[外掛]自訂片段程式碼-Code Snippets
外掛資訊
- 【外掛名稱】 : Code Snippets
- 【費用】: 免費版
- 【官方網址】: 點此
- 【簡介】: 埋設各種行銷代碼、自訂function PHP、自訂全站式javascript、自訂全站式CSS。
此最外掛最最最常用來執行『自訂PHP function』!
很多的客製化WordPress需求都會用這支外掛,它是我很好的一個幫手!
用法1 : 自訂PHP function
在WordPress中,因安全性考量,所有PHP語法不可以直接在單篇編輯內容時寫入PHP語法,所以必須透過自訂function的方式來增加自己的PHP程式碼。
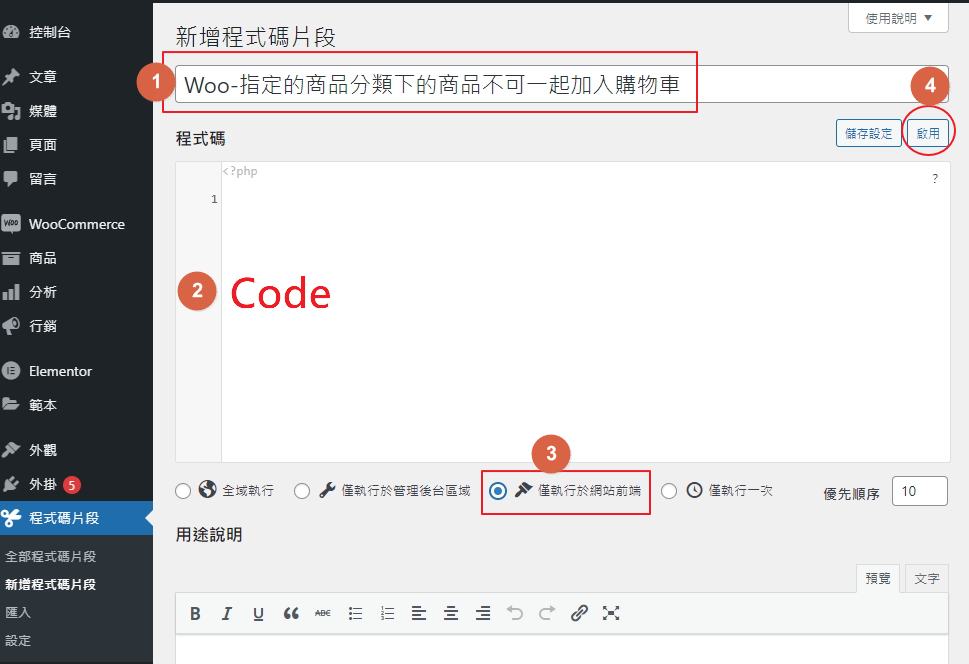
拿到人家寫好的自訂function語法時,直接「新增程式碼片段」,取一個看得懂的標題命名(可用中文命名),再並貼上Code,選定執行位置(前端或後端),儲存並啟用即可。


上圖③會勾僅執行於前端,主要是98%的自訂程式碼都是要在前端運作出效果的,除非你寫的程式碼是專對後台運作的,才需要勾僅執行於管理後台區域。
「單頁內」有大量資料或段需要做切換隱藏時的功能
前言
透過按鈕或某元素的點擊,來對不同的段或元素做隱藏與展開(可指定多數量)。
雖Elementor中就有內建”收合容器”,只是收合容器中無法再做切版或置入多個段,或是只能把想置入的內容製成版型並使用簡碼方式置入收合容器中,所以有大量資料或段需要做切換隱藏時就非常適用。
運用範圍
當頁面過長時就非常適用,也可以運用在一般的區塊編輯器中。
亦可用在手機版選單中。
預覽效果
以下是一次對「多個段」做套用,點擊下面按鈕可見效果。
本次員工旅遊分三個梯次出發,詳情如下…

