[申請]遠振WordPress專用主機的申請流程
前言
一般而言我仍是推薦「Cloudways主機」,不過仍會有客戶想使用「遠振主機」,
以下幾點原因符合的話,我就才建議您申請遠振主機。
- 不想綁信用卡或不方便綁信用卡。
- 需要開立公司發票。
- 不會有架第2個網站以上的需求
- 需要申請多個免費網域信箱供員工使用。
另外,若網域尚未購買,則不用在別的網域商先買網域,網域可以在遠振主機的申請流程中一起購買,以後主機與網域一起繳費也方便。
申請流程
1、前往遠振WordPress主機之申請網頁
網址 : 點此。
2、選擇WordPress主機
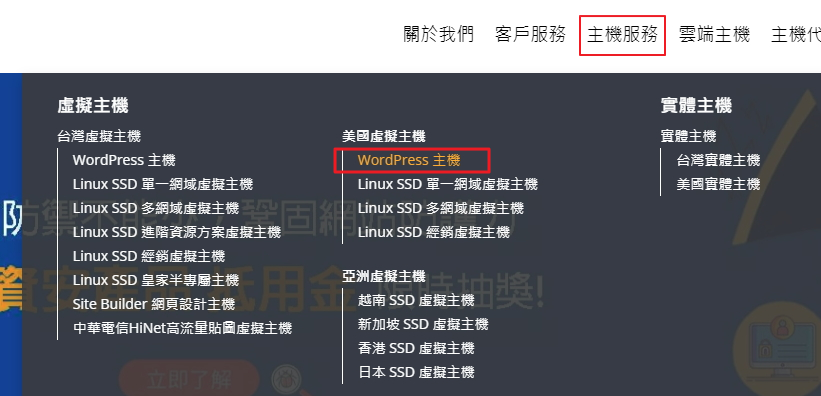
點「主機服務」,再點「美國主機-WordPress主機」,
當然你要選下圖中左側的「台灣虛擬主機-WordPress主機」當然也可以,只是比較貴一點喔!
在速度上,位於台灣機房的當然會快上一點點點點點,差異不大,一般客戶都選美國的居多。

3、選擇方案
遠振主機有不同方案,小網站選$240的,電商網站選$480的,對一般的中小型網站我覺得非常的夠用了,而且費用也不貴,我想就足以勝任一般的行銷、接單需求了!
三個方案上都有「立即申請」,擇一點擊。
![[申請]遠振WordPress專用主機的申請流程-2](https://smallway.com.tw/wp-content/uploads/2022/08/img_62fb4d5b34317.png)
4、選擇網域名稱
「網域」是可以連同主機在遠振資訊中一併購買的,這樣以後繳費也方便。
發想一個網域id,請注意,網域id申請下去就不能改id了,請不要急,先內部開會討論後再慎重取名。
![[申請]遠振WordPress專用主機的申請流程-5](https://smallway.com.tw/wp-content/uploads/2023/08/img_64dc3e9fb6ec7.png)
如下圖,尚未有網域的人須一併購買網域(已有網域的人請選第3個選項),把想要用的id輸入,例如「apple168」,後面再選域名後綴(.com、.tw、.com.tw、.cc)。
如果你已經有在別的地方已買了網域了,要繼續使用該網域來綁定遠振主機的話,就勾選「我打算使用我目前持有的網域名稱(我會自行變更DNS」!
選好後按「查詢」,如果出現「xxxx目前無法註冊」,代表此網域已被買走,就請重新再想一個id再重新輸入再按查詢。
![[申請]遠振WordPress專用主機的申請流程-6](https://smallway.com.tw/wp-content/uploads/2023/08/img_64dc3fd9741ce.png)
當查詢出可以購買的網域id時,如下圖,就可以點「繼續」了。
![[申請]遠振WordPress專用主機的申請流程-7](https://smallway.com.tw/wp-content/uploads/2023/08/img_64dc410bb9093.png)
5、繳費週期
可月繳或年繳,年繳的話會送2個月,也就是只要繳十個月的錢。
(下方叉叉處不用勾)
![[申請]遠振WordPress專用主機的申請流程-8](https://smallway.com.tw/wp-content/uploads/2023/08/img_64dc422b93122.png)
點繼續。
6、再勾三項免費服務
來到這畫面,三項都打勾,再點繼續。
![[申請]遠振WordPress專用主機的申請流程-9](https://smallway.com.tw/wp-content/uploads/2023/08/img_64dc429383db0.png)
7、結帳前之確認
確認買的網域名稱與繳費金額無誤後,就可以點結帳了。
![[申請]遠振WordPress專用主機的申請流程-10](https://smallway.com.tw/wp-content/uploads/2023/08/img_64dc42eec7dd3.png)
8、結帳資料填寫
若是公司行號,申請人的Email盡量用一個公用的Email,不要用私人的Email,以免離職時造成交接與所有權的問題。
再來就是結帳前要填寫一下購買人的資料,請把有*字號的都填寫好,並設定登入密碼,再按「完成訂購」,即可進入付費畫面,
付費可以選立即線上刷卡、超商繳費、ATM繳費等等方式,若是公司團隊,以後遇上續約時可選ATM繳費,拿到繳費帳號後再讓會計部門或採購部門去繳。
![[申請]遠振WordPress專用主機的申請流程-11](https://smallway.com.tw/wp-content/uploads/2023/08/img_64dc44949ecf6.png)
9、繳費完成
當完成繳費,你的Email會收到一封遠振資訊的「開通信」,裡面就有主機的登入帳密,若是委外設計網站,把此封信轉寄給設計師即可 。
![[申請]遠振WordPress專用主機的申請流程-12](https://smallway.com.tw/wp-content/uploads/2023/08/img_64dc45b345b35.png)
以上就是遠振主機的申請流程。

