導讀(備份還原搬家)
導讀
不管是要還原或搬家,都先須有「備份檔」,所以一開始要先了解整個網站要如何、在哪裡建立備份檔。
| 種類 | 說明 | 備註 |
|---|---|---|
| (1)備份還原 | 可分成主機端與網站端都可做,但每日的備份建議由主機端做即可,請租用具有免費每日自動備份的主機商為佳。(有些主機商的每日備份須另付費) | |
| (2)搬家還原 | 可分成主機端與網站端都可做,有些主機商的主機有提供點對點搬家的功能,若主機商沒有提供點對點搬家的功能,就須從「網站端」靠外掛來做搬家。 搬家還原→一般都是從「網站端」做比較方便。 | 有些客戶因網站要改版,需求上可能會是「局部搬家」,這個就比較有難度,有時候可能要數種外掛相互搭配或進階其它方式處理。 |
建議
每日的備份 : 由主機端來做,網站端實沒必要安裝每日自動備份的外掛來做排程備份(個人覺得浪費耗能),因假如網站出現大問題而進不去網站後台,就算你網站內有每日備份檔,也無法進的去網站後台來做「還原」,假如網站出現大問題而進不去網站後台但主機後台的登入一樣不受影響,我們可以進入主機端,把網站還原至昨日就讓網站恢復正常了。
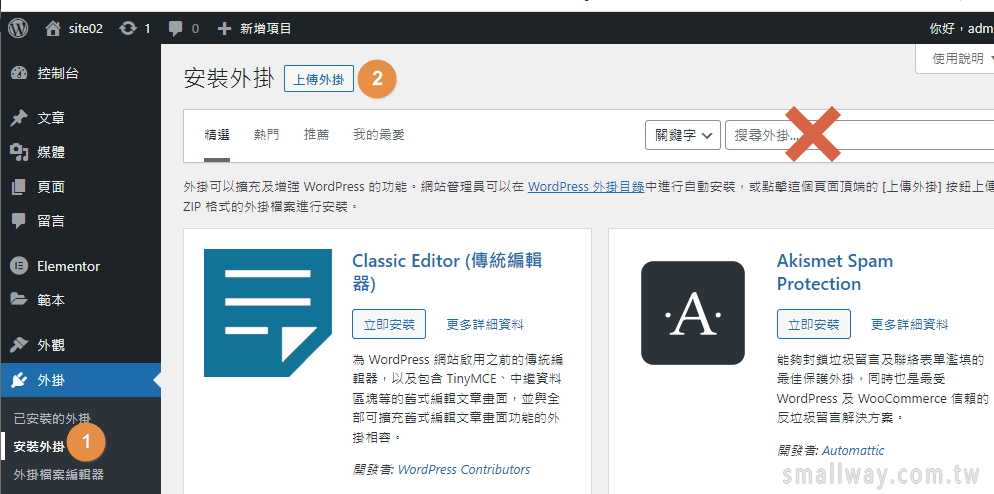
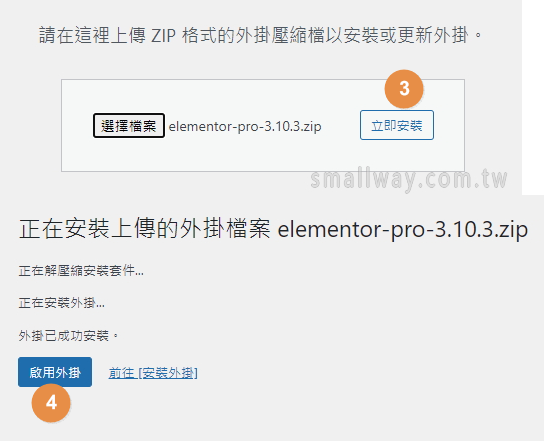
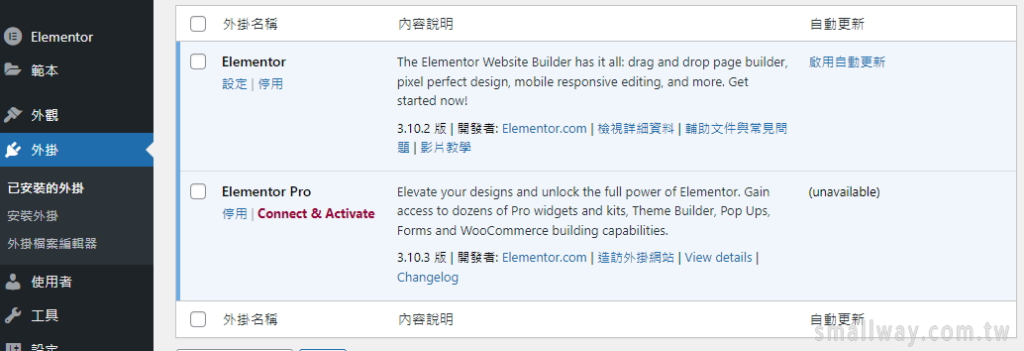
搬家後還原 : 先看主機端有沒有提供點對點對傳,若沒有則在網站端安裝適當的外掛來處理,有關「網站端的點對點搬家」,可參考此篇。





















![[營利方式]出租廣告版位讓廠商放logo或連結-2](https://smallway.com.tw/wp-content/uploads/2023/07/image-13.png)
![[營利方式]國外軟體廠商業配文-1](https://smallway.com.tw/wp-content/uploads/2023/07/image-10.png)
![[營利方式]出租廣告版位讓廠商放logo或連結-3](https://smallway.com.tw/wp-content/uploads/2023/12/image-2.png)
