11_用大容器把小容器置中
前言
Elementor中用「容器把元素置中」的設定其實很易懂,較沒啥問題,但遇上「用大容器把小容器置中」就有些新手會遇上怎樣都無法順利置中的問題,這邊就特立一篇來說明。
「用大容器把小容器置中」就有些新手會遇上怎樣都無法把小容器順利置中的問題,其原因是出在「小容器」本身的設定,這是為什麼呢?
說明
用大容器如何把小容器水平置中?
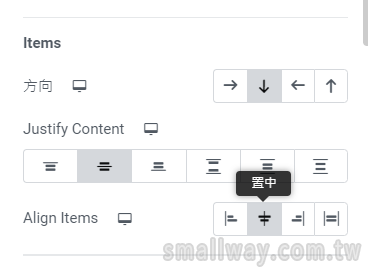
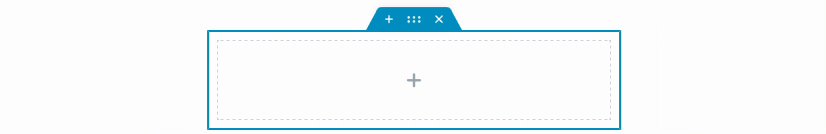
當大容器Container包住小容器Container時,一般只要在大容器的items做下圖的設定,則大容器中的小容器就會置中,

為何水平置中無效?
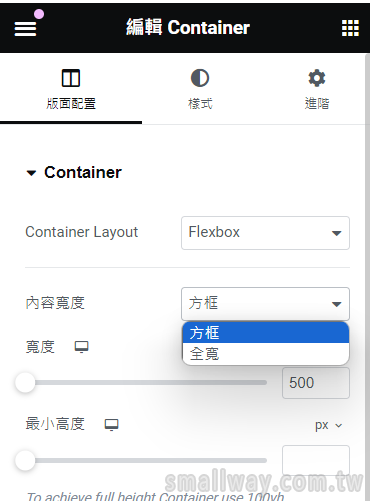
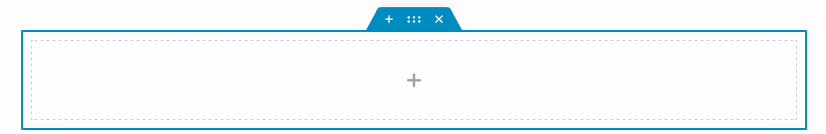
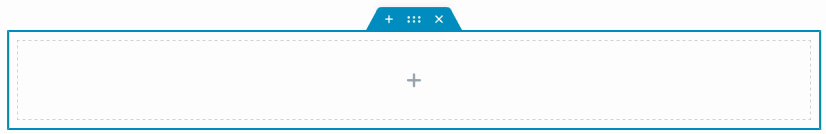
但「小容器」有時候無法放置中或靠右,其原因就是「小容器」的內容寬度並沒有設成「全寬」後再調數值(%或px),故小容器的外圍框線仍然是向左右延伸到大容器的邊邊,故當外面大容器設定了置中時,小容器仍無法看出有置中的效果,只要把小容器的內容寬度並改設成「全寬」就可以立即看出有置中的效果了。
影片範例
▼比較一下”內容寬度”設成方框與全寬之差異
| 名稱 | 說明 |
|---|---|
|
寬度
|
每個容器內部具有「外圍寬」與「內容寬」。
若不是很能理解差異,一般建議選「全寬」再配合用%或px來做調整。 |
結論
原理懂了,以後就把握一個原則 :
以後不管是大容器或被包在大容器中的小容器,一律設成「全寬」就沒有問題了!
- 「用大容器把小容器置中」,應在外層大容器中設定還是內部小容器中的items設定置中?→ 大容器。
- 「用大容器把小容器置中」為何有時候會無效,原因就是「小容器」的寬度沒有設成 全寬。







![[選單]如何讓主選單在手機時不折疊且可以左右滑動呢?-1](https://smallway.com.tw/wp-content/uploads/2024/04/img_662bb887518e9.png)