04_[實作]設計「關於我們」版型與內容
前言
「關於我們」主要放公司的相關介紹,例如:起源、理念、大事紀、廠房照、設備照 、活動照、員工合影、董事長的話、證照證書…都可以放。
「關於我們」如果能提供的文案資料實在太不足,要做成獨立一頁怕會太空,需要好好發想怎樣排版才不顯得空洞,或是可考慮直接融入在首頁就可以了,但這邊仍獨立做成一頁來讓練習排版。
模仿對象
說明
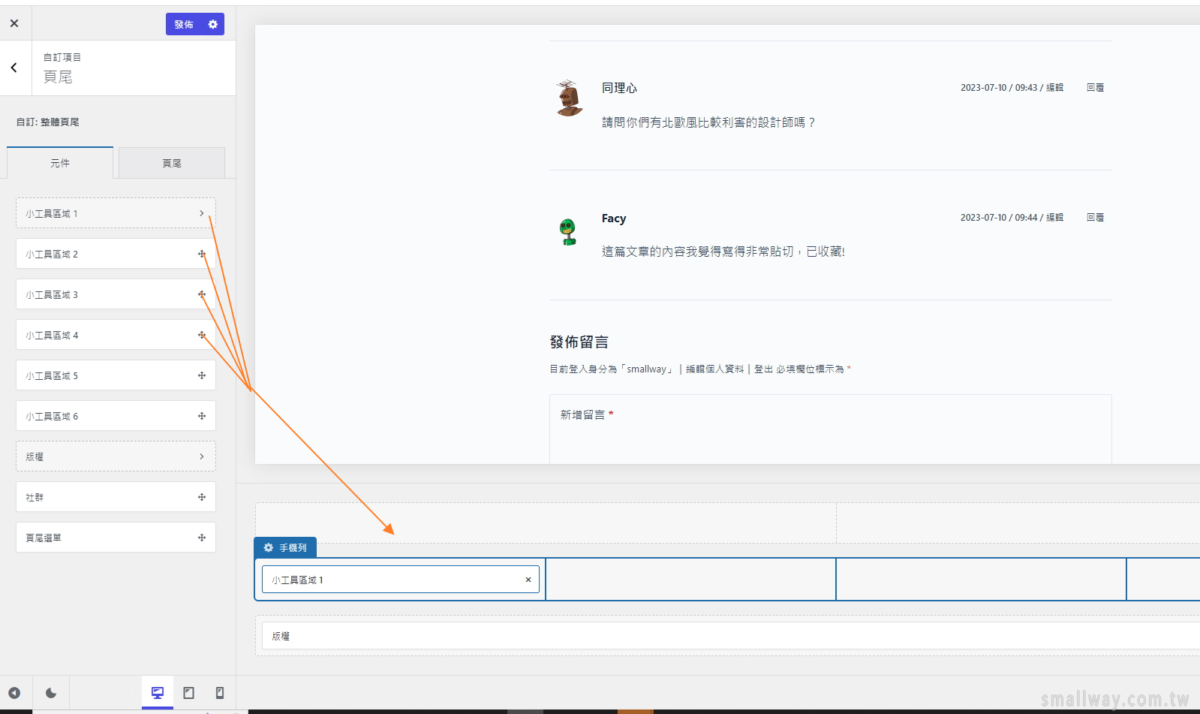
![04_[實作]設計「關於我們」版型與內容-6](https://smallway.com.tw/wp-content/uploads/2023/03/image-99.png)
▍ 使用元素工具 :
標題、分隔線、內容編輯器、圖片(可另參考圖片細論)。
▍ 設計提示 :
- 從其它網頁複製文字來貼上時,記得用「純文字」貼上,避免複製到不必要的格式而無法修改。
- 上方一個大容器全寬100%,設定背景圖與高度。
- 下方一個大容器全寬100%背景淺藍,再包小容器全寬50%背景白並設邊框陰影與上外距位移→負外距。。
- 下方小容器內耜再切垂直2個小容器。
- 垂直2個小容器(上)用來放所有文案,置入標題、分隔線、內容編輯器。
