在Elementor單頁加入jQuery語法的方法已經介紹過了,再來另一種需求就是想要在每一頁執行同一段jQuery程式的話,應怎樣來插入jQuery程式碼?
這邊就列出4個方式,一般會以方式4為主 :
方式1 : 在Elementor中的head或footer模版插入
如果你已經有用Elementor的模版設計來製作head與footer,因為head與footer裡面的內容本就是預套用到全站,所以在head或footer裡面拉一個html工具再置入jQuery語法,這樣就會讓jQuery效果自動在每一頁出現了。
這個方式就不再多截圖說明了,如果你仍不知怎樣用Elementor設計head與footer,請先去參考Elementor模版設計的單元。
方法2 : Elementor Pro版
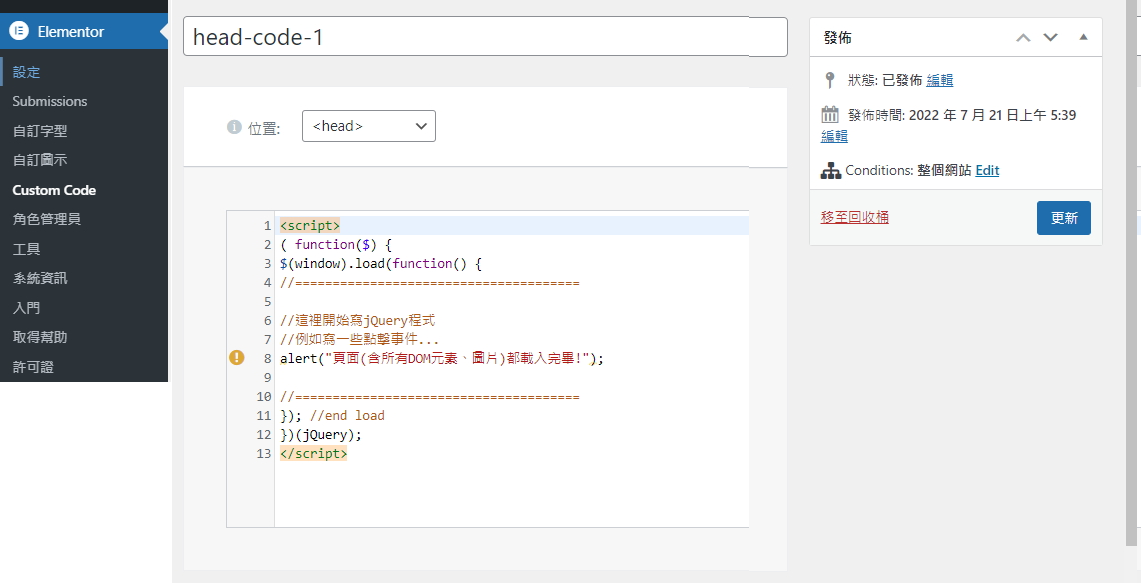
Elementor Pro版本身就內建可以埋設全站式javacript或jQuery的功能。如下圖路徑 :
方法3 : 使用外掛「Header Footer Code Manager」
這個外掛還有一些選擇性功能,可以指定某些頁面或文章排除或單獨埋入程式碼。
另想埋入全站式的CSS,須將CSS用<style>…</style>包起來才行喔!
但是你若是網站新手或是代操廣告的投手,想純單埋入GA、FB廣告像素、Google廣告追蹤碼、GTM等等任何的javacript或jQuery代碼,就可以單純使用此外掛,以求簡易方便快速。
方法4 : 使用外掛「Code Snippets」(推薦)
使用外掛「Code Snippets」來埋設全站式代碼是最彈性也是我最推薦的方式,因為還可以順便埋入全站式的CSS,這樣就不用在「佈景主題/自訂」中寫CSS,這個外掛可以讓你統一管理全站式的自加語法,非常方便!

