如何用Wordfence修復中毒之網站?成功率高達九成。
病毒,常見得會有二種形式存在,一種是對原本正常之檔案進行感染,故這類的要用「修復」的方式(不能亂刪除),另一種是自動產生網站無此檔的有毒檔案,這類的要用「刪除」的方式進行處理,可參考以下二種處理方式,90%的毒都可以正常消滅。
對已中毒之網站,用「Wordfence」修復成功的機率滿高的。
網站中毒後,建議:
- ①開維護模式(公告維護起訖時間)。
- ②備份當下時間點。
- ③更新WordPress主核心程式與所有外掛。
- ④掃毒。
- ⑤修復與刪除。(見本文以下作法)
- ⑥再掃。
- ⑦觀察數天 。
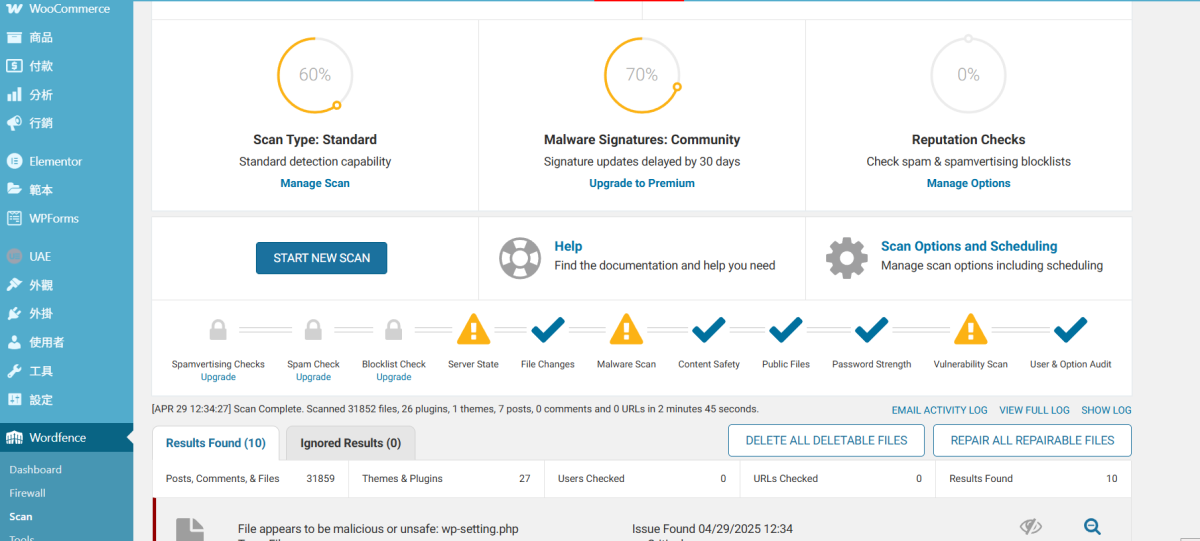
一、用Wordfence進行全站掃瞄