- 垂直2個小容器(下)內部再細切3格,再置入圖片、標題、內容編輯器。
- 圖片加上陰影。
本篇作法之類似版型 : 點此
▍ 補充外掛 :
可裝可不裝,
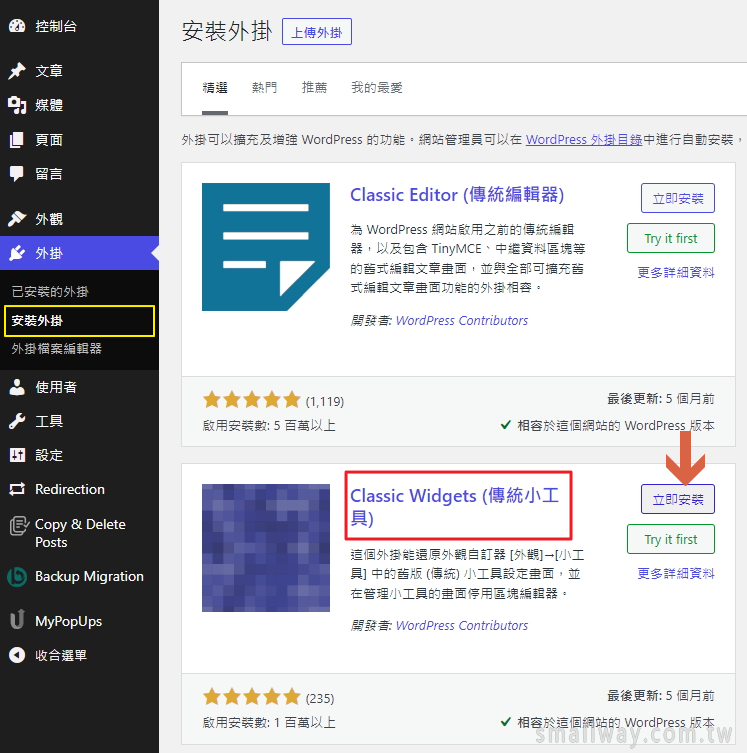
要讓「內容編輯器」有比較多的控制項,像word文書工具那樣的功能,可以安裝「tinymce」。
![04_[實作]設計「關於我們」版型與內容-2](https://smallway.com.tw/wp-content/uploads/2023/07/image-50.png)
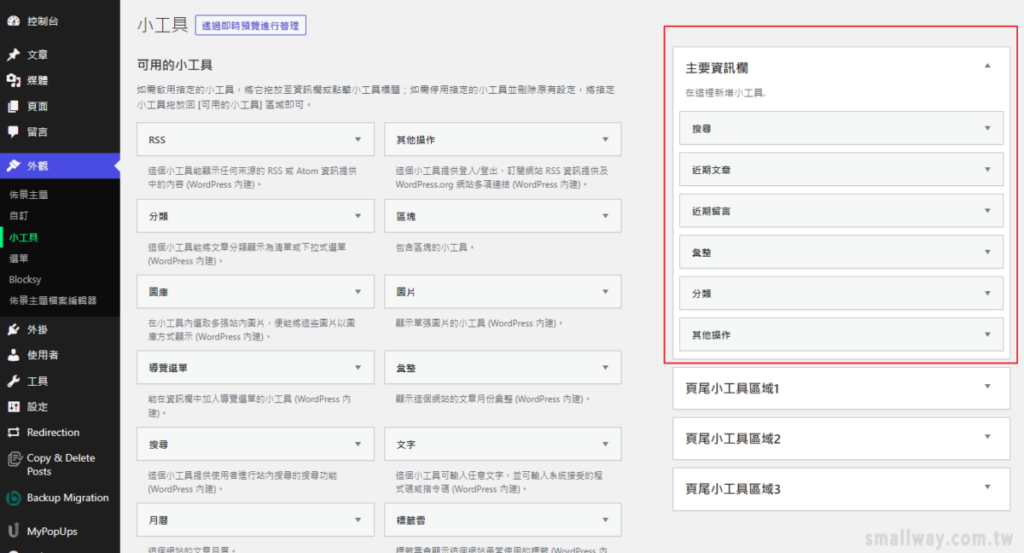
安裝完成後,就可以在編寫文案時,可以有一個很像word文書軟體那樣的介面,就可以幫文字做粗體、底線、顏色、表格之類的功能。
![04_[實作]設計「關於我們」版型與內容-4](https://smallway.com.tw/wp-content/uploads/2023/07/image-52.png)

![05_[實作]設計「作品集」版型與內容-1](https://smallway.com.tw/wp-content/uploads/2023/03/image-89.png)

