【DNS】如何手動強制網域的DNS更新不用等到24小時?
有時候網域重新設定DNS後要靜等24~48小時生效,但是否有辦法加速它的生效時間呢?以下4個平台網址可以讓你輸入網址名稱強制快速更新全球的DNS記錄…
檢查DNS是否生效
以下5個,
- 檢查網址的 DNS 狀態,就能發現是否在全球 DNS 伺服器中完全解析成功
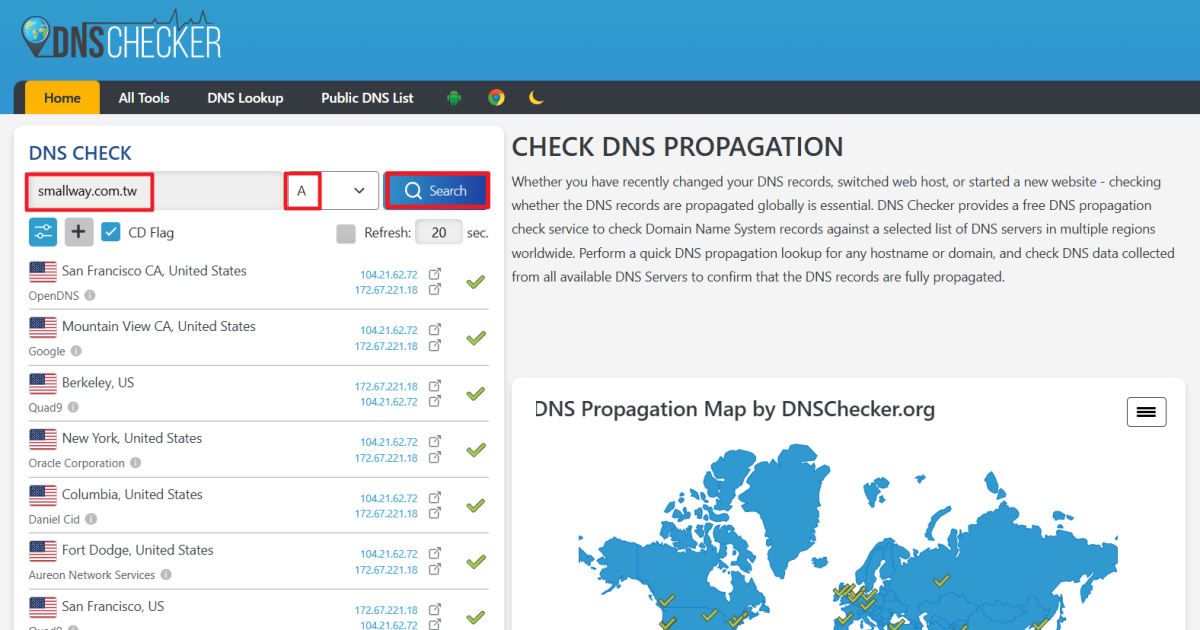
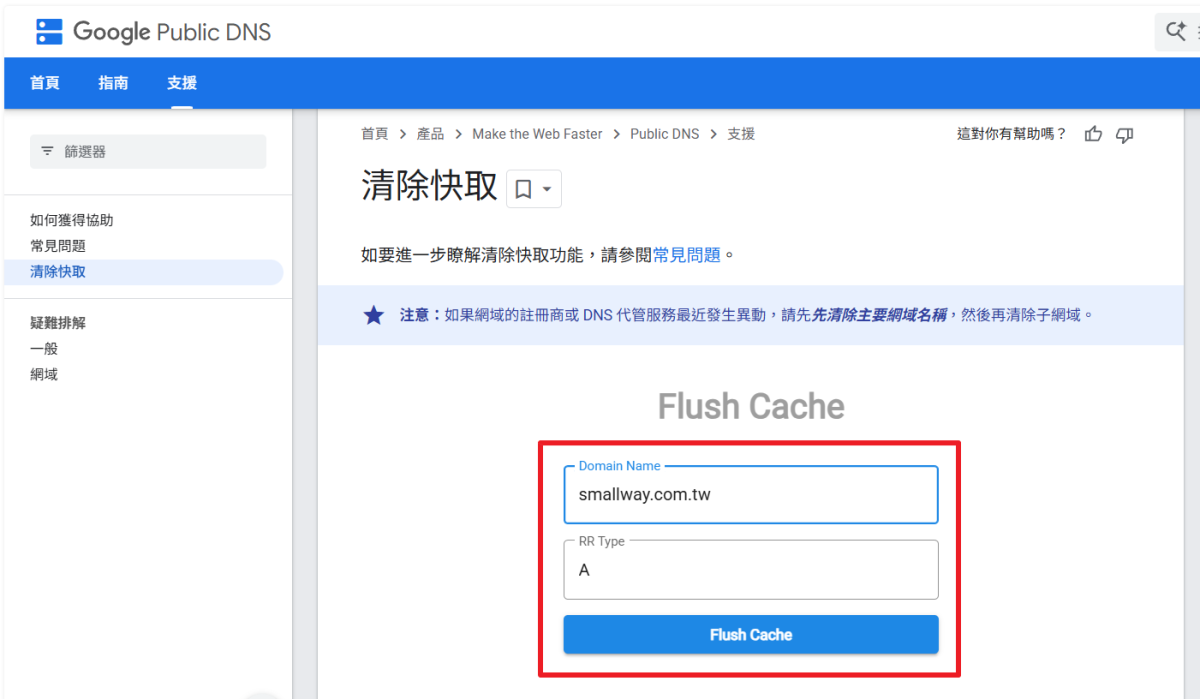
DNSChecke : https://dnschecker.org/ - Google(1.1.1.1) – Flush Cache : https://developers.google.com/speed/public-dns/cache
- Purge Cache(CloudFlare) : https://1.1.1.1/purge-cache/
- OpenDNS CacheCheck : https://cachecheck.opendns.com/
- 中華電信 168.95.1.1 : 不提供,靜等24小時
第1個是檢查目前DNS中的「A」記錄是否已經同步到全球的DNS伺服器中,