此時放著給Wordfence它去掃,不要切換瀏覽器分頁,不然它有時會停止。
二、修復
1、對中毒檔案進行修復
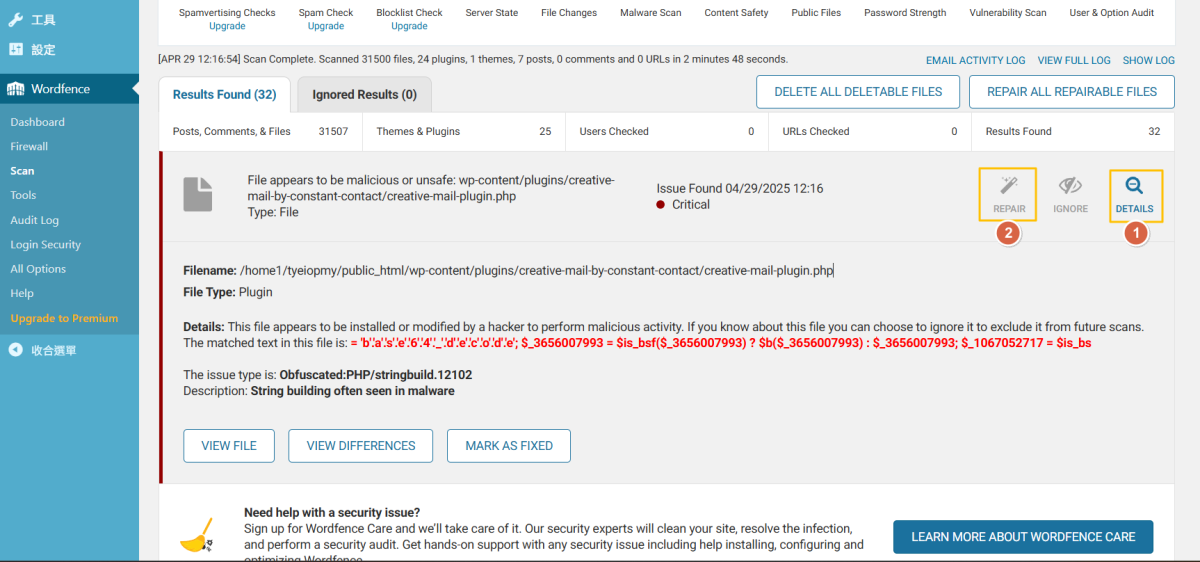
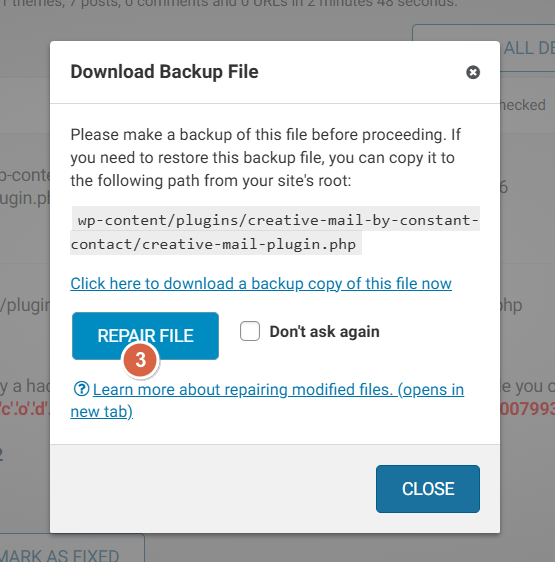
Wordfence的掃瞄介面有提示,見下圖,點擊DETAILS中,再點「REPAIT」(修復),可對中毒檔案做修復。



