2022-07-19
尚無留言
簡介 :
一個全新的網站須先做點基本設定,就跟新手機剛入手時也須做點基本設定,以利後續的運作。
實作開始 :
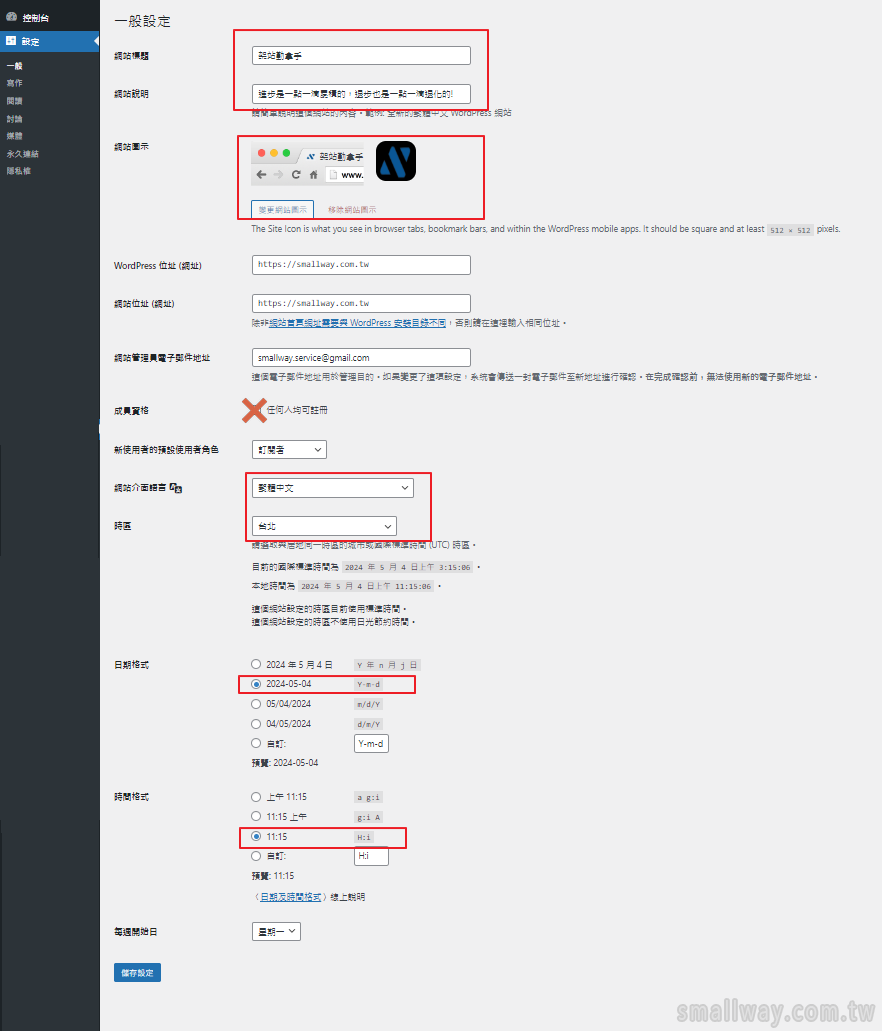
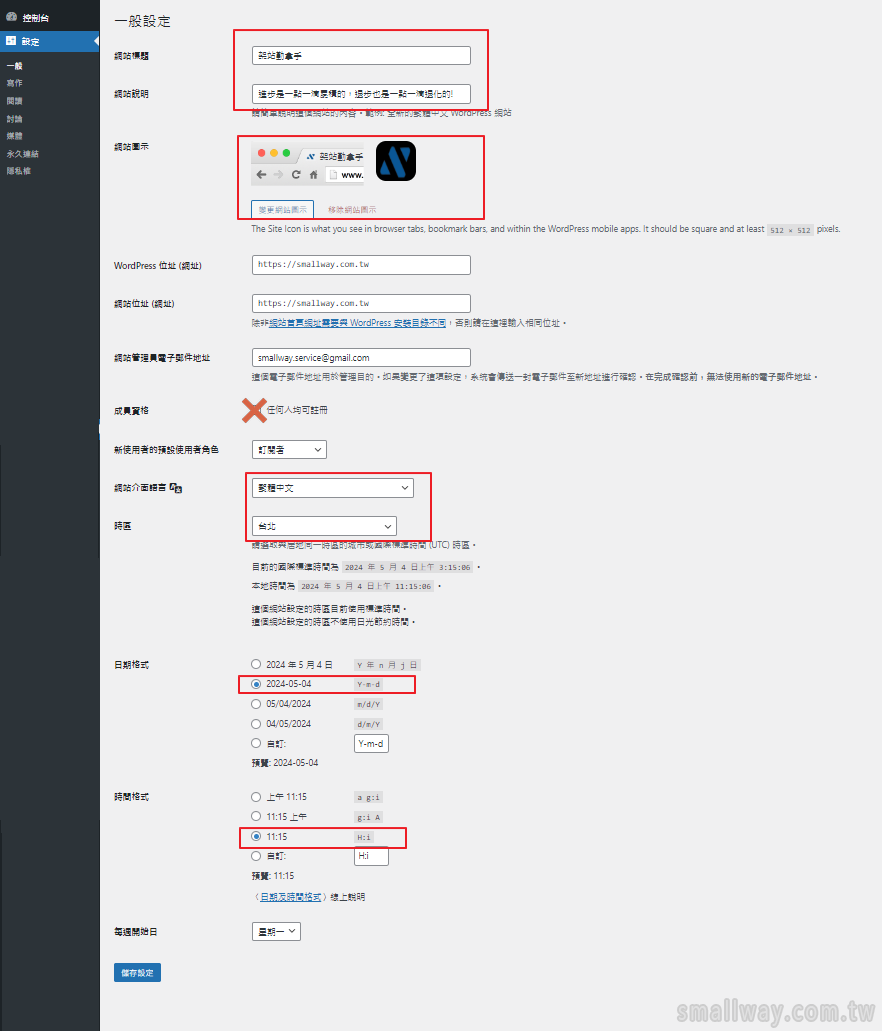
1、路徑 : 設定/一般
對照下圖與說明自行調整,這個以後可以隨時更動。

網站標題 : 幫自己網站想一個名字,品牌名、公司名都可。
網站說明 : 此網站的簡短說明,大概10~20字即可。
網站圖示 : 不是Logo,可以當它是「網址圖示」,在瀏覽器頁籤會出現的識別小圖示。(下載Demo圖來上傳練習)
*WordPress位址 : 此處不要亂動,除非會造成網站無法登入。
*網站位址 :此處不要亂動,除非會造成網站無法登入。
會員資格 : 不要勾,勾了會一堆機器人來註冊。(如果以後需要有加入會員功能,會用外掛方式來做,故此可以安心先不要勾)