![05_[實作]設計「作品集」版型與內容-3](https://smallway.com.tw/wp-content/uploads/2023/03/image-94.png)
![05_[實作]設計「作品集」版型與內容-6](https://smallway.com.tw/wp-content/uploads/2023/03/image-100.png)
![05_[實作]設計「作品集」版型與內容-8](https://smallway.com.tw/wp-content/uploads/2023/03/image-101.png)
![05_[實作]設計「作品集」版型與內容-2](https://smallway.com.tw/wp-content/uploads/2023/03/image-91.png)
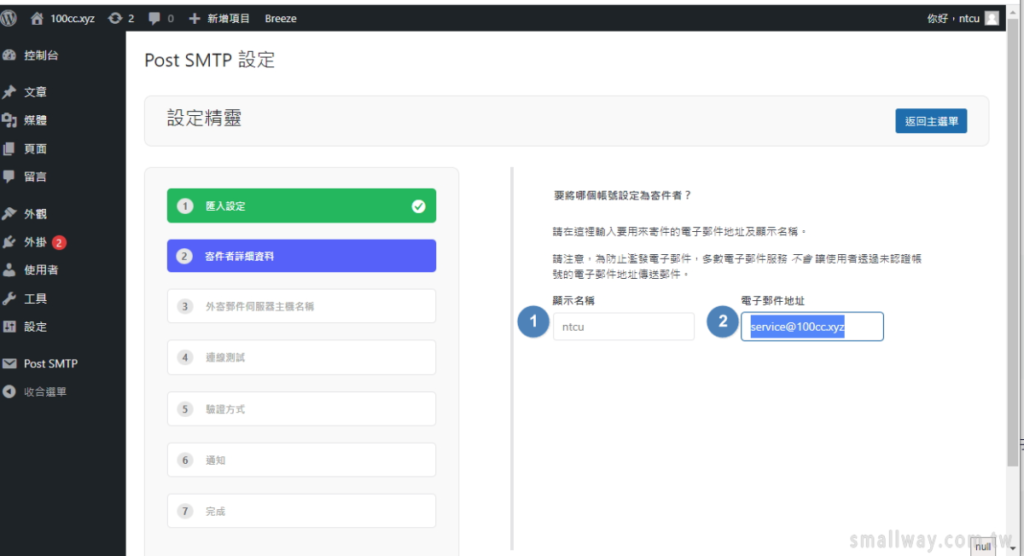
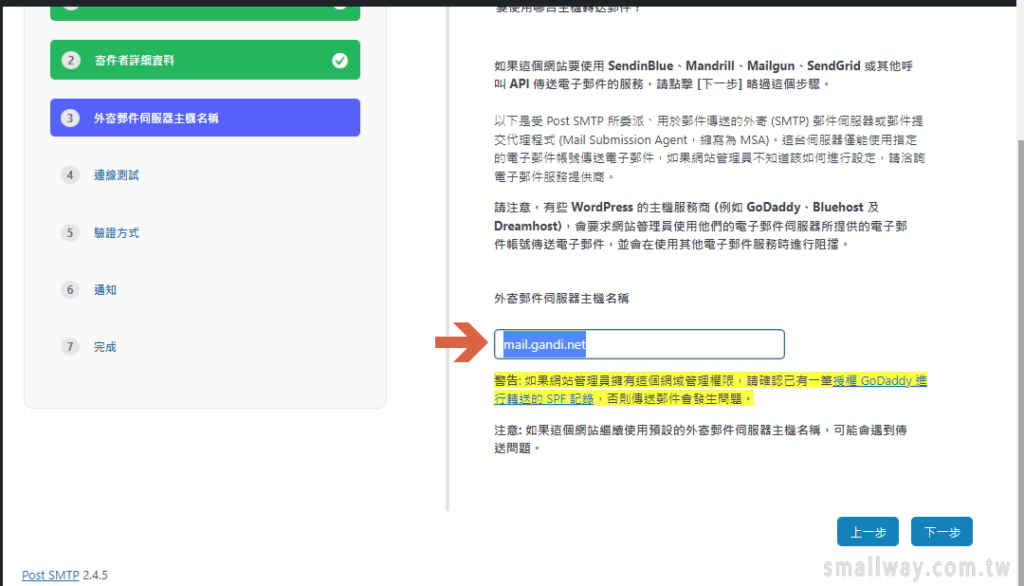
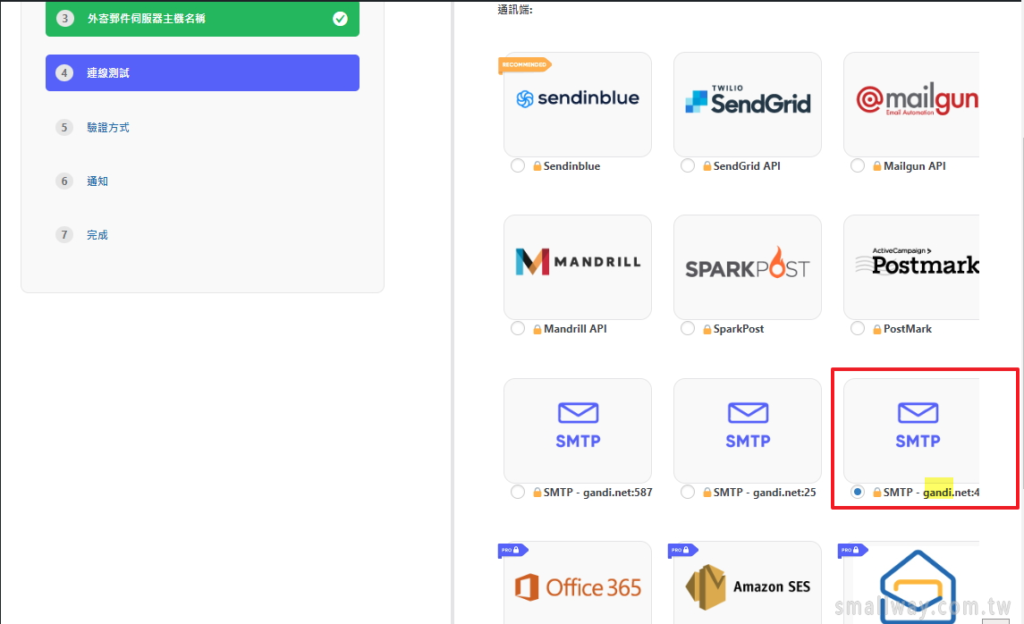
![06_[實作]設計「聯絡我們」版型與內容-2](https://smallway.com.tw/wp-content/uploads/2023/07/230716-表單寄信功能.jpg)