function($) {
$(window).load(function() {
$(".e-gallery-item").hover(function () {
var n = $(this).index();
$(".swiper-pagination span:eq("+n+")").click();
})
}); //end load
})(jQuery);
</script>
總結 :
Elementor 如果懂得用jQuery去活用的,它可以千變萬化的。
而jQuery只要先學習一些「點擊事件」的控制,在Elementor中就滿可以應付多種情境了,不一定要學很深的jQuery。