網站介面語言 : 繁體中文或隨你高興。
日期格式 : 如圖即可。
時間格式 : 如圖即可。
完成後按下存檔即可。
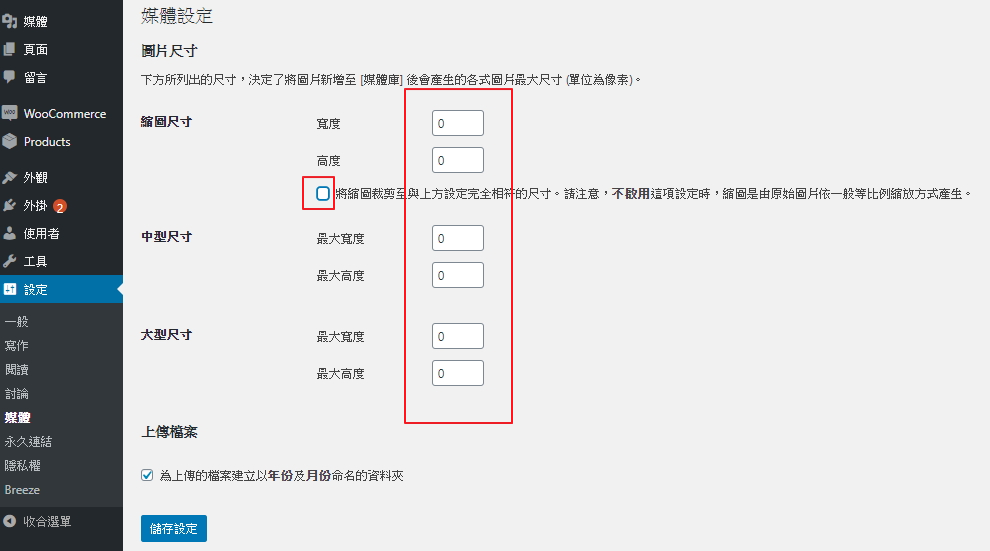
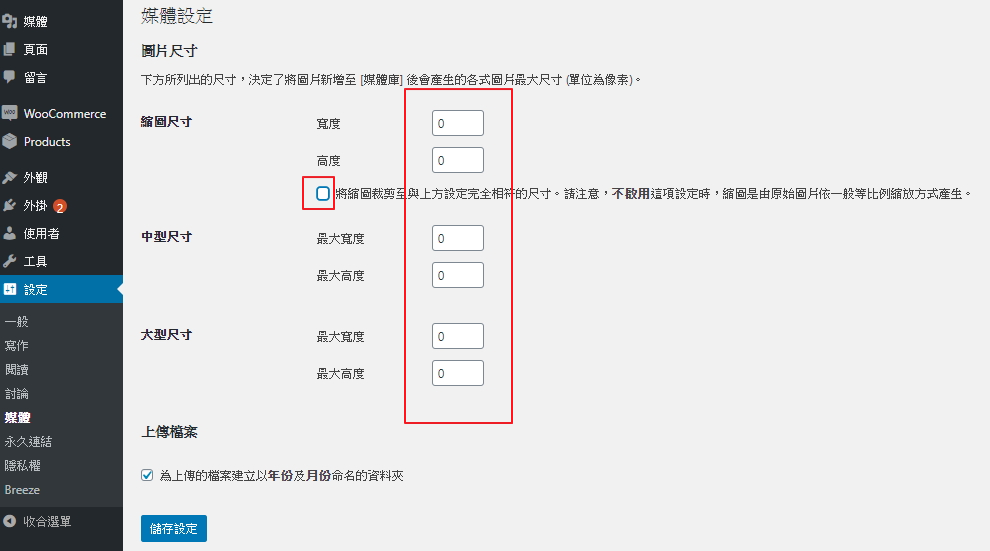
2、設定/媒體
設定WordPress網站會自動產生的的圖尺寸。

WordPress都會預設幫我們產生不同尺寸的縮圖,這有利於網頁載入的速度,這是一種貼心,但這樣子每上傳一張圖就會多產生3種尺寸,比較浪費空間。
而後面會安裝佈景主題後,佈景主題也有它自行要用的縮圖尺寸,佈景主題不一定會吃以上3種內建的縮圖,不同的佈景主題可能會自己產生要用的縮圖尺寸,這樣你又會再多3張縮圖,所以每上傳1張圖就得多產生6張縮圖,為了節省空間,我們讓佈景主題自己去產生縮圖就好,故如上圖把內建的縮圖功能關掉。