![[申請]遠振WordPress專用主機的申請流程-4](https://smallway.com.tw/wp-content/uploads/2023/08/img_64dc3e3b81853.png)



![[圖片]做出①相框陰影、②傾斜、與③絕對定位的效果-1](https://smallway.com.tw/wp-content/uploads/2023/08/image-6.png)
![[圖片]做出①相框陰影、②傾斜、與③絕對定位的效果-2](https://smallway.com.tw/wp-content/uploads/2023/08/image-7.png)











![[遠振主機]上傳的檔案超過了 php.ini 中 upload_max_filesize 參數的設定值-1](https://smallway.com.tw/wp-content/uploads/2023/07/image-77.png)
![[遠振主機]上傳的檔案超過了 php.ini 中 upload_max_filesize 參數的設定值-2](https://smallway.com.tw/wp-content/uploads/2023/07/image-78.png)
![[遠振主機]上傳的檔案超過了 php.ini 中 upload_max_filesize 參數的設定值-4](https://smallway.com.tw/wp-content/uploads/2023/07/image-80.png)
![[遠振主機]上傳的檔案超過了 php.ini 中 upload_max_filesize 參數的設定值-5](https://smallway.com.tw/wp-content/uploads/2023/07/image-81.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -1](https://smallway.com.tw/wp-content/uploads/2023/07/image-55.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -2](https://smallway.com.tw/wp-content/uploads/2023/07/image-56.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -3](https://smallway.com.tw/wp-content/uploads/2023/07/image-57.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -6](https://smallway.com.tw/wp-content/uploads/2023/07/image-60.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -5](https://smallway.com.tw/wp-content/uploads/2023/07/image-59.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -7](https://smallway.com.tw/wp-content/uploads/2023/07/image-61.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -8](https://smallway.com.tw/wp-content/uploads/2023/07/image-62.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -9](https://smallway.com.tw/wp-content/uploads/2023/07/image-63.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -10](https://smallway.com.tw/wp-content/uploads/2023/07/image-64.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -11](https://smallway.com.tw/wp-content/uploads/2023/07/image-65.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -12](https://smallway.com.tw/wp-content/uploads/2023/07/image-66.png)
![[全站搬家]網站打包檔下載(備份)+打包檔重新上傳(還原)-使用Backup Migration -13](https://smallway.com.tw/wp-content/uploads/2023/07/image-67.png)
![05_[實作]設計「作品集」版型與內容-4](https://smallway.com.tw/wp-content/uploads/2023/07/image-49.png)




![05_[實作]設計「作品集」版型與內容-2](https://smallway.com.tw/wp-content/uploads/2023/03/image-91.png)