2、有些中毒檔案只能刪除不能修復
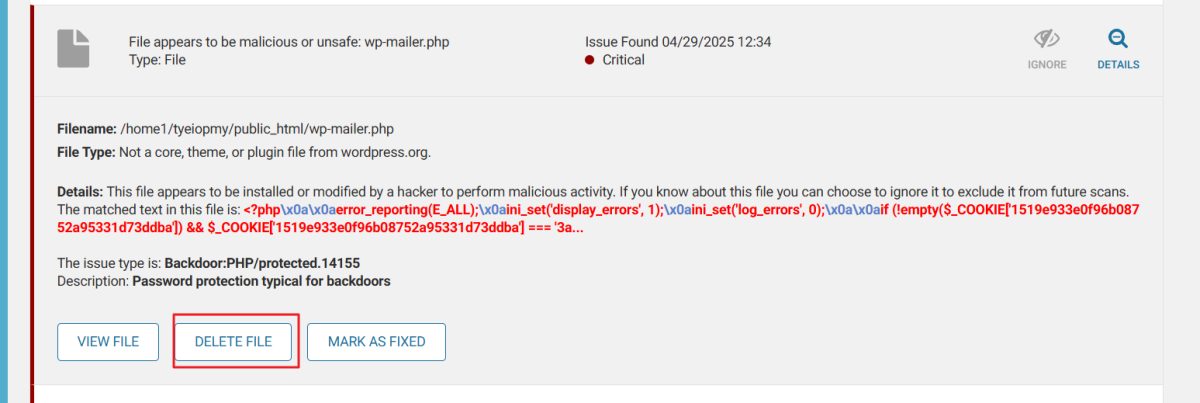
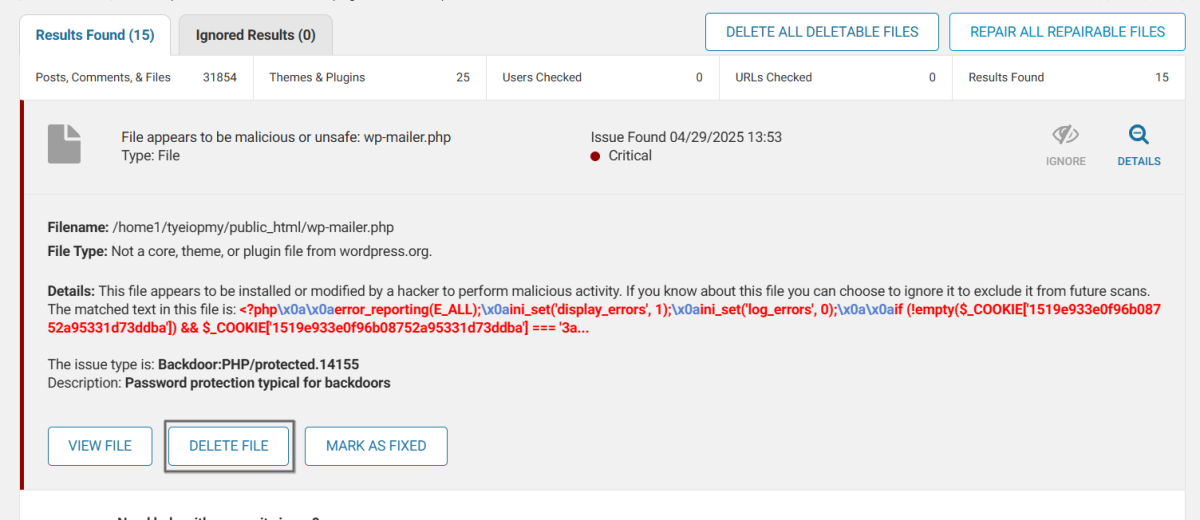
Wordfence沒有出現修復按鈕的,如下圖,就按下「DELETE FILE」。
(這類的是並不是原有檔案受感染,故須用刪除的方式處理)

3、特殊的毒(1)
有些有毒檔案它是直接在Wordfence掃毒結果介面中是刪不掉的,可能就要進檔案管理員去刪。
4、特殊的毒(2)
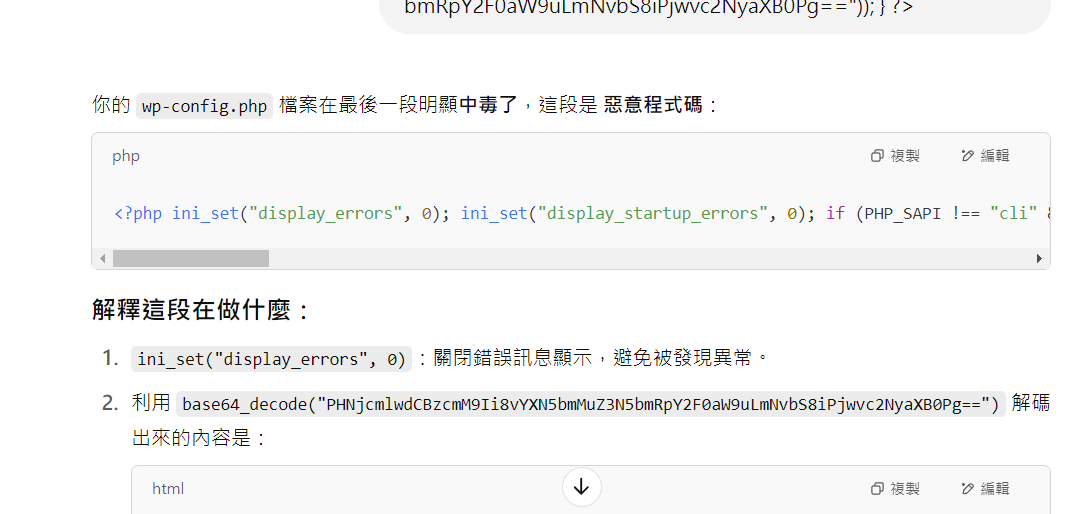
下圖,指的是WordPress預設的設定檔「wp-config.php」被感染,這個在Wordfence中並無出現修復按鈕,而且wp-config.php這是重要檔案也不能刪除,刪了網站就掛了,此時就得從檔案管理員去檢視這個文件裡的內容,把下圖提示的內容,找到對應的那一行刪除,或是從另一個找個乾淨的「wp-config.php」來覆蓋,當然找到的「wp-config.php」裡面的設定要先改成跟你現在網站的「wp-config.php」的設內容是一樣的後再覆蓋。