當然你不關也可以的。
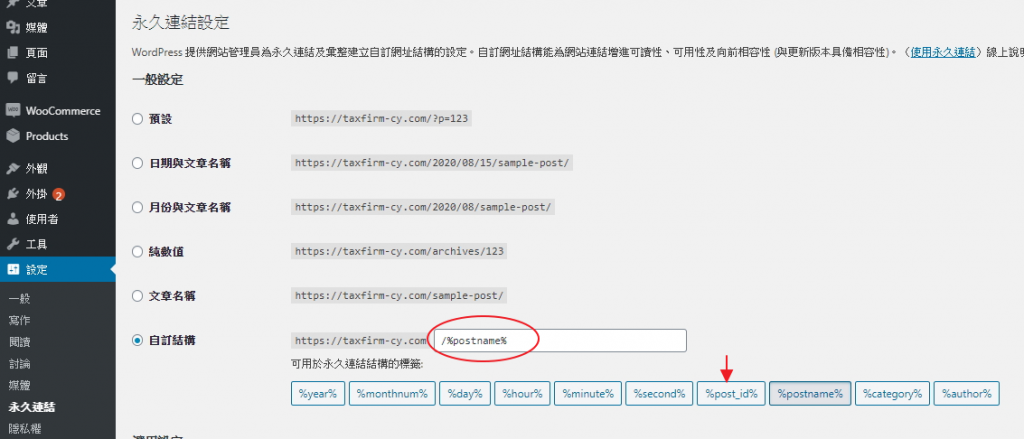
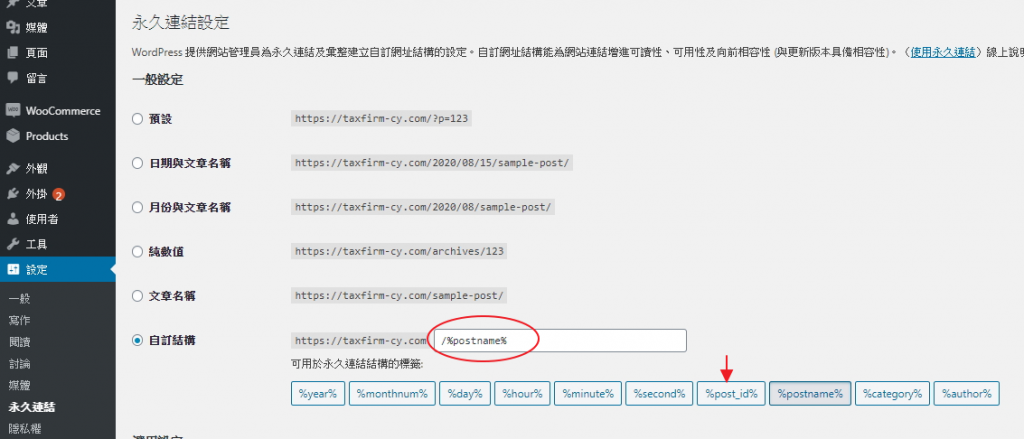
3、設定/永久連結

永久連結 : 指的是網址的架構或稱為格式,指的是每頁網頁或每篇文章在主網址 abc.com後面的名稱或代號,例如「 https://smallway.com.tw/網頁設計/ 」,主網址後面那串就是每一頁網頁的代稱或名稱。
一般預設是「postname」,即主網址後面就是你該網頁或文章的標題,可自行修改成中文、英文、數字或英數混合,新手架站暫以此「postname」為設定即可。
以下為「永久連結」的補充說明,若覺得太複雜可先略過:
吸收更多
我們可以在自訂結構中,刪掉postname後重新點選下方不同的格式,也可以同時選擇多種格式並透過斜線區隔來拼湊出想要的格式,例如新聞網站常用的是「年月日+post_id」來作為每篇文章的網址格式,這樣易於一眼判別是何時的新聞文章。
