前言
編輯區的面板是比較重點的地方,請了解後先「實作」看看,上課或看教學時,方能快速點到想點的功能。
一、進入編輯區
1、先從”頁面”原始編輯區進入
因為Elementor最最最常用來設計頁面區的頁面,所以我們的第一次進入編輯器就先從「頁面」開始 。
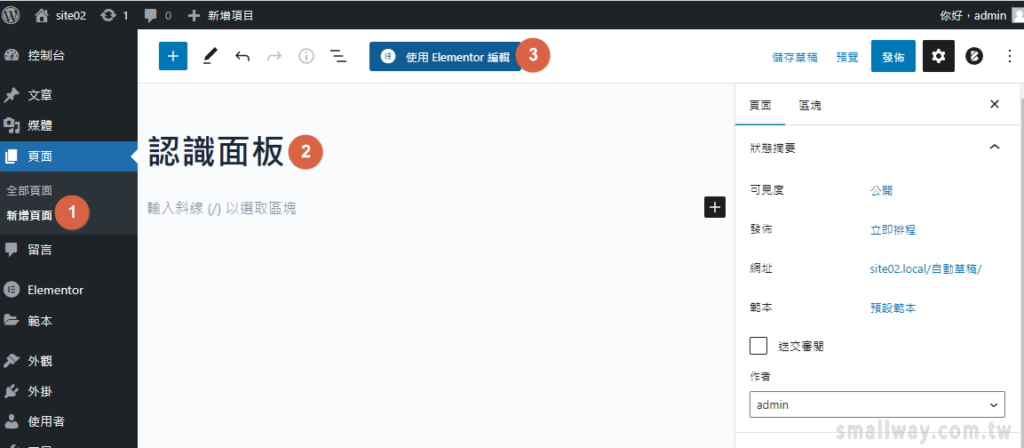
因還沒按照我們預先規劃的選單架構來設計網頁,所以你可以先暫時隨意開立一新頁面,以此進入Elementor編輯區來認識一下編輯區的面板,如下圖。

當初建立新頁面時,此時我們是在WordPress內建的「區塊編輯器」介面,當點③使用Elementor才是進入「Elementor編輯器」的介面,不過要了解到一點,就是內建的「區塊編輯器」與「Elementor編輯器」只能二選一來用,如果已用Elementor編輯器做好的內容,硬要轉回區塊編輯器的介面來編輯,則在Elementor編輯器所設計的內容都會造成異常或部分消失。
點合③後即立即進入「所見即所得」編輯區,可能會很高興很興奮就開始拖拉元素了,先別急,請先聽從指示把面板摸熟吧!
※不過用Elementor可以單獨製作「小版型」來另存一名稱之後,每個「小版型」都有它的「短代碼」也可以在區塊編輯中插入來呈現效果,例如製作每篇文章一起共用的「簽名檔」。(後面另提)
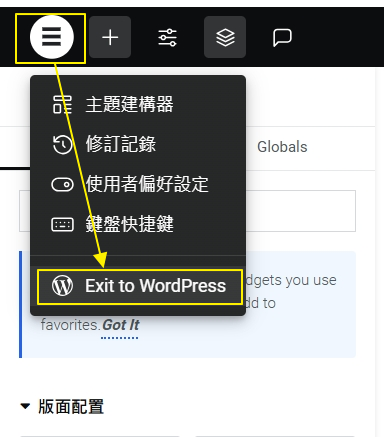
2、先學怎麼「回去後台」
如下圖。

出去後,記得再來進一次,還沒講完…
二、編輯區面板介紹
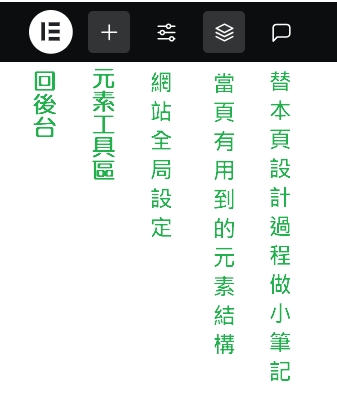
1、上方選項



| 回後台 | 左上角主要就是回到一般的WordPress網站後台、修改記錄還原(可以在還沒關閉此頁前,都可以按照上面的時間點來還原之前修改的內容)。 |
| 元素工具區 | 展開所有可用元素工具。 |
| 網站設定(全局) | 常用到的是預先設定全局的主要顏色,其它選項較少用且進階可先略過。 |
| 結構 | 即元素導覽器,當內容區已置入過多元素時,可以用此工具來找想要的修改的元素的所在位置。 |
| 筆記 | 當頁進行設計時,可在某區域或元素留下備註(訪客不會看見)。 |
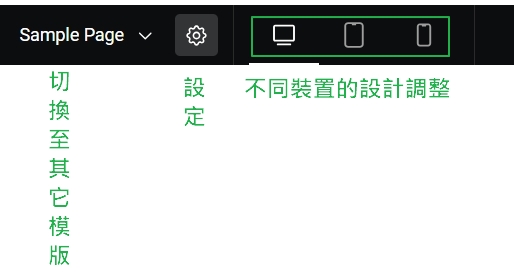
| 設定 |
用來關閉頁面設計標題、頁面佈局、當頁預設背景、當頁加入css語法。 用來選擇「基本佈局」,有畫布、全寬、沿用主題佈局(Theme)。 |
| 響應式調整 | 調整不同裝置的元素尺寸。 |
| 預覽 | 預覽畫面。 |
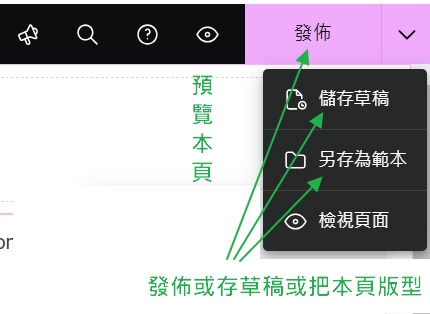
| 發佈或更新 | 把網頁存檔並公開。 |
| 儲存草稿 | 網頁先存檔但不公開。 |
| 另存範本 | 這裡指的是「全頁」存成一個版型。 另在右側製作的內容中,也可以僅把「部分區塊內容」另存成小版型就好。 這裡的運用,指的是→這裡。 |
以上,都請在畫面上點點看。
2、下方面板
下方面板主要是內容的設計區。
下方面板的元素工具的拖用方式 :
- 可直接把左側元素工具直接拖至右側下方虛線框處。
- 若已有點①而產生空白區塊容器,可直接把左側元素工具拖至區塊容器裡面。

我們常聽到的「切版」,就是運用①的新增區塊容器Container,並把容器做內外層的比例劃分或容器中再置入小容器,而將網頁劃出大小不同的區塊。
預設版型:即②處,申請一個Elementor官方免費帳號,即可套入它所內建的單篇範本,不過這又會回到套版的老路,我們要學習的是如何自己客製化設計網頁,它的單篇範本你可用來參考與研究如何做出的就好。



