2023-01-05
尚無留言
簡介 :
申請一個網域,是整個自架站的第一步。
如果你已經有網域了就不必再申請 !
準備 :
一張信用卡 。
實作 :
1、選擇網域商
我推薦在「Gandi」或「Godaddy」買網域,這些國外網域商的網域,在購買後要與主機伺服器對應DNS的話,會在幾分鐘內立即生效,不用像國內一般的網域商的網域商在更新DNS後要等上24小時,例如中華電信、PChome、智邦等等。
這邊介紹「Gandi」網域商的申請方式。
2、前往Gandi申請
強調一下,Gandi只適合買網域,其它的服務都建議暫先不要買,包含主機服務。
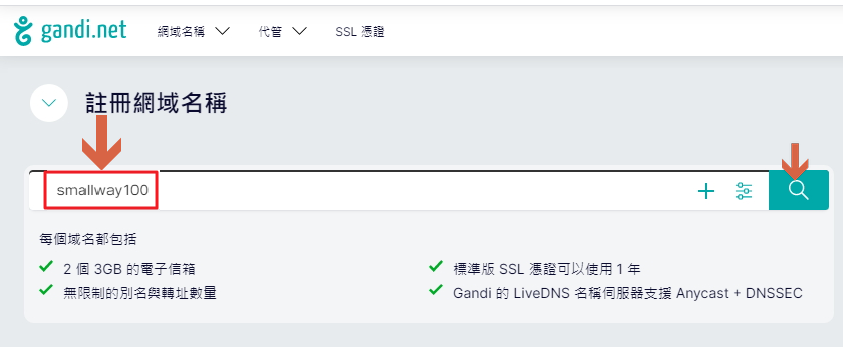
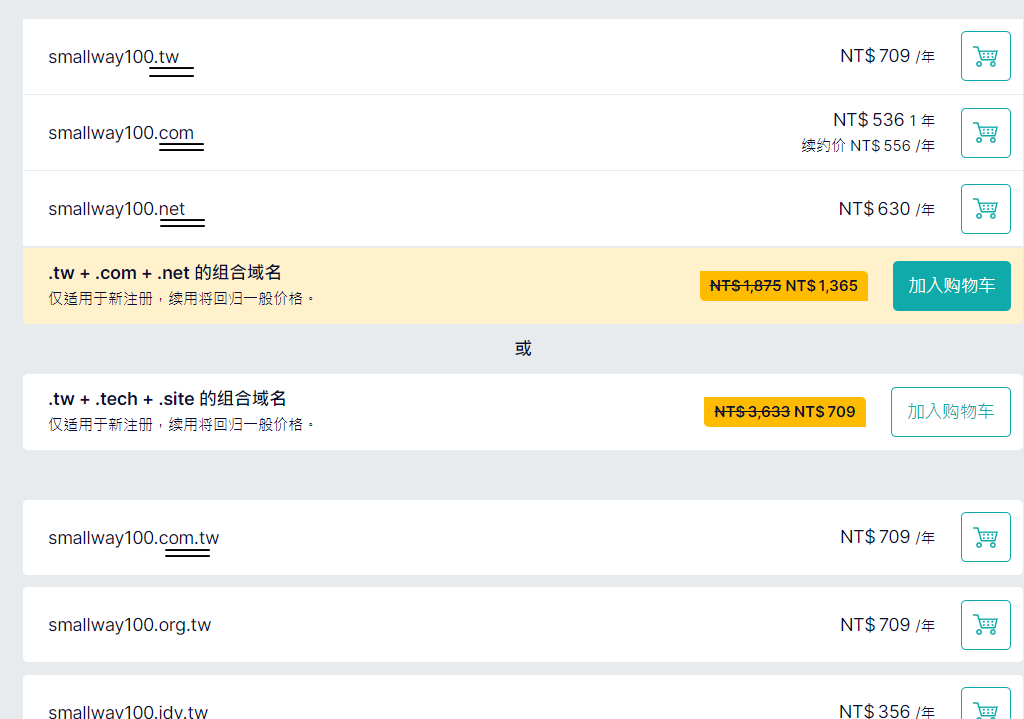
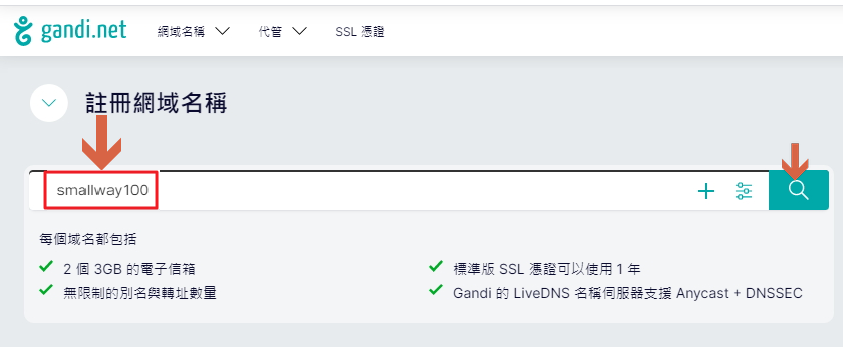
3、搜尋想要用的網域名稱
