前言
多國語系外掛,有好多種選擇,每一套都有優劣之處,但這套『Translate Multilingual sites – TranslatePress』我使用了2次在客戶網站上,有點心得讓我覺得不再使用,也不推薦。

不推薦原因
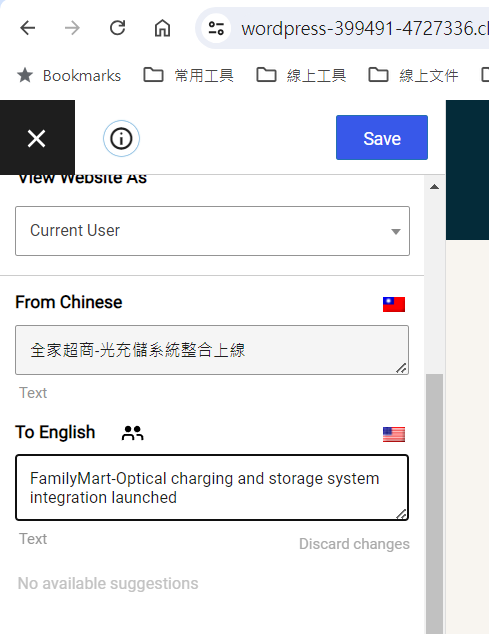
這套『Translate Multilingual sites – TranslatePress』看上去很直覺,直接對照原文並輸入譯文即可,一開始會覺得翻多國語系超方便!

但實際使用與後續管理上有一些原因讓人覺得很不方便 :
以Elementor製作中文版網頁再加製英文語系來說明,如下:
1、版型
這套『Translate Multilingual sites – TranslatePress』的多國語系的架構處理上,它雖可呈現多語系但同一頁面或同一文章的id都不變,也就是在同一網頁上去輸入譯文,故版型上也是同一個,無法讓你在英文版型上來個別調整英文版的版型。
這會造成,若英文版的有些區塊不想呈現,只能寫jQuery去判斷當下這頁是英文版然後再把想隱藏的區塊隱藏。
或是英文版的因英文單字過多過長,造成版型排列上想做一下不同排列方式(例如左右並排改成上下排列)),很抱歉也無法,因它與中文版共用版型,故不支援單獨調整英文版頁面的版型。
2、修改中文會讓英文的譯文消失
假設中、英文已完成翻譯,但中文字句原有10個字,在中文字句第2個字後面再加上一個字,則此段中文字在已翻好的英文字句上,整段英文字句會消失,須再進入英文頁再把譯文重新輸入,這一點我覺得很不方便。
原因也是與第1點所述有關, 它中文與英文並非是獨立的2頁。
3、點閱統計
如第1點所述,它中文與英文並非是各自獨立的1頁,故點閱統計的外掛無法個別統計中文、英文的瀏覽數。
總結
綜合以上幾點,下次製作多國語系時我不再考慮使用這一套。



