前言
Header,就是網站最上方「選單」的那一整個區塊,我們要用Elementor編輯器來設計這個區塊,這個區塊中一般會有「Logo、主選單」,必要的話可以加上標語、或其它內容或元素。
說明
用Elementor編輯器先設計出一組電腦版Header,再微調響應式手機瀏覽時是否僅靠微調就能適當呈現,若不行,則須另再設計另一組手機版專用的「Header」,然後讓電腦版Header與手機版Header做自動切換出現。
| 名稱 | 說明 | 備註 |
|---|---|---|
| (1)基本型Header | 僅製作一組電腦版Header並直接用電腦版會狀態來微調手機版的呈現樣式。 | |
| (2)稍複雜型的Header | 製作一組電腦版Header + 一組手機版Header,各別呈現。 | 一般平版裝置因也有一定的寬度,故可以延用電腦版的Header,不須另設計。 |
| (3)較複雜型的Header | 一組電腦版Header + 一組手機版Header(搭配Popup彈出視窗功能) | 一般是要複雜功能的網站才用此方式 |
準備工作
1、Logo圖
如果尚未有Logo,可以先用「網站名稱」當成文字Logo,未來再另自行設計Logo,不會設計則可使用「標小智」去產生Logo。
練習用Logo下載(擇一):
2、設好一組選單
已設好選單則不必再設,若尚未建立選單,可參考此篇。
實作
我們使用Elementor 編輯器Pro版的才能設計。
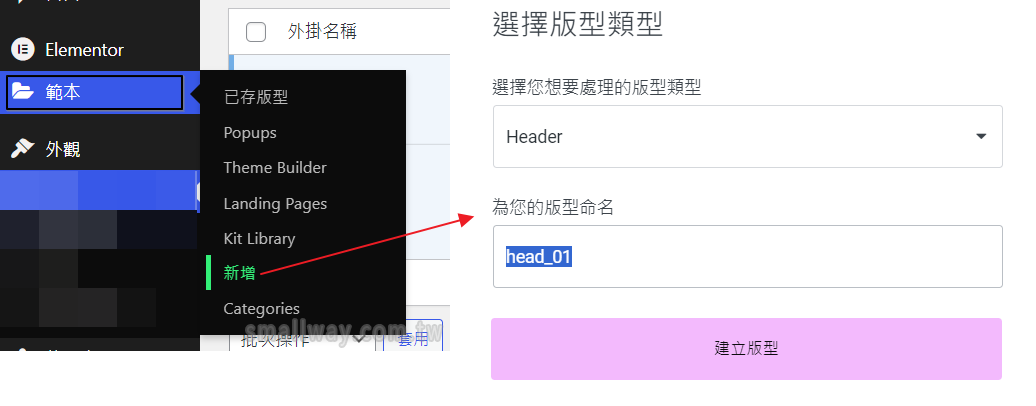
1、從「Theme Builder」新增「Header」
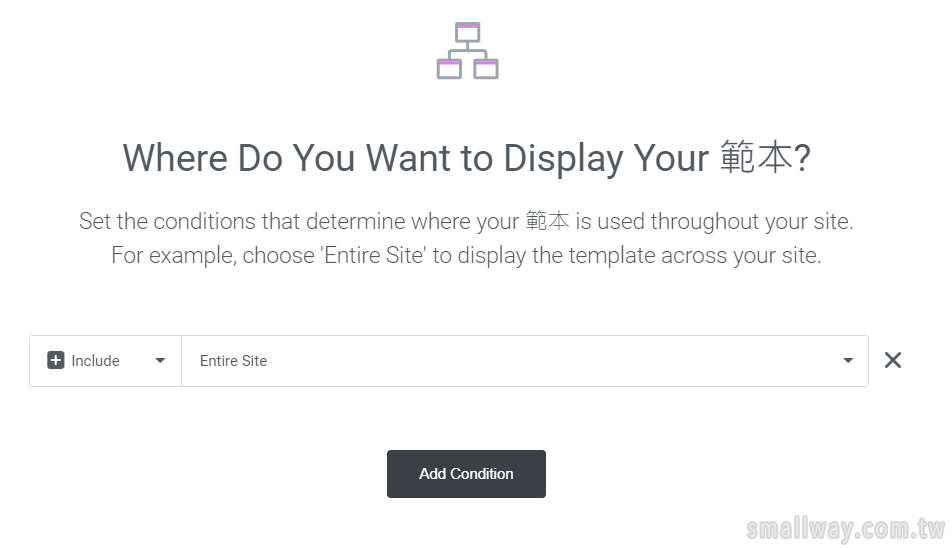
Elementor編輯器,有一個叫「Theme Builder」的選項,又稱「主題建構器」(有些翻譯會這樣翻),如下圖(位在範本中),按新增後選擇「Header(頂部)」,並命名。
一定要選「Header(頂部)」喔,不然會對應錯誤。

2、進行電腦版Header設計
一般是切兩個左右區塊(也可以上下垂直區塊),一個區塊置入Logo圖或網站名稱,一個區塊置入主選單,若有其它設計想法,可以再加入其它元素進來,也可以把整個header區塊做不同大小區塊的切版 。
設計提示:
- 先切割區塊,一左一右。
- 從左側面板區拖拉使用『Site Logo』、『WordPress Menu』兩個元素(如果沒有Logo可以改放網站標題)。
- 整個頁首Header的整個區塊可以設成「永遠固定上方」(最外層容器/進階/動作特效)。
- 『WordPress Menu』的設定細項,參考這篇 。
3、進行響應式預覽(平板、手機)
一般平版的狀態可以延用電腦版,但手機瀏覽時因左右寬度較窄,須特別做響應式調整,若電腦版的Header的版型過度複雜而導致在手機版時無法完整呈現或區塊會撐過大過長,就得另設計一組版型結構較為簡單的Head給手機版專用。
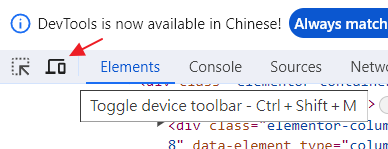
預覽手機版的方式 :
- 在Elementor中直接預覽。

