[營利方式]置入Google Adsense廣告
這裡我會分成二種方式來處理,
作法一是利用Elementor的「single post」來製作單篇文章的模式時就把廣告代碼置入,此法不適合純套版部落格或尚未學習Elementor的新手。
作法二是利用「Quick Adsense」外掛來把廣告主動置入在文章的前、中、後,此法簡易,只要用設定的方式就可以了。
這裡就先講解作法二,可參考這篇舊文章,有空時再重新寫一篇教學。
此篇僅先建立文章標題或部分文字,教學內容待補上。
新手快速摸懂WordPress Blog後台的教學
這個是前年錄的,比較偏綜合型的快速解說。
有些人拿到一個初架好的WordPress Blog會一時不知怎樣開始做基本的設定與寫作,心血來潮之下就快速錄了2則小影片讓新手參考,只要看完應就能馬上開始寫作了。

■影片重點
- 網站名稱與描述之修改
- 佈景主題之選換與「自訂」設定
- 側邊欄之調整
- 文章分類、主選單的配合
- 使用區塊編輯器寫作(重點功能)
■影片教學
(1)新手快速摸懂blog後台《文章分類&主選單的配合》(1/2)
(2)新手快速摸懂blog後台-《區塊編輯器速說》(2/2)
WordPress純套版部落格欣賞
這邊主要搜錄「純套版」的WordPress部落格為主,但若有真的很不錯的非純套版部落格,也會另製一個表格來收錄。
此篇僅先建立文章標題或部分文字,教學內容待補上。
| 網站名稱與網址 | 備註 |
|---|---|
| 三個大小姐說故事 https://pm66.cc/ | 使用免費版主題 : Neve |
文章主圖(封面圖)的製作要點
看你有沒有很講究每一張文章主圖(封面圖)的尺寸、配色、或一致性風格,有的話你就得花心思另外學習一些Photoshop之類的圖片設計軟體,若不太講究,用下列的方式就可簡單製作了。
在寫部落格文章或做網頁後,如果沒有做一張好看的文章封面圖,在分享到FB或LINE後是沒有圖片的,這樣子就不夠有吸引力讓人點擊你的文章或網址,所以一定要學體這招簡易的「文章封面圖」製作方式。10分鐘時間就可以學會了。
我錄成一個10分鐘的影片,主要是要教導怎麼做出上圖那樣的一張文章封面圖片,主要學習「調尺寸、加半透明色塊、壓字」這三樣小技巧來製作文章封面圖。
- 圖片尺寸:600*315或1200*630,即等比倍數 (在FB分享時剛好會滿版)
- 截圖程式 : PicPick
- 載點 : http://bit.ly/截圖程式
我個人心得是,我後期很懶 XD,而且我不是職業部落客,所以後面所寫的文章的主圖,我都只是在免費圖庫找一張「意象相近」的圖來當文章主圖而已。
另外,為了讓自己能養成「定時寫作」的習慣與紀律,有些地方一開始先不用太講究,若一開始寫作的人就連主圖的製作都太過度要求自己,那麼時間一久寫作會慢慢變成一種壓力、一種有在工作的感覺,就可能會讓你的寫作熱情慢慢消退,所以文章主圖的製作到底要不要太過度要求尺寸、風格,就依個人想法自行決定了,沒有對錯!
文章分類與文章標籤的區分用法
| 項目 | 說明 |
|---|---|
| 分類 | 主要的大方向大類型的歸納,一般一篇文只歸給某一類別。 |
| 標籤 | (1)想像成文中有哪些是「關鍵字」,把這些關鍵字制定為本文標籤。 (2)本文跟什麼有關。 (3)當作是一種較細分類。 一般一篇文可歸或建多組標籤,建議使用1~3組標籤即可。 對SEO很有幫助。 |
例如這篇文章 : https://ctinews.com/news/items/D0xd6E1OWY