第一梯:
出發時間:5/8~5/13
地點:日本
費用:每人6萬

第二梯:
出發時間:5/20~5/26
地點:日本
費用:每人6.5萬

第三梯:
出發時間:6/1~6/6
地點:日本
費用:每人7萬
實作方法
1、觸發按鈕或元素
可以拉一個按鈕或標題或圖示,在它的”進階/css類別”中填入「open_it」。
若拉的是一個按鈕,按鈕中的超連結預設是「#」,請刪掉這個「#」。
2、建立要切換隱藏的段
可以一次建立多個段,段裡面當然可以隨意切版或置入任意元素。
對每個段的”進階/css類別”中填入「show_content」。
3、貼上jQuery的code
可以在任意處或觸發按鈕的下方拉一個html工具,並貼上下列程式碼。
<script>
( function($) {
$(window).load(function() {
$('.open_it').click(function(){
$('.show_content').slideToggle();
})
$('.open_it').css("cursor","pointer")
$('.show_content').hide();
}); //end load
})(jQuery);
</script>
總結
上面的Code也可以直接埋入head中來全域執行(不一定要在Elementor中),這樣在用區塊編輯器寫文章時,只要對點擊元素與想切換隱藏的區域套上css類別即可生效。
全域性埋Code : 使用code snippets來埋入
[收合容器]讓”收合容器”第1個項目預設不打開
前言
Elementor的「收合容器」第一個項目預設是打開,透過小程式碼讓它自動先關閉。
運用範圍
購物須知、問與答之類的。
預覽效果
以下這個收合容器預設的第一則會自動打開。
以下這個收合容器預設的第一則會自動關閉。
實作方法
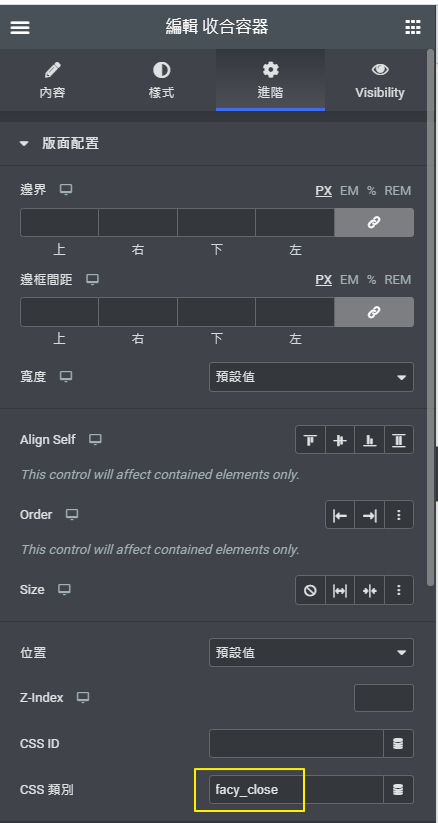
1、給一個CSS類別命名
例如我幫收合容器的CSS類別給一個名稱叫「facy_close」。