輸入想要的網域的ID,按下搜尋後,會出現「ID + 網域後綴」,如果被買走就回上一頁重新再搜一次不同的網域名稱,直至搜到想用且沒有被買走的網域為止。
ID + 網域後綴 = 你的網域名稱
 輸入想要的ID命名
輸入想要的ID命名
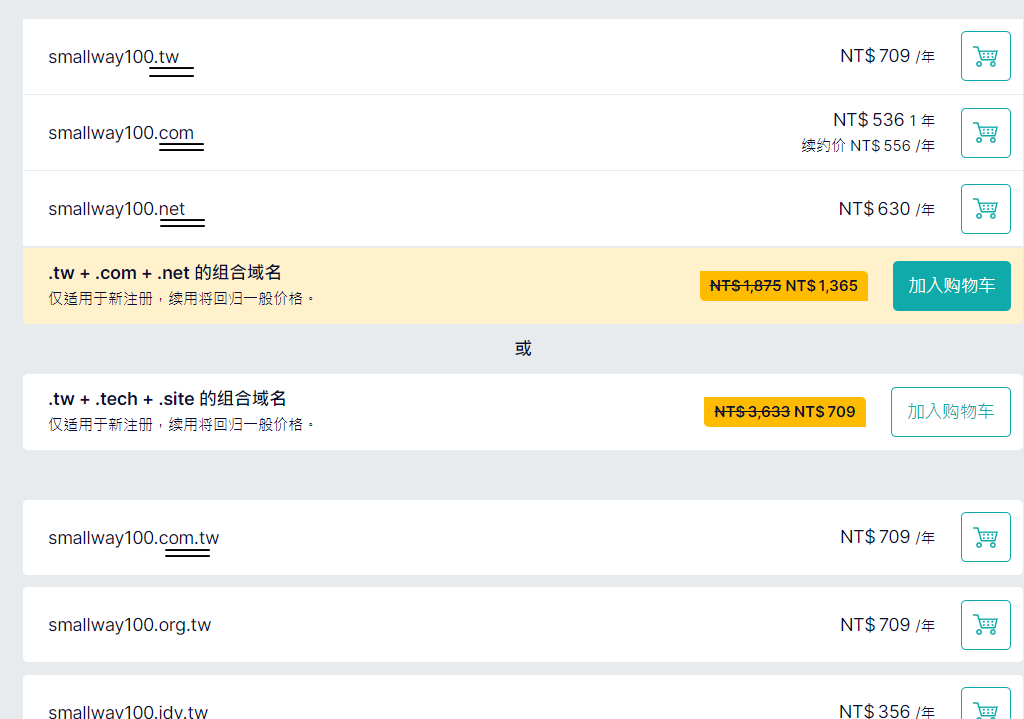
 選擇用什麼網域後綴名稱當域名的「結尾」,例如.com、.tw、.cc
選擇用什麼網域後綴名稱當域名的「結尾」,例如.com、.tw、.cc
網域名稱,就跟小孩取名字一樣,要好好思考喔,不要急,因網域一買就無法再修改,除非重新再買新的來替換但這樣要多花一次費用喔。
網域命名要點:
- 形音不混淆(例r+n 擇在一起變成「rn」會讓人混淆以為是「m」)
- 好記有含意
- 命名方向 : 品牌縮寫 或 雙單字 或 單字+數字
- 常以「.com.tw」、「.com」、「.tw」、「.cc」
- 例: mobile01.com、yes123.com
你可以把喜歡的網域名稱都先列出清單來,再好好選擇,不用馬上就定案!
