WordPress「.com租用站」真的沒有FTP可以用嗎?
一般人以為WordPress如果不是使用「自架站」的方式就無法使用FTP或SFTP的服務,我也是這麼認為的,但後來因某客戶需求我上網查了一下,如果你是租用「商務版」以上的方案就有資格可以使用FTP或SFTP。
什麼是 SFTP?
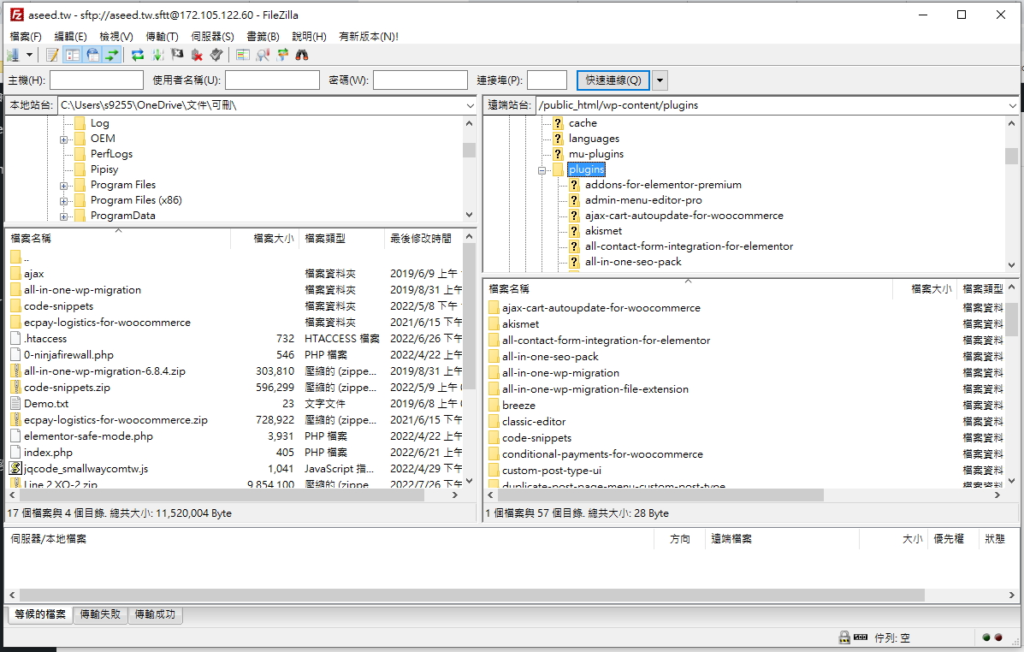
SFTP 是一種讓你從本機電腦上,透過用戶端程式 (例如 Filezilla) 存取網站檔案和資料夾的方式。
SFTP 是安全檔案傳輸通訊協定 (或 SSH 檔案傳輸通訊協定) 的縮寫。同時也是 SSH (安全殼層) 通訊協定的延伸模組。名稱中有「安全」二字,是因為其透過安全通道 (意即 SSH) 來傳輸資料。
SFTP 與檔案傳輸通訊協定 (FTP) 類似,但 FTP 並不安全,兩者不應混為一談。SFTP 的安全性可確保你的檔案和網站安全無虞。
以上文謅謅的解說截自wordpre[.]com的官方,簡單說就是一種從個人電腦本機端利用檔案管理軟體連上網站管理資料夾的一種模式,只有在特殊需求才用的到,例如要大量上傳檔案、文件,或網站故障排除時。

WordPress 「.org自架站」的方式,也就是租主機的方式來架設WordPress網站就一定有這個服務可以用,而以WordPress 「.com租用站」的方式來租用WordPress網站的話,租用的方案較低階或使用免費版的人就無法使用FTP或SFTP的服務。
WordPress 「.org自架站」與 WordPress 「.com租用站」的差異,仍不了解的人可以參考這篇《WordPress 之org與com的差別》。
WordPress 「.com租用站」可以使用SFTP
此功能適用於 WordPress.com 商用版或電子商務版方案的網站。如果你的網站使用我們的任一舊版方案,則此功能可在專業版方案使用。
也就是 : 商務版才能係用SFTP功能。
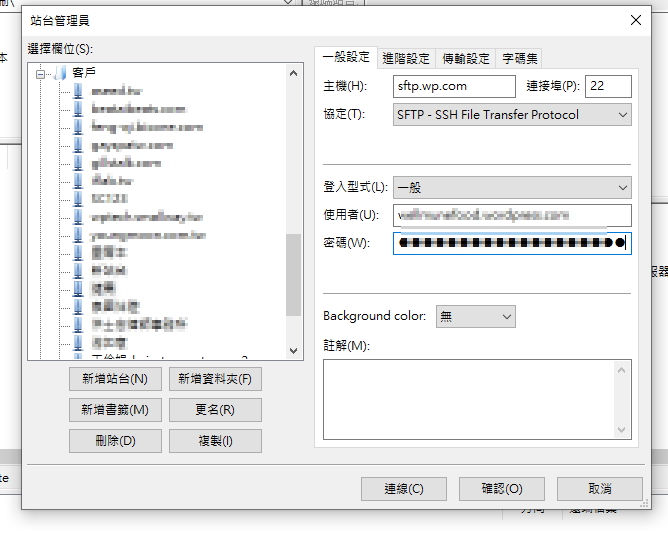
取得SFTP帳密(登入資訊)
前往「我的網站」→「設定」→「主機設定」存取網站的 SFTP 選項。
你也可以點此前往對應的後台介面 : https://wordpress.com/hosting-config
依預設,系統不會建立 SFTP 使用者。第一次使用此功能時,需要按一下「啟用 SFTP」按鈕。

取得SFTP的登入資訊後,再配合電腦端安裝一套檔案管理軟體 (例如 Filezilla),在軟體中貼上相關登入資訊即可連上你的網站的資料夾區了。

更詳細使用教學見官方文章。







![[申請]遠振WordPress專用主機的申請流程-1](https://smallway.com.tw/wp-content/uploads/2022/08/img_62fb4ccc77f0b.png)
![[申請]遠振WordPress專用主機的申請流程-2](https://smallway.com.tw/wp-content/uploads/2022/08/img_62fb4d5b34317.png)
![[儲值]Cloudways主機如何趁匯率好時預付月租費?或是改成「年付」?-1](https://smallway.com.tw/wp-content/uploads/2022/08/image-1-1024x564.png)
![[儲值]Cloudways主機如何趁匯率好時預付月租費?或是改成「年付」?-2](https://smallway.com.tw/wp-content/uploads/2022/08/image-2-1024x335.png)
![[儲值]Cloudways主機如何趁匯率好時預付月租費?或是改成「年付」?-3](https://smallway.com.tw/wp-content/uploads/2022/08/image-3-1024x483.png)