建立方式
- 分類區: 一般在規劃一個寫作主題方向時,會預先訂定出「N大分類」並先建好分類。
- 標籤區 : 不用預先建好,先保持空白即可,在編寫完一篇文章後再思考要建立什麼標籤。
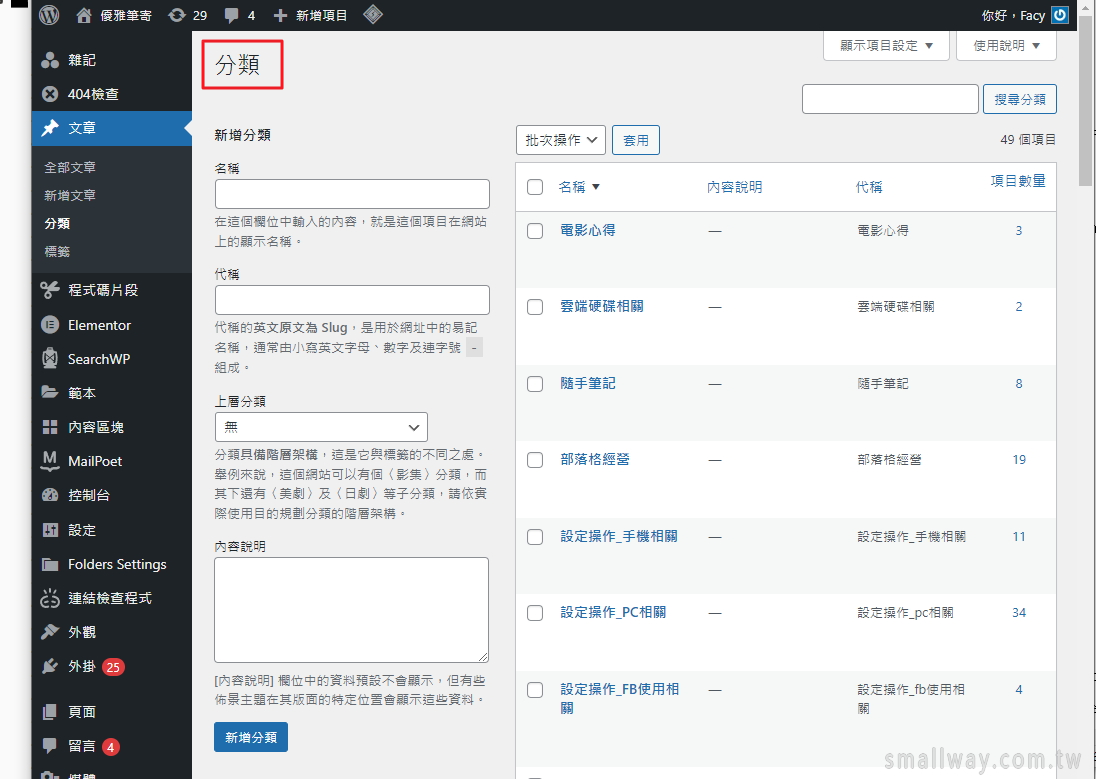
▼分類區 : 先建好「N大分類」