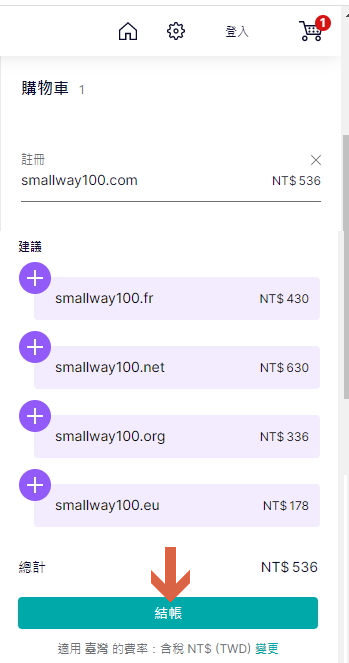
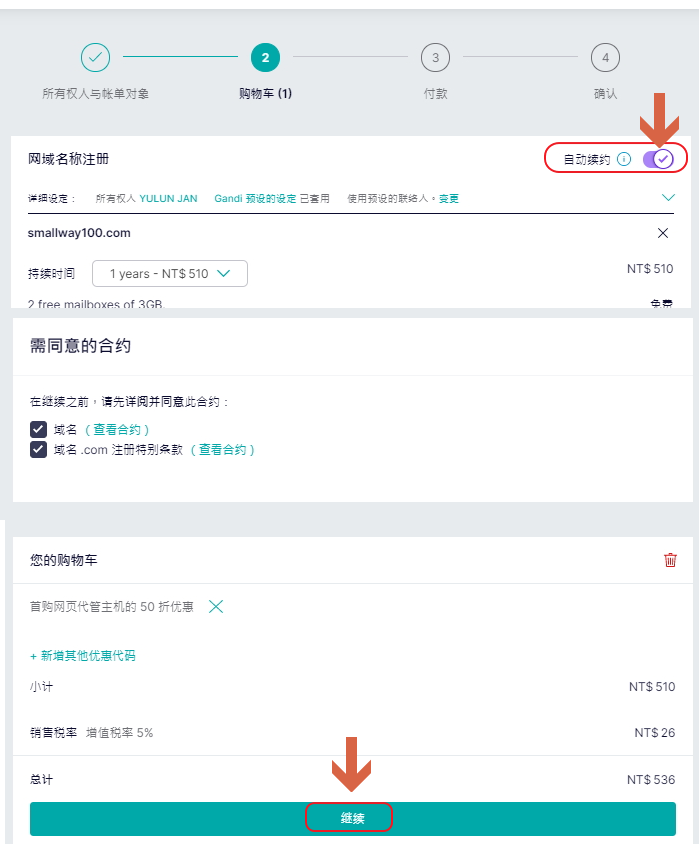
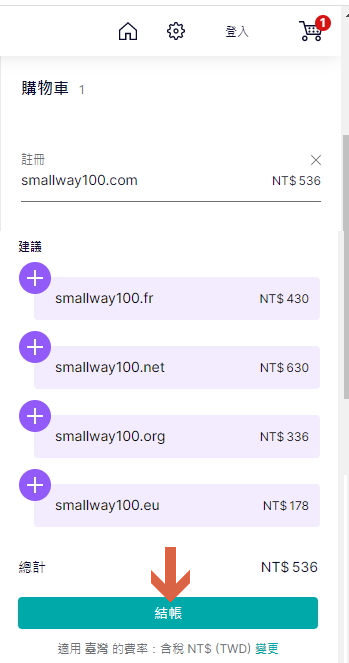
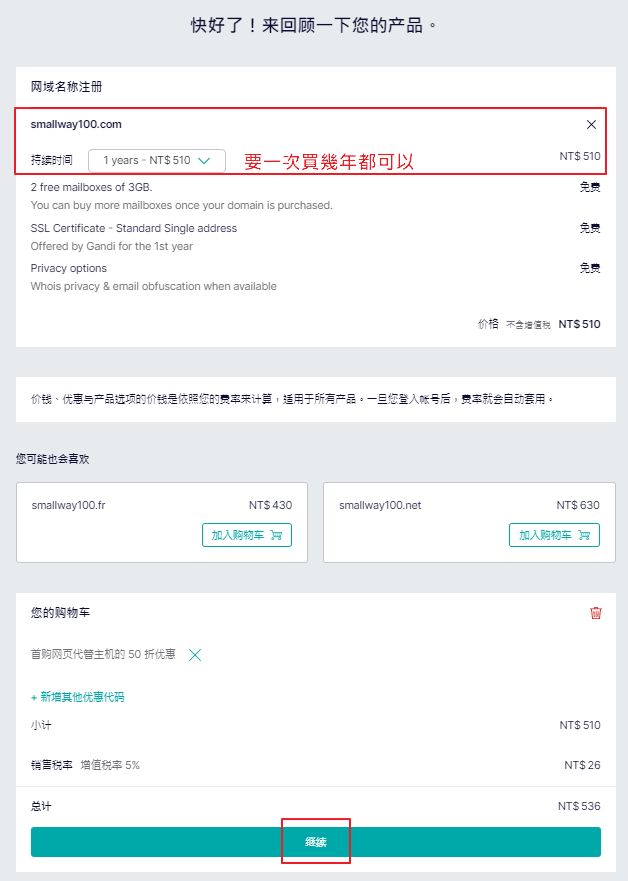
4、加入購物車
如果沒有被買走的就可以直接加入購物車。(它下方其他加價的服務或項目都不要勾)
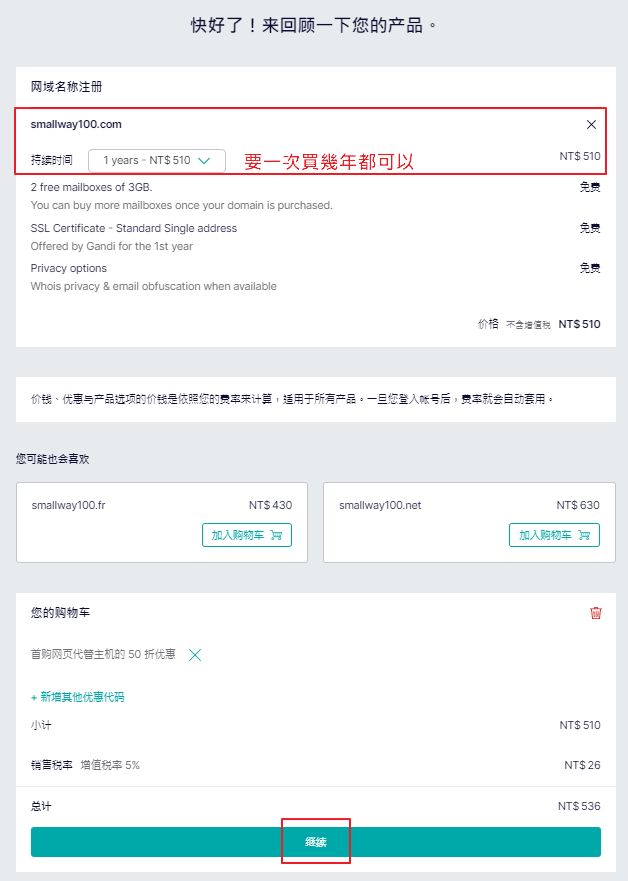
費用有時候是跳美金計價有時跳台幣計價,刷卡購買時都會自動換算回台幣。


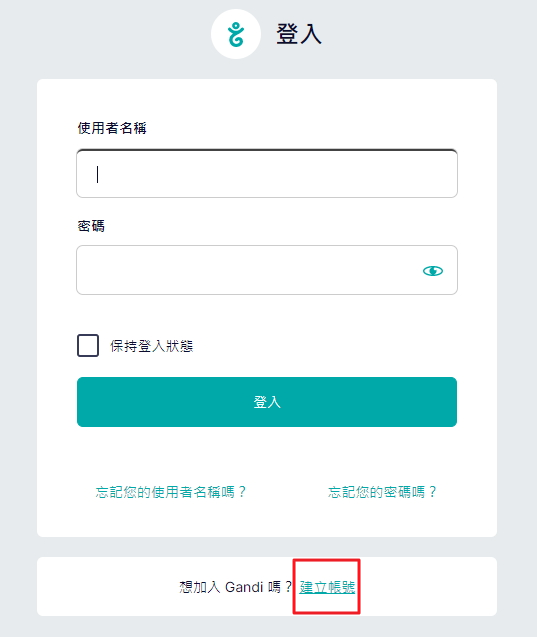
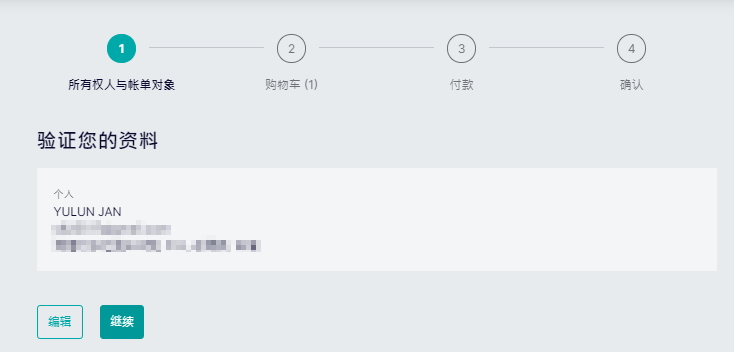
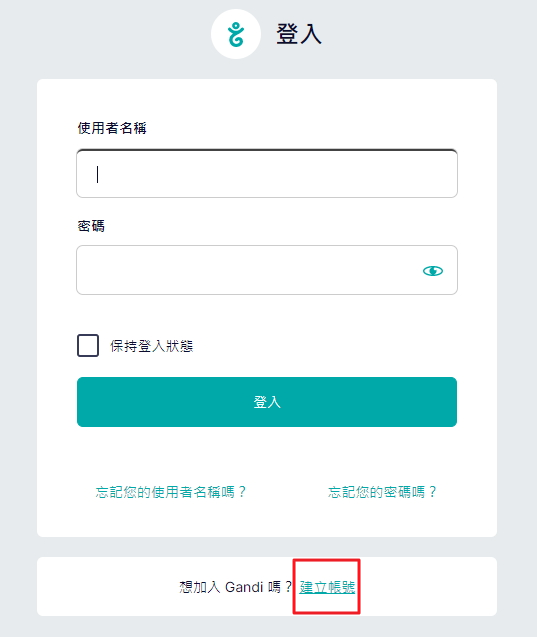
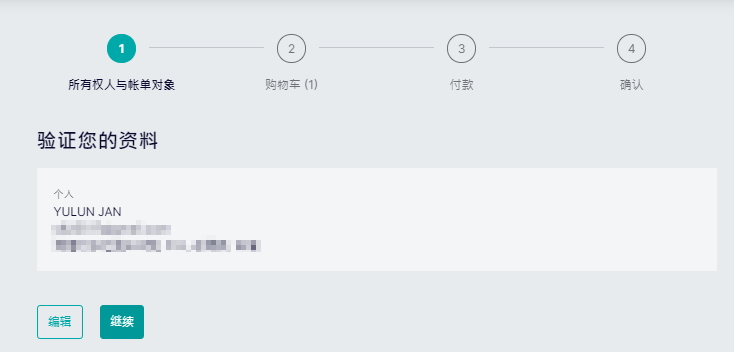
5、加入會員才能結帳
第一次購買你可直接建立新帳戶。