不過,這邊我們就統一『post_id』就好,這樣你寫文章時就不用篇篇去把把網址後面(slug)名稱都手動改成英文。
| 以「postname」而言 |
以「post_id」而言 |
| 頁面與文章都可以自由修改網址後面的名稱或代稱。 |
頁面可以自由修改網址後面的名稱或代稱,但文章不行,文章網址會自動套上流水id當文章網址。 |
| https://smallway.com.tw/關於我們 → 可以再自改成 https://smallway.com.tw/about |

如果網站會寫大量文章,我習慣用這樣的格式。 |
注意1 :
有些新網站在永久連結中的格式沒設定好,會造成每篇文章點進去就404找不到網頁。
注意2 :
這永久連結(即網址格式)一開始定好後,以後就不要亂改,以免網址已經被google收錄一段時間後有人搜尋點進來會找不到網頁。
如果一段時間真的有必要性要調整,就得另做好「301轉址」的對應設定,才會讓舊格式網址自動跳轉至新網址的格式。
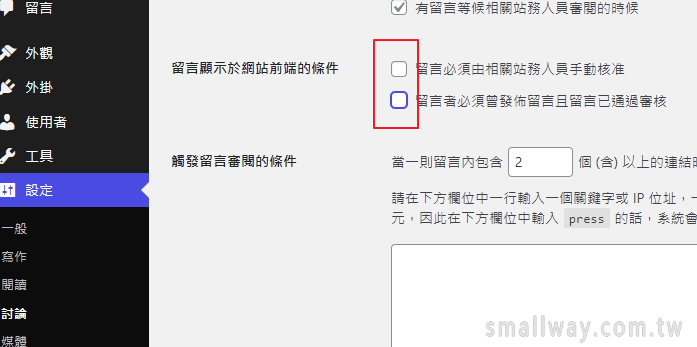
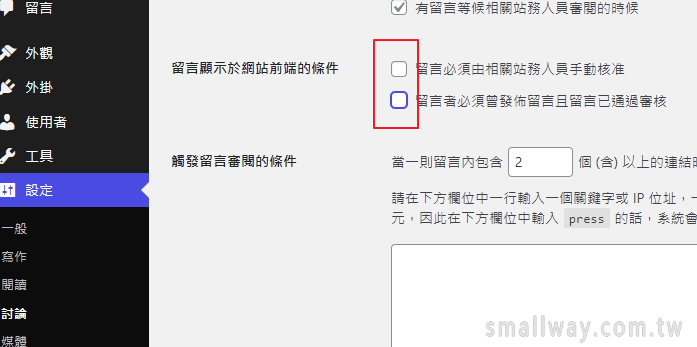
4、設定/討論
4.1 關閉留言審核
這樣訪客的留言就會不用經批准就會出現留言區。

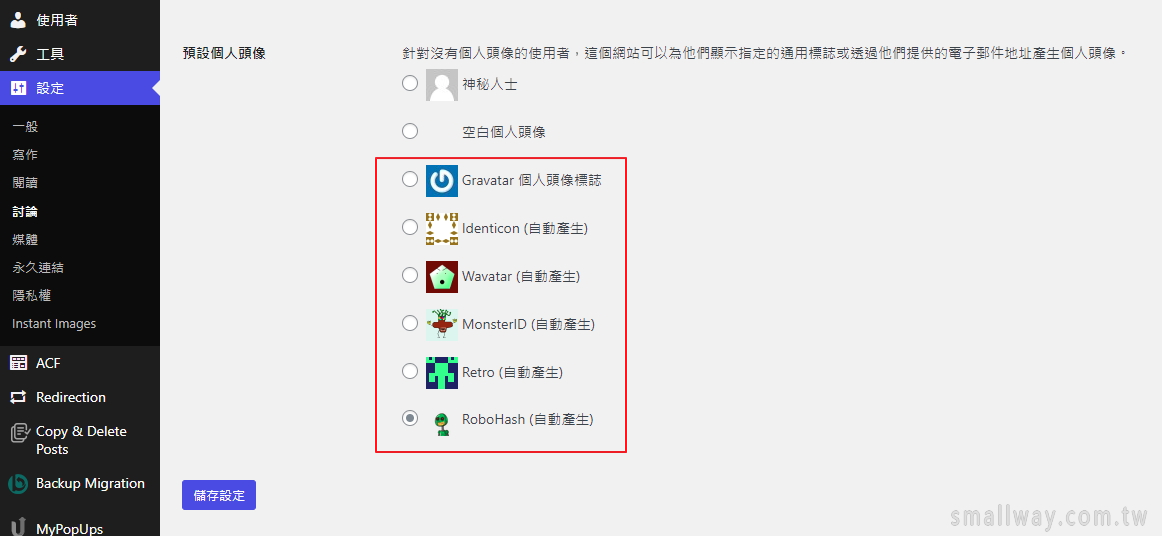
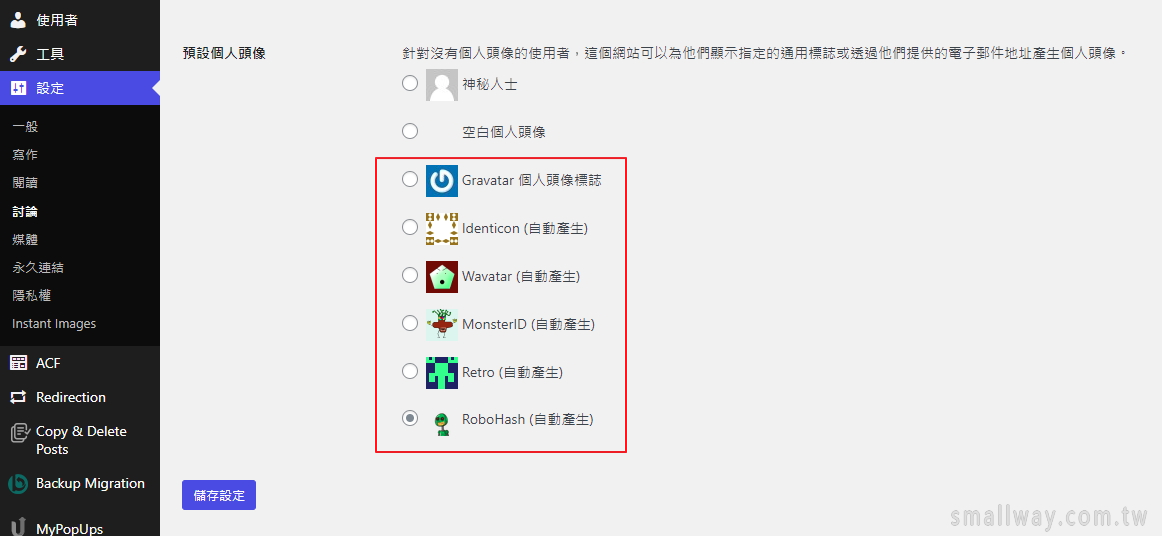
4.2 設定訪客留言者的頭貼
設定成自動產生。

以上是我覺得最基本的初始化設定,請務必先完成。
維護模式:
如果網站暫時不想被搜尋引擎收錄,也不想讓別人看到製作中的半成品,可以考慮先使用「維護模式」的外掛來讓網站每一頁都變成「維護中」的字樣。