- 在瀏覽器中用開發人員模式做預覽。(按F12或按右鍵/檢查/點裝置模擬)

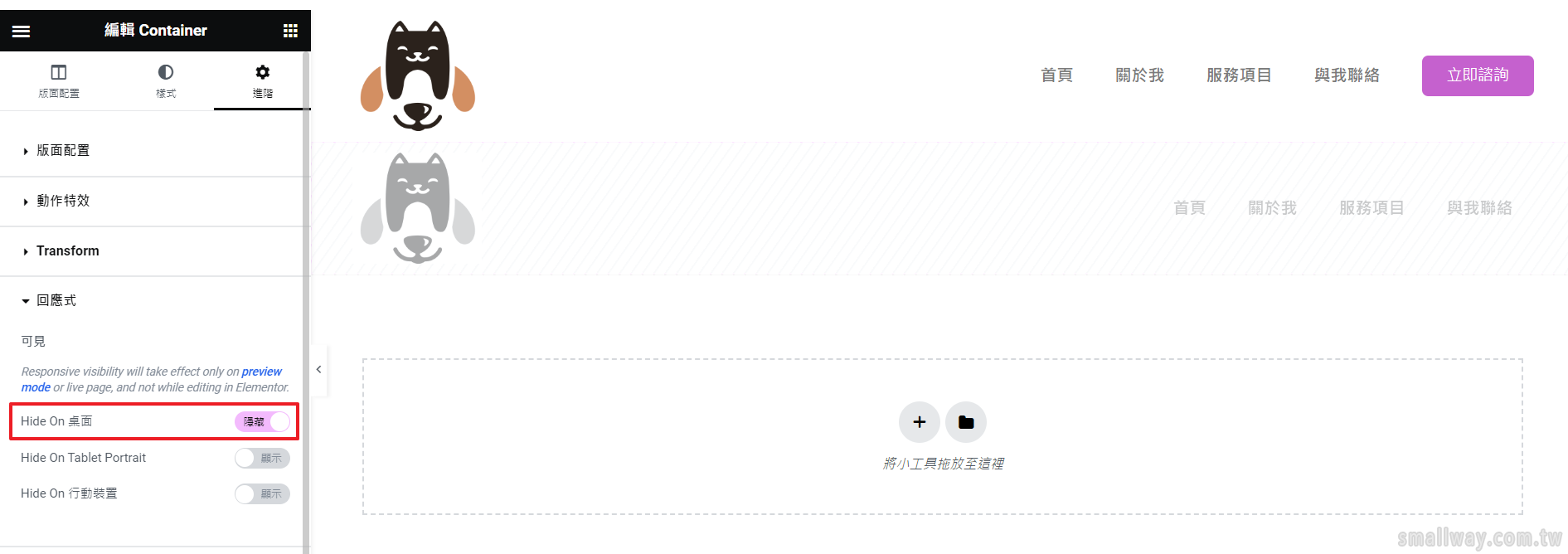
4、有二組Header時須設定「回應式」
如果電腦版與手機版的Header是各自設計的,那就須把這2組的header的最外層容器,各別都做一下「回應式」的設定,以達成在電腦或手機時不會兩組一起出現,讓它只出現一組。
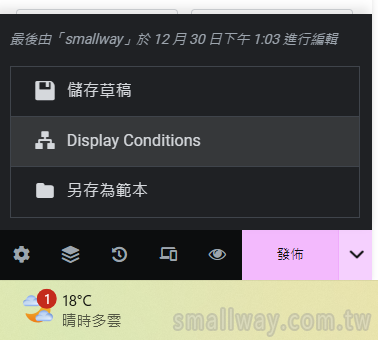
5、套用全站
設計好了之後,就可以把此模版套給全站,套用後全站的Header選單區,就會以你所設計的為主,佈景主題所給的Header選單區的樣式就會完全被取代掉。


6、Header再度編輯的進入方式
Header要做二度修改,有二個方式可以進入編輯介面。
(1)從網站前台進入
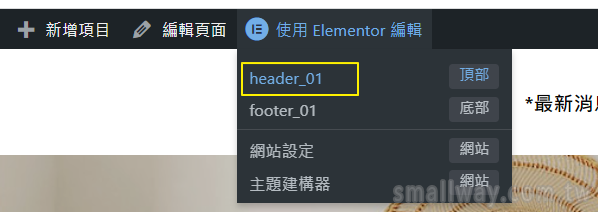
在首頁或有套用該模版的頁面,滑鼠移至「Elementor編輯」(不要點擊下去),滑鼠移上方即可看到該頁面有套用到的模版,如下圖,
即可點擊「Heder_01(頂部)」,進入編輯介面。

(2)從網站後台進入
從後台的「範本/Theme Builder / Switch to table view 」,即可找到header的名稱,即可點擊進入編輯。

Ps : 未來,任何模版的再度編輯,都是按照以上方式進入編輯。
結論
以上是一個較基本Header的作法,Header的設計也可以很有巧思,可以多觀察不同網站,比較參考一下他們都怎樣去設計的。
另若一些特別頁面不想套用Header,可以把該頁的佈局改成「畫布」,即可讓該頁的Header消失。
—
範例網站之header版型下載。