2、加入片段程式碼
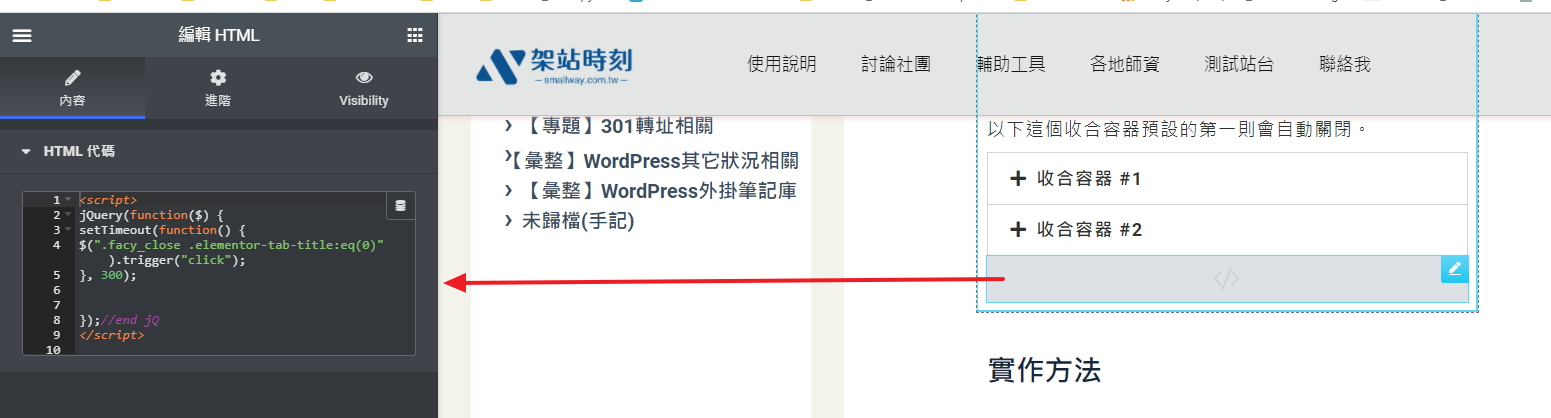
在收合容器下方拉一個html工具,裡面貼上下列jQ程式碼即可。
<script>
( function($) {
$(window).load(function() {
//======================================
setTimeout(function() {
$(".facy_close .elementor-tab-title:eq(0)").trigger("click");
}, 300);
//======================================
}); //end load
})(jQuery);
</script>
若需要語法代寫,歡迎外包!
如何讓某個段固定高度,若內容過長就自動出現捲軸呢?
簡介
讓過長的文字,不要大量佔滿整個篇幅,就可以用CSS語法讓它呈現一個捲軸,讓想看更多的人自己捲動。
運用範圍
常常用在最新公告、過長的引用文。
範例
2022-3-5 計畫決審Demo Day 圓滿落幕~恭喜「XX科技股份有限公司」、「DOMI 綠然能源」、「XX聚開發股份有限公司」成為首屆計畫先行者(Pioneer),並恭喜「XX股份有限公司」獲頒評審特別獎,4組團隊預計於今年12月的成果發表會展現執行成果!
2022-2-26 計畫決審Demo Day邀請您一同參與「大眾投票」!! 歡迎至「關於我們」的分頁中瀏覽本次提案團隊簡介,並認識10組團隊的創新援助行動,即日起至 3/5(六)最後一組團隊提案報告結束前,來為自己最喜歡的永續行動投下關鍵性的一票吧!支持提案團隊落地實踐創新行動!投票通道:https://forms.gle/XXXrMkx2vDnyCA
2022-2-16 決審Demo Day 民眾入場報名開跑了!活動將於03月05日之13:00~18:30在松山文創園區-台灣設計研究院之TDRI創意劇場舉辦,活動現場將分為「簡報區」以及「策展區」,歡迎民眾到場共襄盛舉!請由下列網址進行報名: https://www.accupass.com/go/XXay
2022-2-09 加速實驗室(Acceleration Lab)第六場培訓課程,上午的「氣候計畫與商機經驗談」課程提醒團隊在氣候變遷中找尋商機外也須增加應對其影響的韌性;下午的「中小企業發展計畫與商機經驗談」課程提醒團隊要從產業價值鏈的角度協助中小企業發展並解決融資困難的窘境。
原理與思路 :
原理就是用CSS來限制區塊的高度後,並在overflow屬性上下達要出現捲軸的指令。
實作
1、在想增加捲軸的段或欄或文本編輯器中,切換到「進階」,並如上CSS類別的命名。

