前言
有些時候有些語法只須在某頁執行就可以了,我們就可以僅在該頁中加入jQuery語法,同時也是節省主機效能,CSS的置入也適用以下的方法。
方法
我列出我常用的方法,如下 :
1、用Elementor編輯的單頁
請直接參考此篇 : https://smallway.com.tw/wp/8373/
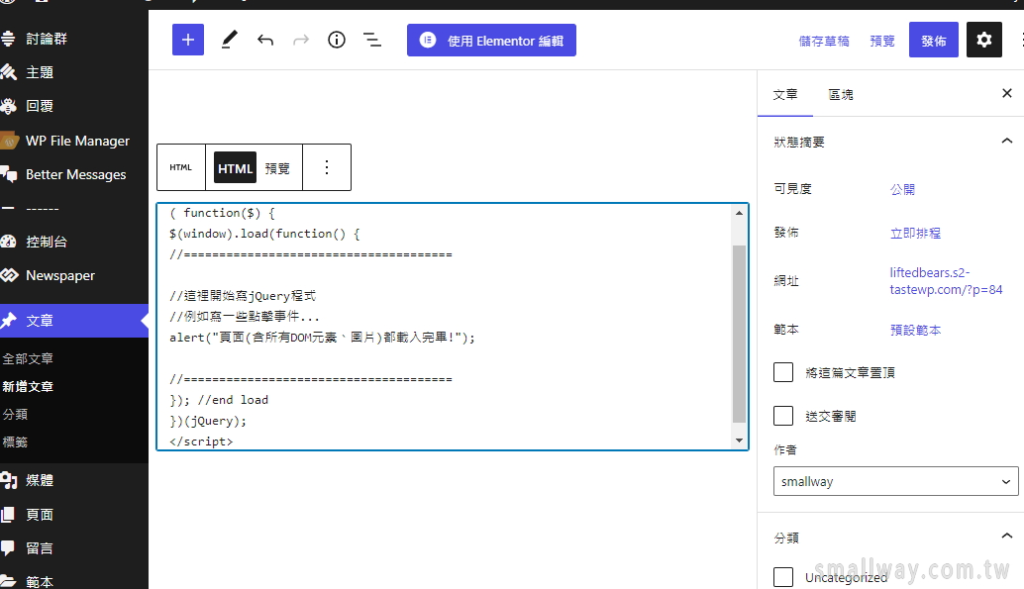
2、用區塊編輯器的單頁
若是用區塊編輯器來寫文章或編輯頁面,只要拉一個html工具,再配合此篇的語法,貼上即可。

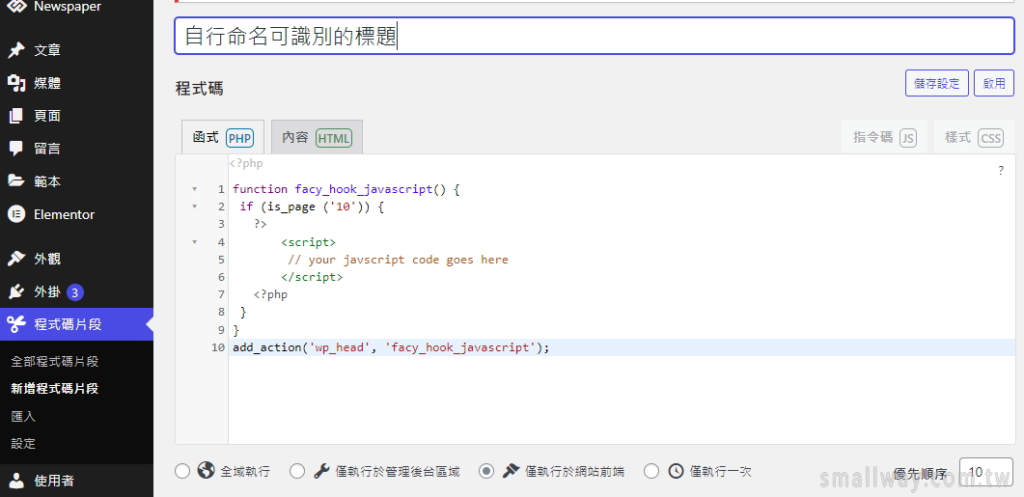
3、用片段程式碼外掛來置入
外掛「Code Snippets」最主要用途是用來自訂function PHP,當然也可以用來置入jQuery與CSS。
以下列各例程式碼中,藍色數字指的是該篇的「id」。

■單篇頁面
function facy_hook_javascript() {
if (is_page ('10')) {
?>
<script>
// your javscript code goes here
</script>
<style>
/*CSS寫這裡*/
</style>
<?php
}
}
add_action('wp_head', 'facy_hook_javascript');
■多篇頁面
//-----------------------------
指定多頁面
add_action( 'wp_head', function () {
if ( is_page( array('3898','11723') ) ) {
?>
<script>
alert();
// your javscript code goes here
</script>
<style>
/*CSS寫這裡*/
</style>
<?php
}
});■單篇文章(或CPT)
function facy_hook_js() {
if (is_single ('16')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<style>
/*CSS寫這裡*/
</style>
<?php
}
}
add_action('wp_head', 'facy_hook_js');總結
會用何種方式我會視情況,不過我比較偏向1與2的方式。