外掛「Code Snippets」最主要用途是用來自訂function PHP,但要順便用來埋設全站式的jQuery與CSS,也不成問題。
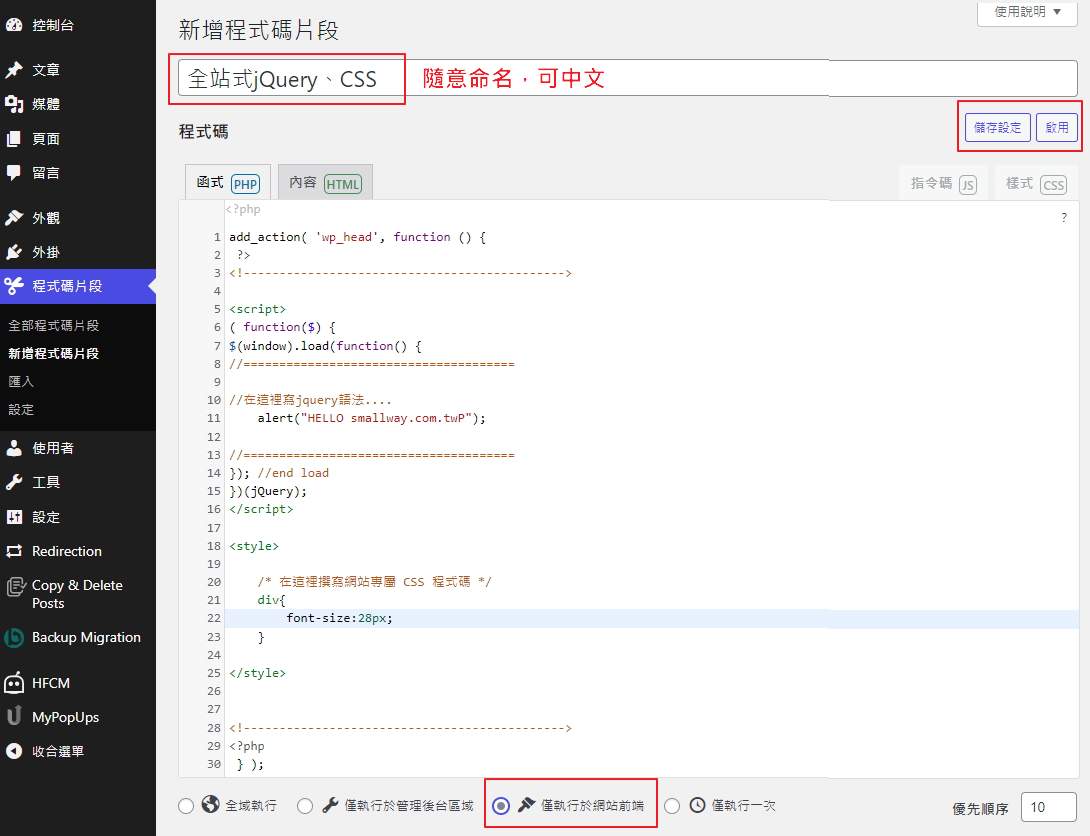
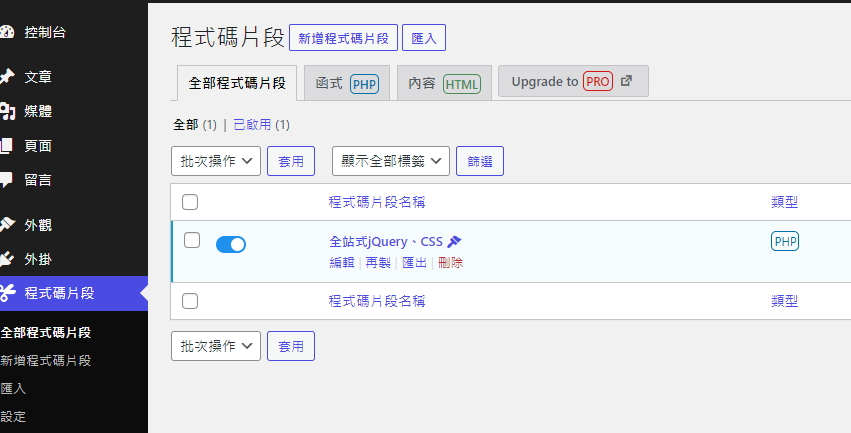
▼如下圖新增一個片段程式碼,再貼上範例程式碼即可自行修改。
▼把下面語法複製貼上
add_action( 'wp_head', function () {
?>
<!-------------------------------------->
<script>
( function($) {
$(window).load(function() {
//======================================
//在這裡寫jquery語法....
alert("HELLO smallway.com.twP");
//======================================
}); //end load
})(jQuery);
</script>
<script>
( function($) {
$(window).load(function() {
//======================================
//也可以放2次以上的javacript(jQuery)標籤區域
alert("做網站請找小訣行銷工作室!");
//======================================
}); //end load
})(jQuery);
</script>
<style>
/* 在這裡撰寫網站專屬 CSS 程式碼 */
div{
font-size:28px;
}
</style>
<style>
/* CSS也可以用新的<style>來另產一個區,以做區隔*/
h1{
font-size:28px;
}
</style>
<!-------------------------------------->
<?php
} );
不要被我這串多行範例嚇到,我只是中間多複製了幾次,讓你知道中間是可以反覆用新的<javacript>或<style>來增加的,以便在幫不同地方寫語法時可以有一個區隔的作用,也可以適時加上註解。
你就複製下來貼上,然後在我有特別用線條包住的範圍中寫代碼即可,就絕對不會出問題!
總結 :
以上的方式,任何一種都可以也用來埋設Adsense、GA、FB廣告像素、Google廣告追蹤碼、GTM等等任何的javacript或jQuery代碼,但習慣偏愛方法4,因可以連全站式CSS也順便埋入,而且很好管理。