2024-01-01
尚無留言
前言
「錨點」,也是一種「連結」,主要用來點擊之前可以快速到達頁面的指定區塊位置,幾乎任何網站都會用得到的一種小技巧,你也可以把它想成是一種「錨點連結」。
應用範圍
主選單、按鈕、甚至一般的文字連結,都可以加上「錨點」。
有些網站右下有一個「回到上方 」的按鈕,那個也是錨點的應用。
錨點種類
| 錨點種類 |
錨點格式 |
錨點作用範圍 |
運用時機 |
| 一頁式錨點 |
#錨點名稱
例: #gotoform
|
僅對當頁有效 |
一般是在當頁中有放一些按鈕,要讓讀者上下快速滑動至指定位置時。 |
| 跨頁式錨點 |
該頁網址 + #錨點名稱
例: https://abc.tw/contact/#gotoform
|
從任何一頁點擊錨點都有效 |
一般是在主選單有置入錨點時,都會使用跨頁式錨點,也就是在錨點前方加上該頁的網址。 |
實作
1、置入錨點
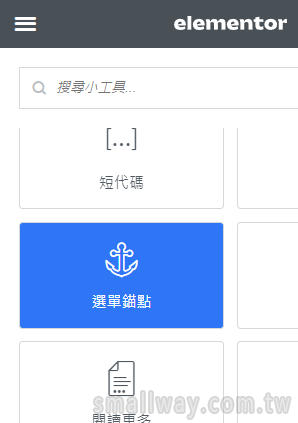
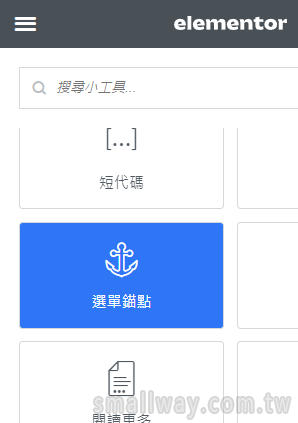
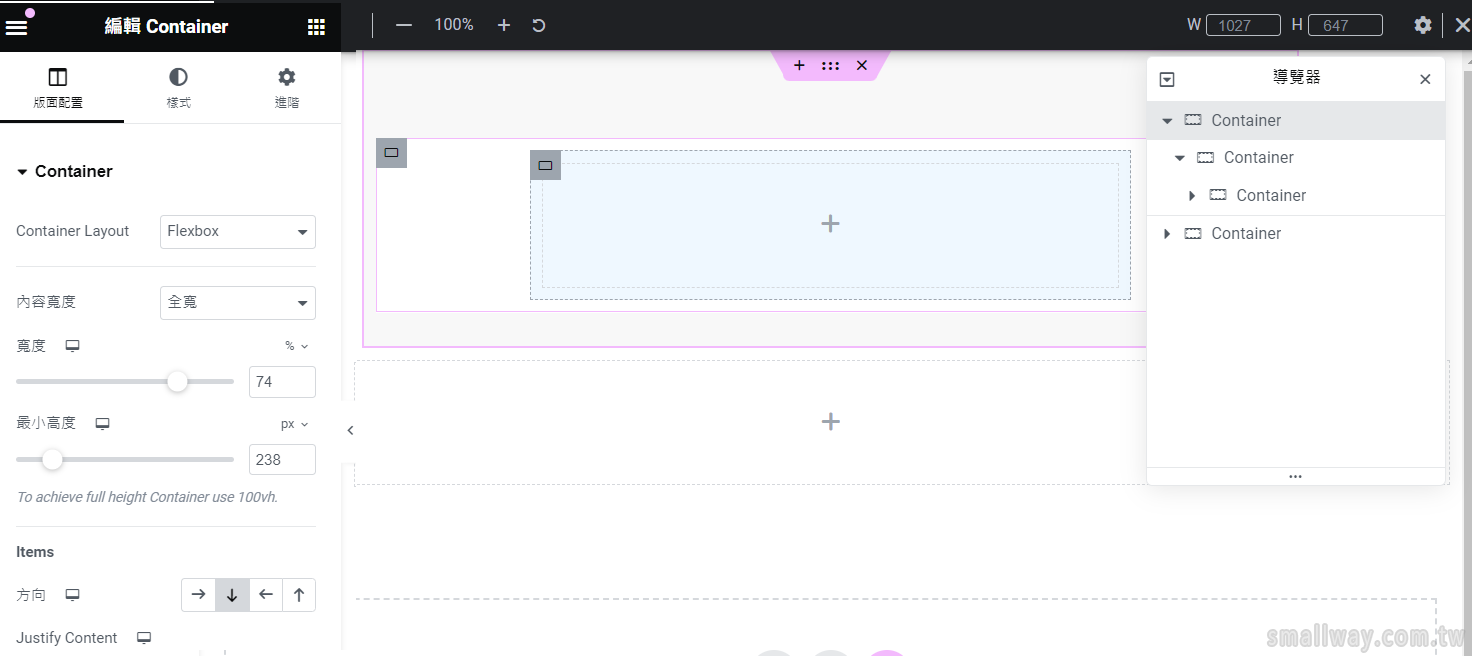
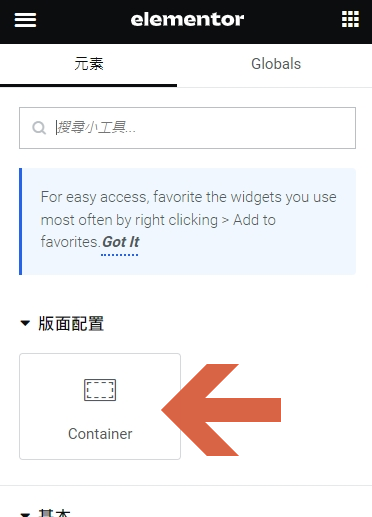
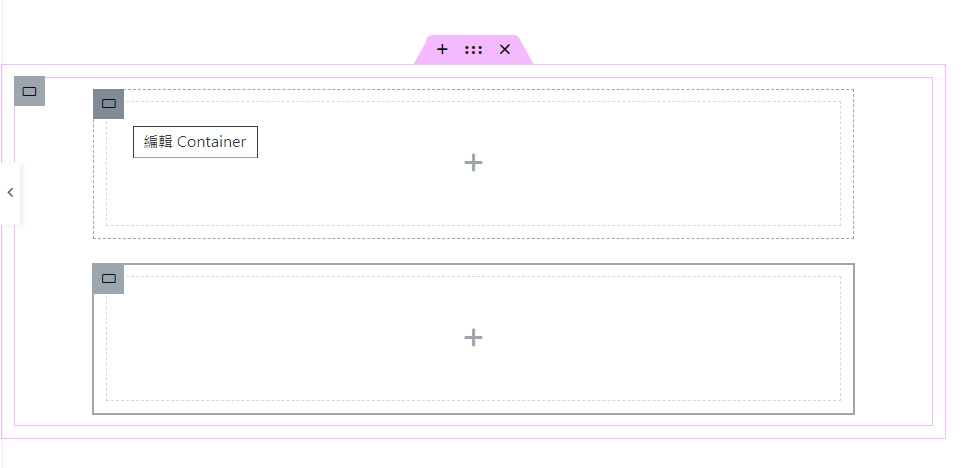
在想要到達的網頁的某區塊段落,拉一個「選單錨點」至右邊該區塊的上方。