2、在該頁左下的設定/進階中,在自訂CSS樣式中加入下列CSS語法即可。

當然了,此CSS語法你也可以從其它可以管理CSS的地方來加入,只是若只是針對這一頁要做處理,我就是習慣在這一頁裡面加入CSS即可,沒必要做全站式的CSS的加入。
._overflow{
height: 350px;
overflow-x:hidden;
overflow-y:auto;
}
/*for 手機*/
@media(max-width:480px){
._overflow{
height: 190px;
overflow-x:hidden;
overflow-y:auto;
}
}
總結
這個方式有時候不僅限用在Elementor,就算是一般的區塊編輯器,若幫加上CSS類別命名後,一樣可以產生作用。
如何讓表單的月曆上的日期,「今日與過去」的日期統統不能選呢?
簡介 :
Elementor Pro的聯絡表單欄位可以設定成「月曆」讓人選日期,但如何做才能讓「今日與過去」的日期都統統不能選呢?
運用範圍 :
有時候在Elementor表單來做簡單的預約功能時,就用的到這樣的需求,怕訪客誤選了過去的日期,造成預約到錯誤的日期引起混亂。
範例 :
請測試一下,請把表單的「日期」那欄點開確認一下過去的日期是否不能選了呢?!
說明 :
我們透過Chrome瀏覽器的開發人員模式可以觀測出若是今日的日期,它的CSS的class會比其它日期多了「.today」,所以我們就寫一段小jQeury程式,把CSS類別是「.today」的「之前的兄弟元素」都加上另一個新的CSS 自訂類別名稱為「.disabled 」,我再替「.disabled 」寫幾句css語法來達到禁選的效果。
若無法理解也沒關係,就照做就行了!
實作 :
付費內容,需支付 : 400 個學習幣
您須先登入會員以使用學習幣與發問功能。總結 :
或許有人會覺得就算不是用做「預約」的目的,也是一樣把過去的日期都隱藏起來好了,因為大部分的目的都是為了選未來某個日期,但有些情境例外,例如是「客訴表單」時,就不能鎖住過去的日期,因為可能該欄是要讓人填「發生時間」,所以使用上仍要看真實情境再決定是否要讓過去的日期「禁選」。
如何讓Elementor文章列表標題前面可以自動加上數字順序?
簡介
Elementor Pro的文章工具可以用來製作部落格文章清單,但若文章列表改成無「精選圖片」的純標題,感覺上視覺有點單調,所以可以加一段小語法讓文章標題列表前面有1234的順序,讓視覺上比較有順暢感。
運用範圍
只要是Elementor Pro內建的Post文章工具所產生的文章列表都可以使用,一般會用在「最新公告」或「最新文章」之類的。
範例
文章標題前面都會自動加上數字的順序。

原理與思路
這個是利用CSS的一個計數功能,父元素用counter-reset聲明一個計數器,然後子元素通過content屬性和counter方法來使用這個計數器。
可以不懂沒關係,只要複製貼上就會有效果了。
實作
在Elementor 的文章先設定成沒有圖片的純標題。
在Post文章工具的進階/自訂CSS樣式 或 左下角齒輪設定中,貼上下列CSS語法即可。
/* 文章標題前面可以自動加上數字順序 */
.counter{
counter-reset:num;
}
.counter a::before{
counter-increment:num;
content:counter(num) ;
border:1px solid;
padding:3px 5px;
background:#009ee2;
color:#ffffff;
}
你可以再自己修改CSS中的一些數值,例如背景色(background),或border-radius(弧度100%)改成圓形、font-size等等。
影片
總結
這是比較粗淺的小技巧,所以如果文章多篇有分頁,點擊分頁後的文章列表仍是從1開始數喔,這一點要特別注意。
如何切版時切出無限的inner section(大段無限往下包小段)?
簡介
Elementor的工具有一個叫「inner section」我在幫學員上課時,我自己給了個名稱叫「大段包小段」,它預設只能2層,也就是大段只能在它內部包一個小段,而小段裡面就不能再包更多層的小段了(inner section),但我試出一個方法很有趣,如下面的範例圖,我可以包很多層的小段(inner section),似乎可以無限下去。
運用範圍
複雜的切版,尤其是在首頁須放大量資訊時常會可能會有機會用到。
範例