Ps: wp-config.php是重要設定檔案,裡面有很多網站連線需要的重要設定,最好先下載一份回電腦當備查。
如果wp-config.php裡面的內容你不懂怎麼刪掉有毒的部分,也可以丟給GPT協助,當GPT告知你有問題的是哪一行你就可以照指示把該行刪除,再存檔就完成了。

4、嚴重警告
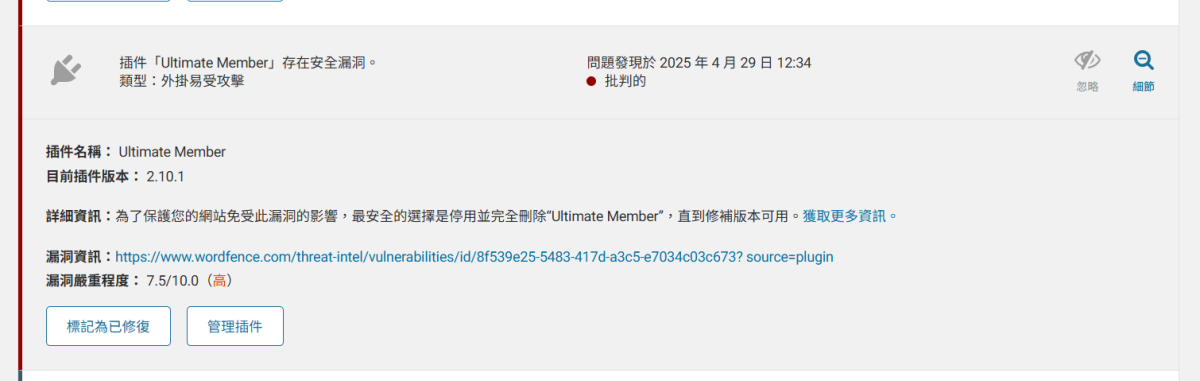
如下圖,Wordfence它說有個外掛存在安全漏洞但尚未中毒,此時就是要去更新至最新版本,不然以後仍然會中毒。(這個就不是按修復或按刪除)

不要亂按「標記已修復」,不然這個沒被處理的嚴重問題以後再瞄會被Wordfece略過,被誤當做是正常檔案。
三、重掃
Wordfence所掃出來的毒處理乾淨後,請重新再用Wordfece做全站二度掃瞄,直至Wordfence掃不出病毒為止。
▼重掃後又掃出新的(一樣繼續按修復或刪除)

總結
以上處理後得再觀察一段時間,至少三日,三日後再掃一次,若無掃出新的中毒檔案,應就正常了。
目前我的經驗,在WordPress諸多的防毒外掛中,只有「Wordfence」在做網站中毒修復是最有效的。
如果以上處理仍無效的話,可能就要找有經驗的人付費協助囉!🤔








![[空白間隔]可用做不同的變化,例如點綴背景-1](https://smallway.com.tw/wp-content/uploads/2024/12/241222-空白間隔.jpg)
![[空白間隔]可用做不同的變化,例如點綴背景-2](https://smallway.com.tw/wp-content/uploads/2024/12/241222-空白間隔2.jpg)
![[空白間隔]可用做不同的變化,例如點綴背景-3](https://smallway.com.tw/wp-content/uploads/2024/12/241222-空白間隔3.jpg)
![[空白間隔]可用做不同的變化,例如點綴背景-4](https://smallway.com.tw/wp-content/uploads/2024/12/空白間隔圖形.jpg)