簡介
Elementor Pro的Post文章元素工具雖可以列出指定類型的文章列表,但點擊在其「文章列表分頁」時會重新載入該分頁的頁面,所以有些候想要點擊分頁時讓頁面不重新載入,以讓頁面不會跳動,增加閱讀舒適感。
(本文教學是for影片中的第一個效果)
運用範圍
只要是Elementor Pro 的Post工具都可以套用此法,我自己常運用在首頁有最新公告僅列出5則公告時,若想看更多的歷史公告,就可以用此法讓人點擊分頁時,首頁可不用重新載入就能把更多則公告載入進來。
範例
下方的文章列表,請點擊下方的「分頁」,測試一下網頁是否可以不用重新載入就能切換不同的分頁了。
▼這是經處理過的Elementor Post,點擊分頁時不會重新載入頁面。
如果上面範例有異常,可以點此另看一個範例。
點擊分頁時會停個1~3秒才出新的分頁內容,主要是它在重新以ajax方式重新索取資料,而這1~3秒主要取決於主機的回應速度。
▼以下是未經處理過的Elementor Post,點擊分頁時會重新載入頁面
原理與思路
要實現這樣的效果有很多種,例如可以靠「篩選器」的插件來組合出這樣的功能(即ajax載入),而本篇主要講述不靠其它擴充外掛的方式,僅使用jQuery的「 load()方法」來達成這樣的效果,如果不懂load()方法沒關係,程式碼照貼就會有效果了。
實作
1、建立Post文章清單
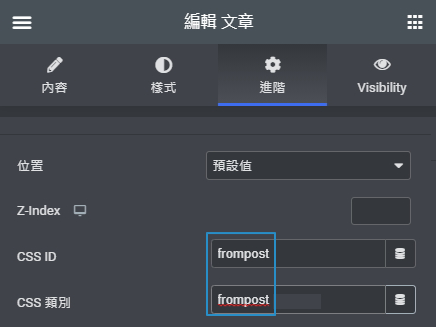
跟平常一樣拉一個Post文章,並自己設定好樣式,必須打開「分頁」功能,然後在其設定/進階中設定一下CSS的id與類別的名稱為「frompost」,如下圖 :

2、置入程式碼
拉一個html工具,拖放至想要出現出現新的文章列表的地方,然後再貼上下列程式碼即可。
付費內容,需支付 : 900 個學習幣
您須先登入會員以使用學習幣與發問功能。總結
這個做法主要是不靠外掛或不需太進階的程式技術來達成目的,如果無法接受這樣的方式,請勿購買此篇教學。