後4個是讓你手動強制更新DNS記錄至最新的狀態。
以上面第2個為例,如果要讓網址對應到新主機下的網站,一般只要手動更新「A記錄」就可以了,如下圖:

只要A記錄更新成功,網址就會對應到網站成功,就可以正常瀏覽網站了!
清除本機DNS
當網站的DNS在check後都顯示生效了,但我為何電腦連上去後發現仍不是新的主機IP呢?
把電腦重開機一下就會正常了,但若一時不想重開機,可以「清除本機DNS」的暫存試試。
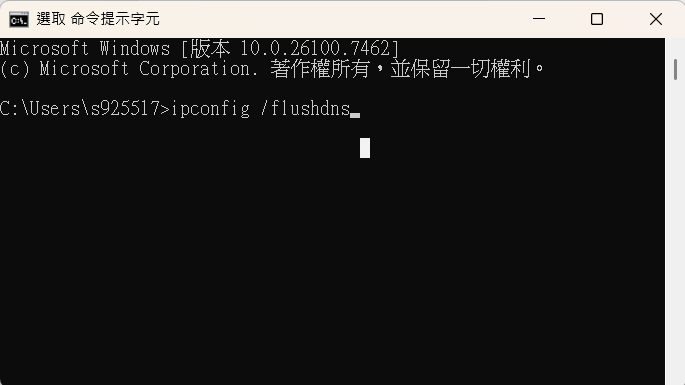
一、Windows清除本機DNS Cache的方法-
打開你的Windows,開起搜尋框,打下cmd(或從附屬應用程式中找到命令提示字元)。
當命令提示字元的黑底白字畫面跑出>的時候輸入ipconfig /flushdns,
然後按下enter鍵。
完成,你的DNS Cache已經手動清空了,
本方法應該適用於任何版本的Windows。