如果是幫公司申請網域,建議另申請一組公司的公用Gmail信箱來使用,不要綁員工的私人信箱,以免以後離職時造成交接上的問題。





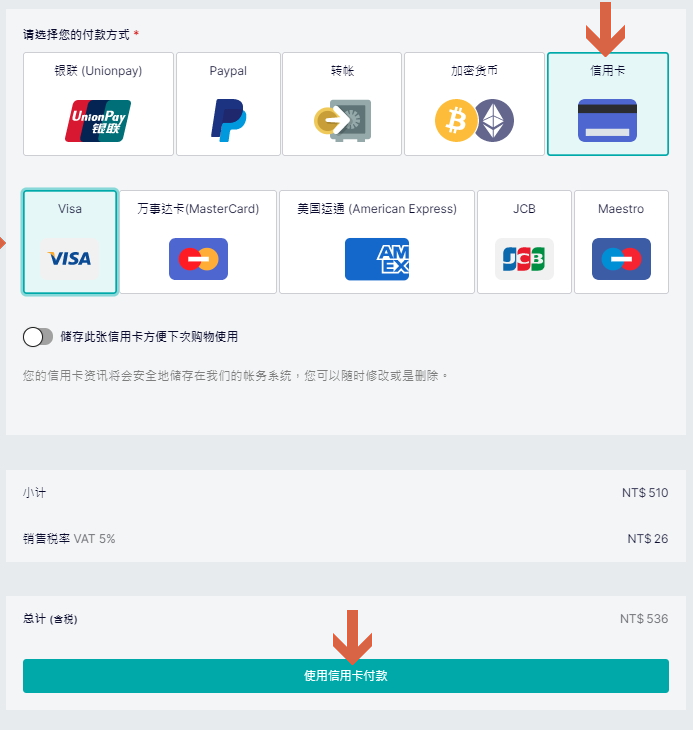
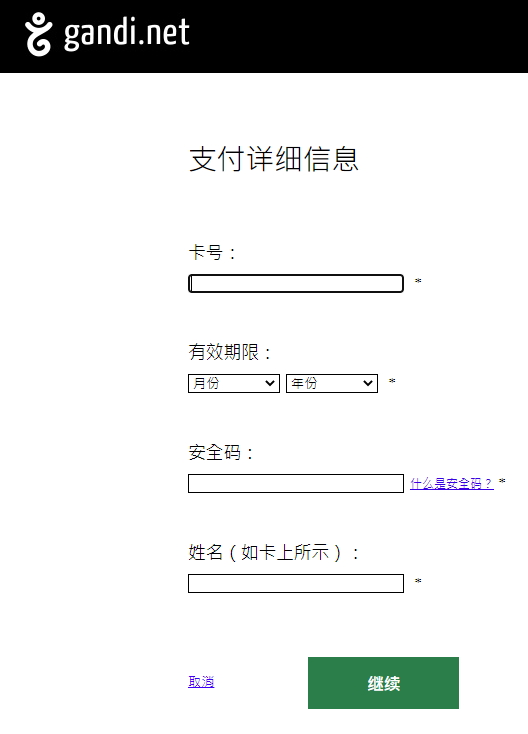
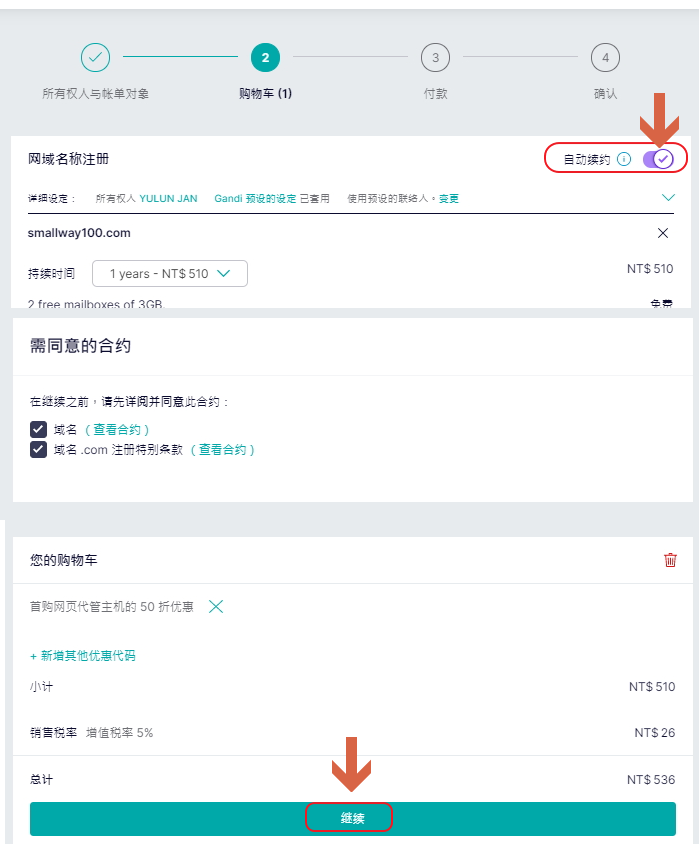
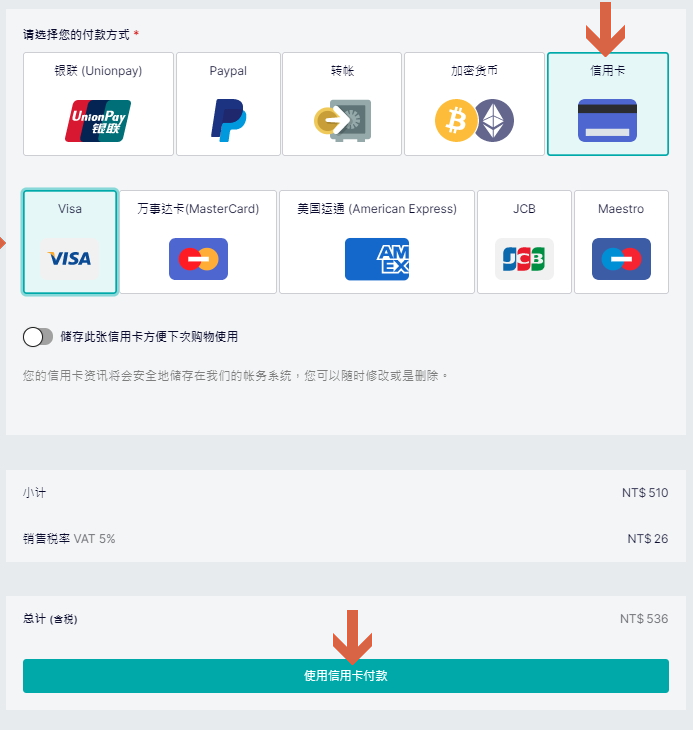
6、刷卡結帳
用信用卡結帳。


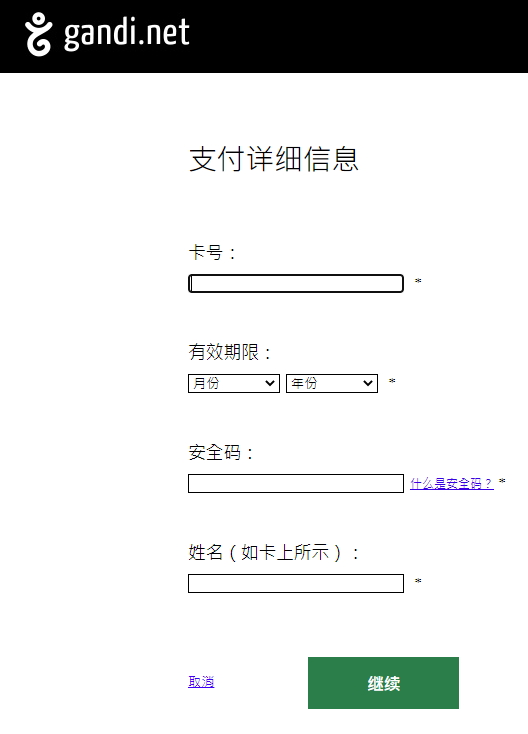
至刷卡這頁我就不再示範下去,因是在寫申請教學,故這邊就不真的刷卡下去了。
7、完成購買
刷卡成功就可以進入網域的設定後台了(後面章節另述)。
此時請先收信,信箱中會有一封信要做信箱驗證(一定要做),收到信後點下驗證就可以了。
8、信用卡到期日加入Google行事曆
超級重要!!!
請立即打開你的Google行事曆,在信用卡到期日的前一個月提醒自己要進到網域商平台來更換卡片(延展),否則會不小心讓自己的網域因未繳費而完全消失喔,這樣苦心設計經營的網域與流量就消失了也救不回了,這一點超重要!!!
