前言
在選單或任意元素上做到滑鼠移上去右邊就自動切換對應的圖片。
運用範圍
菜單菜色、作品集、房屋物件等等。
預覽效果
請將滑鼠移至左邊每一項目上,右邊圖片會跟替變化。
微軟
weebly
WordPress




實作方法
1、建立效果用的資料區
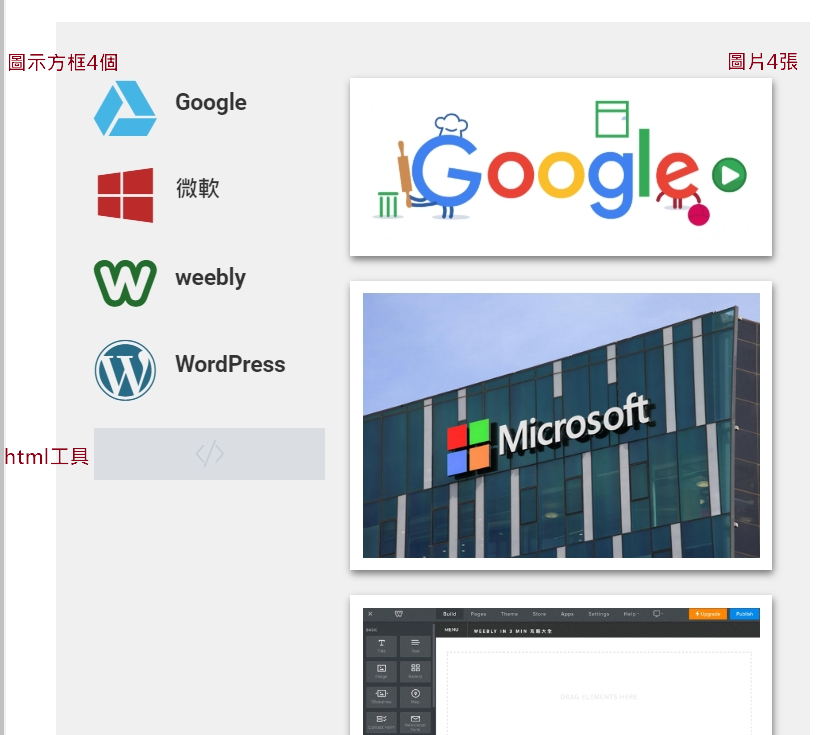
以本例而言,建一個段切左右兩欄,左邊放四個圖示方框,右邊置入四張圖片。

2、加上css類別的命名
2.1 左邊每個項目(圖示方框)的”進階/css類別”填入「imenu」。
2.2 右邊每張圖的”進階/css類別”填入「showimg」。
3、貼上jQuery的code
在段的下方任意處拉一個”html”工具,並貼上下列的程式,存檔預覽即可見效果。
<script>
( function($) {
$(window).load(function() {
$(".showimg").css({
"position":"absolute",
"opacity":"0"
});
setTimeout(function() {
$(".imenu:eq(0)").trigger("mouseover");
}, 300)
$(".imenu").hover(function () {
var index = $(".imenu").index(this);
$(".showimg:eq("+index+")").css("opacity","1").siblings().css("opacity","0");
}
);//end hover
}); //end load
})(jQuery);
</script>
<style>
.imenu {
cursor:pointer;
}
</style>