原理與思路
略。
實作
文字說明可能不易表達,直接見影片。
影片
總結
這種更細的切版一般是不會用到,除非是同一頁中想把較大的資料量很精細的分配在不同的大小區塊,才比較有可能會用到,另也有其它擴充外掛可以做到同樣的效果,有機會再另寫一篇。
2022/8/2 補充 :
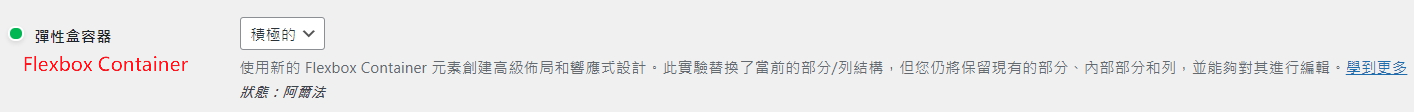
新版的Elementor已開放「Flexbox Container」的方式來排版(須在後台手動打開此設定 : Elementor/設定/Experiments),在「Flexbox Container」的模式就沒有「段、欄」這種區塊,用「Flexbox Container」的方式來切版就可以在大容器中無限往下包小容器了!
不過「Flexbox Container」的排版模式比較進階,對新手恐不易上手,新手仍建議先以傳統的「段、欄」來排版就好!
如何點擊文章(post wiget)分頁時,網頁載入後可以自動滑動到該文章區塊的開始處呢?
簡介 :
Elementor的 Post Wiget(文章列表)有時候是放在網頁比較中小的位置,所以當讀者點下分頁時,整個頁面會重新載入但載入完後會停留在頁面開始處,所以必須手動再把頁面往下捲動到Post Wiget(文章列表)處的區塊才看到的分頁資料,這在使用體驗上並不是很好的體驗。
運用範圍 :
只要是Elementor中的Post widget或是product list,具有分頁的元素工具,都適用。
範例 :
下列的文章列表的下方有分頁,可以試點看看,它會在頁面重新載入後自動把畫面定位在文章起始處的區塊。
前言 這是在「網站端」做的備份、還原。 練習用的網站或是在別家主機做好的網站,都
免費版外掛一律免下載直接從網站後台搜尋安裝。 外掛資訊 【外掛名稱】 : Fol
資訊欄(側欄)中的文章留言,預設都是如下圖方式來呈現,只能看到留言人名與文章標題
「GA流量統計」是Google的免費服務之一,所以其數據有一定的客觀性與公平性。
原理與思路 :
可以用「錨點」的方式,就可以讓頁面滑動到Post Wiget(文章列表)的區塊。
所以可寫一段jQuery在網頁載入時幫每個分頁的網址都加入一個錨點,例如幫每個分頁的網址加入「#list-top」,然後把那個post widget設一個ID叫「#list-top」,這樣有人點分頁時在網頁載入時之後就會自動滑到Post Wiget(文章列表)了。
實作 :
1、設定CSS ID
先幫Post Wiget工具設一個CSS ID,例如:「list-top」。

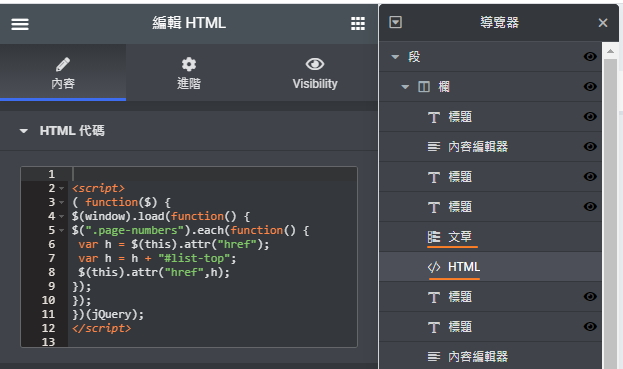
2、在此頁任意處拉一個html工具,或把html工具拖拉至該post widget的下方,再貼上下列語法即可。

<script>
( function($) {
$(window).load(function() {
$(".page-numbers").each(function() {
var h = $(this).attr("href");
var h = h + "#list-top";
$(this).attr("href",h);
});
});
})(jQuery);
</script>
總結 :
一般而言是用ajax的方式才會讓畫面不重新載入與移動可以獲得分頁的資料,但若沒有使用ajax或不會ajax的技術的話,這個方式就可以有類似效果了。
Elementor無法順利載入完成的可能原因搜整
簡介 :
Elementor無法順利載入完成或出現一些錯誤警示,可能的原因滿多種的,就把遇過的記錄在此,供debug時有個參考方向。
可能原因 :
| 錯誤或警示 | 可能原因 |
|---|---|
| 一直呈現載入中 | 這是最最最常見的,一般都是「外掛衝突」,請配合「Health Check & Troubleshooting」外掛來停用所有外掛試試。 |
| 500 error | 存檔時出現。一般是主機資源不足。 一台主機下面架太多個網站,造成Elementor沒有足夠的資源可以使用。 |
| 403 error | 防火牆「Wordfence」的影響。 防火牆Wordfence的「學習模式」打開就好了,並可以設定讓他自動學習七日,在學習模式的七日內你再去做Elementor的存檔,它就會學起來知道你這是正常動作,就不會再擋你不讓你存檔了。 |
| 仍呈現載入中 | 「GTM] 代碼先停用,或改埋在「footer」中試試。 |
總結 :
老實說,可能的原因有很多種,我也是在遇上時剛好有機會可以順便記錄下來,如果網友們也有類似的情況與解決方式可以分享,歡迎在下方留言。