其它說明 :
如果是幫公司申請網域,建議另申請一組公司的公司Gmail信箱來使用,不要綁員工的私人信箱,以免以後時離職造成交接上的問題與產生擁有權的問題。











![[localwp]電腦本機站如何建立一個WordPress練習環境?-1](https://smallway.com.tw/wp-content/uploads/2023/01/image-16.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-2](https://smallway.com.tw/wp-content/uploads/2023/01/image-17.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-3](https://smallway.com.tw/wp-content/uploads/2023/01/image-18.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-17](https://smallway.com.tw/wp-content/uploads/2024/01/image.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-5](https://smallway.com.tw/wp-content/uploads/2023/01/image-20.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-4](https://smallway.com.tw/wp-content/uploads/2023/01/image-19.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-6](https://smallway.com.tw/wp-content/uploads/2023/01/image-21.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-8](https://smallway.com.tw/wp-content/uploads/2023/01/image-23.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-9](https://smallway.com.tw/wp-content/uploads/2023/01/image-24-1024x670.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-10](https://smallway.com.tw/wp-content/uploads/2023/01/image-25-1024x664.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-12](https://smallway.com.tw/wp-content/uploads/2023/01/image-27-1024x660.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-13](https://smallway.com.tw/wp-content/uploads/2023/01/image-28-1024x665.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-14](https://smallway.com.tw/wp-content/uploads/2023/01/image-29-1024x660.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-15](https://smallway.com.tw/wp-content/uploads/2023/01/image-30.png)
![[localwp]電腦本機站如何建立一個WordPress練習環境?-16](https://smallway.com.tw/wp-content/uploads/2023/01/image-31-1024x666.png)












![05_[實作]設計「作品集」版型與內容-3](https://smallway.com.tw/wp-content/uploads/2023/03/image-94.png)