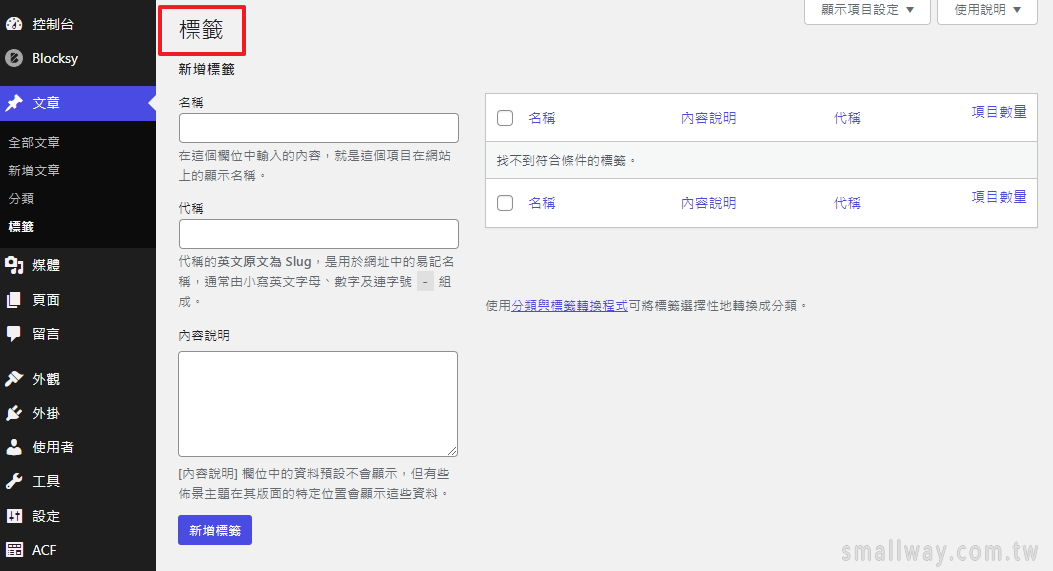
▼標籤區 : 可先不用建。

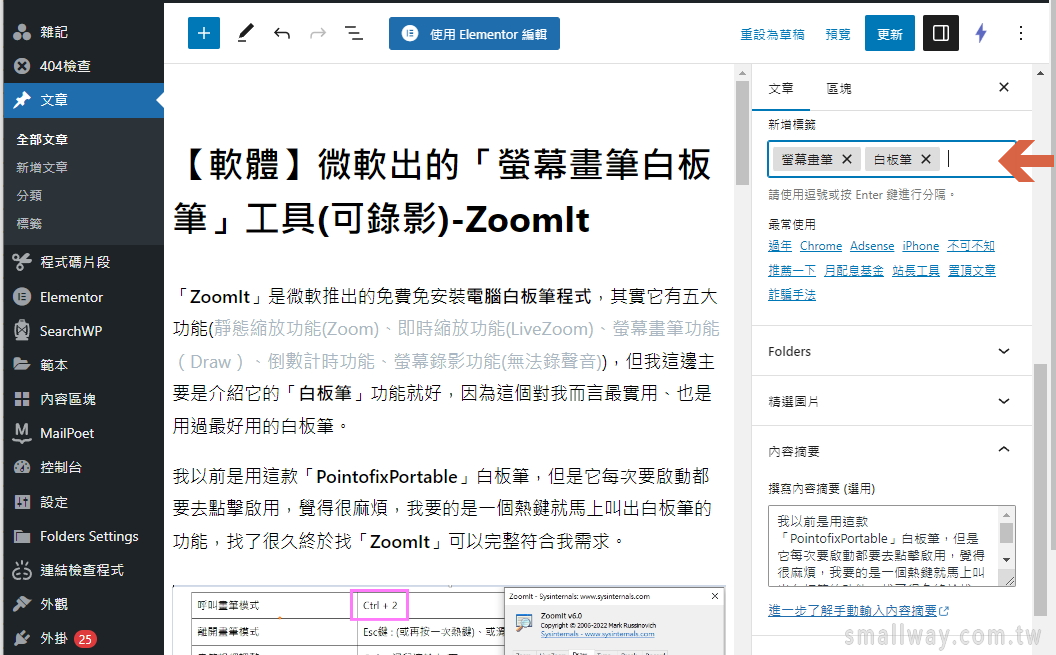
▼寫文章時再按照內容來發想「標籤」並當下再置入即可。

區塊編輯器的使用教學
前言
就算你已學過Elementor編輯器了,寫作時盡量仍是以內建的區塊編輯器或傳統編輯器為主,好處是一來你不必考慮響應式的問題,因為你不是在做頁面設計,純寫作的話僅僅是由上往下寫,不會有響應式問題要調整,二來若外掛編輯器有問題時,你之前用區塊編輯器所寫的文章不會受影響而無法進入編輯介面。
使用時機
實作內容
- 用「+」或「/」來增加元素
- 圖片的上傳方式有二種
- 表格的編輯方式
- 小區塊加上背景色
- 文字加上連結
- 單張圖片點擊放大
▼先放早期錄製的影片,未來會在重錄一則
結論
若用不習慣「區塊編輯器」,可以改用回「傳統編輯器」,參考這篇《傳統編輯器之系列外掛整理包》

![[營利方式]國外軟體廠商業配文-2](https://smallway.com.tw/wp-content/uploads/2023/07/image-12.png)
![[營利方式]國外軟體廠商業配文-3](https://smallway.com.tw/wp-content/uploads/2023/12/image-3.png)