二、Mac OS X清除本機DNS Cache的方法
打開你的Mac OS,
點擊畫面右上角的放大鏡圖示的Spotlight,
輸入terminal(或終端機)。
當終端機的白底黑字跑出$的時候,
如果你是10.5以上版本請輸入:sudo dscacheutil -flushcache,
不到10.5版本請輸入:lookupd -flushcache,
如出現詢問密碼,請輸入您的系統密碼(同安裝程式時所輸入的密碼),輸入密碼時畫面並不會出現任何文字或*,請照打,打完按下Enter鍵。
完成,你的DNS Cache已經手動清空了

















![[備份]Cloudways主機詳細備份設定-1](https://smallway.com.tw/wp-content/uploads/2025/10/image-24.png)
![[備份]Cloudways主機詳細備份設定-2](https://smallway.com.tw/wp-content/uploads/2025/10/image-25.png)
![[備份]Cloudways主機詳細備份設定-3](https://smallway.com.tw/wp-content/uploads/2025/10/image-26.png)
![[備份]Cloudways主機詳細備份設定-4](https://smallway.com.tw/wp-content/uploads/2025/10/image-27.png)
![[備份]Cloudways主機詳細備份設定-6](https://smallway.com.tw/wp-content/uploads/2025/10/還原程度選擇.jpg)
![[備份還原]Cloudways主機端備份設定與還原操作-7](https://smallway.com.tw/wp-content/uploads/2025/10/image-30.png)
![[備份]Cloudways主機詳細備份設定-5](https://smallway.com.tw/wp-content/uploads/2025/10/image-28.png)
![[點對點搬家]從別家WordPress主機搬家到Cloudways WordPress主機-11](https://smallway.com.tw/wp-content/uploads/2025/10/image-21.png)
![[點對點搬家]從別家WordPress主機搬家到Cloudways WordPress主機-3](https://smallway.com.tw/wp-content/uploads/2025/10/image-13.png)
![[點對點搬家]從別家WordPress主機搬家到Cloudways WordPress主機-1](https://smallway.com.tw/wp-content/uploads/2025/10/image-11.png)
![[點對點搬家]從別家WordPress主機搬家到Cloudways WordPress主機-4](https://smallway.com.tw/wp-content/uploads/2025/10/image-14.png)
![[點對點搬家]從別家WordPress主機搬家到Cloudways WordPress主機-8](https://smallway.com.tw/wp-content/uploads/2025/10/image-18.png)
![[點對點搬家]從別家WordPress主機搬家到Cloudways WordPress主機-6](https://smallway.com.tw/wp-content/uploads/2025/10/image-16.png)
![[點對點搬家]從別家WordPress主機搬家到Cloudways WordPress主機-7](https://smallway.com.tw/wp-content/uploads/2025/10/image-17.png)
![[點對點搬家]從別家WordPress主機搬家到Cloudways WordPress主機-9](https://smallway.com.tw/wp-content/uploads/2025/10/image-19.png)
![[點對點搬家]從別家WordPress主機搬家到Cloudways WordPress主機-13](https://smallway.com.tw/wp-content/uploads/2025/10/image-23.png)
![[點對點搬家]從別家WordPress主機搬家到Cloudways WordPress主機-10](https://smallway.com.tw/wp-content/uploads/2025/10/image-20.png)
![[點對點搬家]從別家WordPress主機搬家到Cloudways WordPress主機-12](https://smallway.com.tw/wp-content/uploads/2025/10/image-22.png)












![[外掛]可指定要備份的資料表,例如只備份Woocommerce訂單-BackWPup-1](https://smallway.com.tw/wp-content/uploads/2025/09/2025-09-28-11-50-56.jpg)

![[外掛]前端更換頭像-1](https://smallway.com.tw/wp-content/uploads/2025/07/image.png)
![[外掛]前端更換頭像-2](https://smallway.com.tw/wp-content/uploads/2025/07/image-1.png)
![[外掛]前端更換頭像-3](https://smallway.com.tw/wp-content/uploads/2025/07/image-2.png)