如何讓資訊欄(側欄)中的文章留言可以出現摘要?
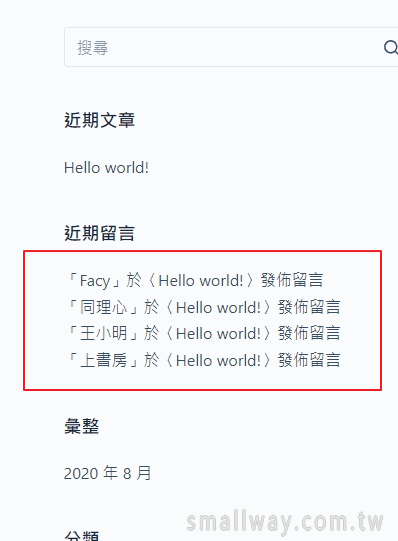
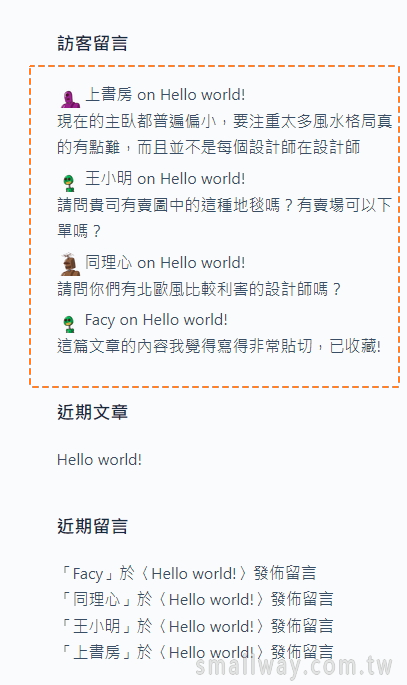
資訊欄(側欄)中的文章留言,預設都是如下圖方式來呈現,只能看到留言人名與文章標題,無法預覽到文章留言的摘要。

選用外掛
我們可以透過外掛來讓它出現「文章摘要」,有二支外掛可以達成,可以任選一支。
| (1)Decent Comments |  |
| (2)Recent Comments Widget Plus |  |
實作
這裡就用「Decent Comments」來示範。
1.在後台外掛/安裝外掛來搜尋安裝「Decent Comments」並啟用。
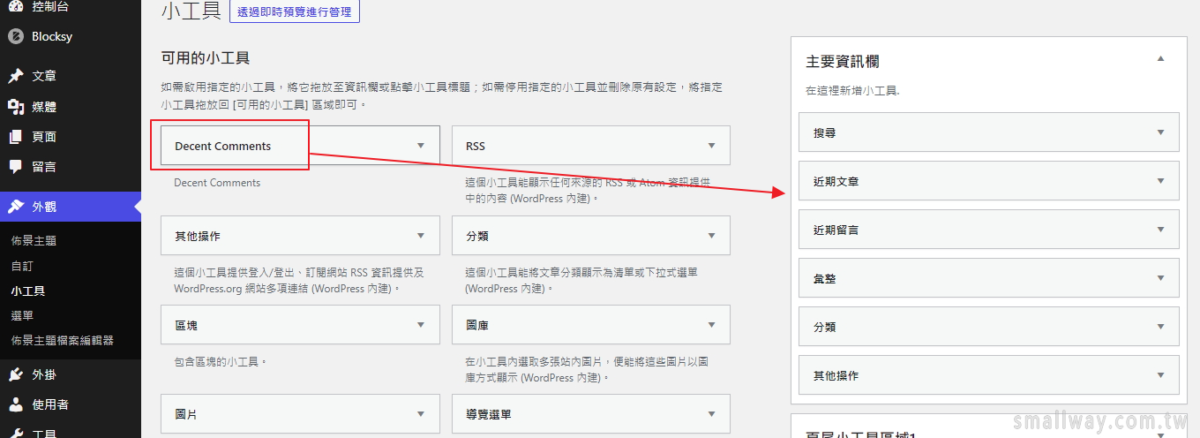
2.到外觀/小工具,將「Decent Comments」拖至「主要資訊欄」中,再點開小箭頭做設定。

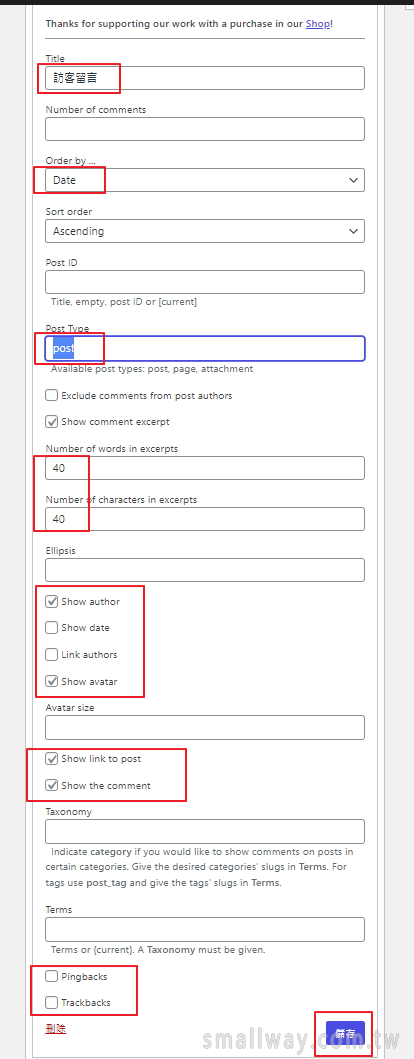
3.參考下圖紅框處做設定。
比較重點是「Post Type」要輸入「post」(小寫)。

4.完成圖
在前台瀏覽,就會改成如下圖的狀態,每則留言都會有「摘要」。

另一個「近期留言」是內建的,就可以從資訊欄中去刪除它。
PS : 留言者的頭像設定,參考此篇。


![[繳費]Cloudways主機如何更改付款的信用卡?-6](https://smallway.com.tw/wp-content/uploads/2023/06/image-9.png)
![[繳費]Cloudways主機如何更改付款的信用卡?-1](https://smallway.com.tw/wp-content/uploads/2023/06/image-4.png)
![[繳費]Cloudways主機如何更改付款的信用卡?-2](https://smallway.com.tw/wp-content/uploads/2023/06/image-6.png)
![[繳費]Cloudways主機如何更改付款的信用卡?-4](https://smallway.com.tw/wp-content/uploads/2023/06/image-7.png)
![[繳費]Cloudways主機如何更改付款的信用卡?-5](https://smallway.com.tw/wp-content/uploads/2023/06/image-8.png)










![[外掛]浮動客服對話外掛的選擇-2](https://smallway.com.tw/wp-content/uploads/2023/04/image-1.png)