2、錨點命名
注意,同一頁中,錨點的名稱不可以重覆,否則會因重覆而讓錨點失效。
下例,在 「最新消息」的區塊上方拉一個新的選單錨點,任意命名為「new」。

3、錨點連結
要使用一頁式錨點或跨頁式錨點,則視需求而定 。
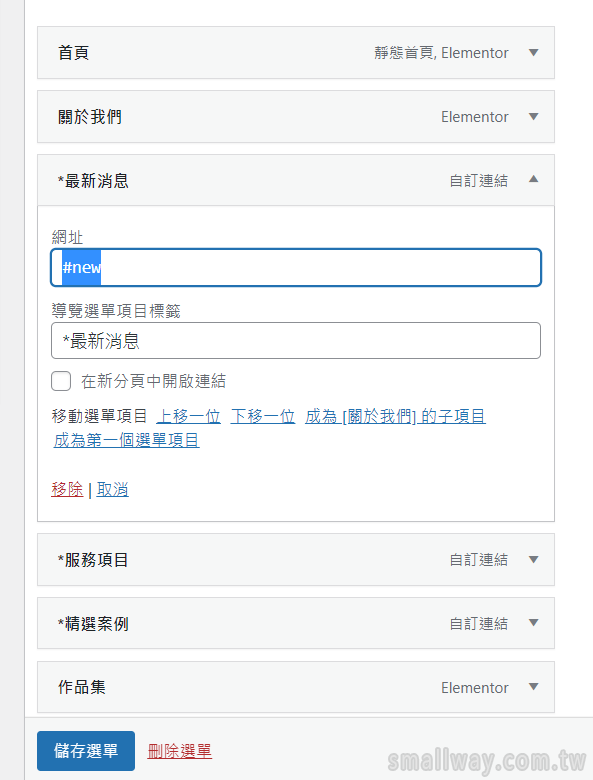
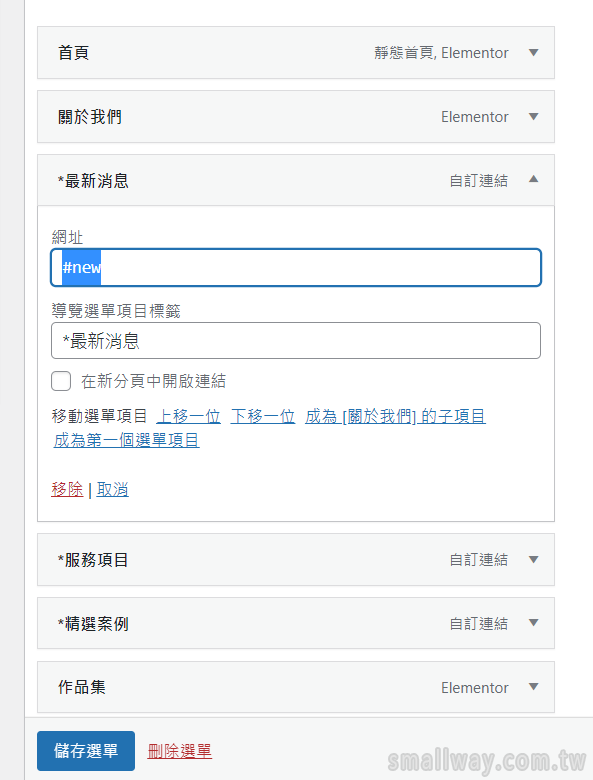
可以在主選單、或是網頁中置入按鈕或連結方式來加入錨點,此處以主選單為例,
用「自訂連結」來建立一個「錨點連結」,下圖,網址處直接輸入「#new」(#字號加上錨點名稱),再加上一個中文選項名稱(可隨意自訂)即可。
此處用的是一頁式錨點,因錨點前方沒有加上該頁的網址,故它是「一頁式錨點」,只有同一頁中點擊才有立即連到該段落的效用。

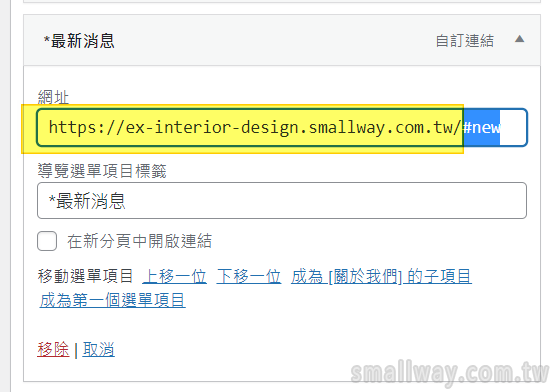
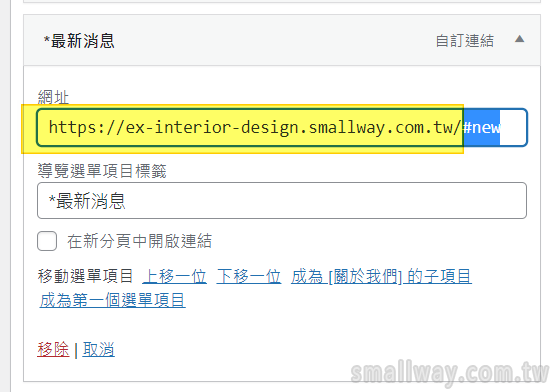
不過因「主選單」是網站中每一頁都看得到主選單,所以這個「最新消息」的錨點,有可能在不同頁面時被點擊,但當在其它頁面時點擊此錨點,是無法連到指定段落的,因剛剛所用的是「一頁式錨點」,所以我們就要把它改成「跨頁式錨點」,修改方式很簡單,把此錨點的前面,加上此錨點所在頁面的頁面網址即可,例如剛剛拉一個新的選單錨點時,這個錨點是在「首頁」中,那就如下圖,加上首頁的網址即可。

結論
以上是錨點的基本用法,務必先玩熟,因這個會很常用,未來若有需求,可以再學習其它錨點的變化使用(甚至錨點的命名或數量都可以影響SEO)。
![[影片]Elementor之影音工具如何播放Youtube之短影音shorts?-1](https://smallway.com.tw/wp-content/uploads/2024/09/2024-09-08-00-21-29.jpg)
![[影片]Elementor之影音工具如何播放Youtube之短影音shorts?-2](https://smallway.com.tw/wp-content/uploads/2023/01/修改比例.jpg)

![[欣賞]Header版型-3](https://smallway.com.tw/wp-content/uploads/2024/01/img_6593801e166aa.png)
![[欣賞]Header版型-1](https://smallway.com.tw/wp-content/uploads/2024/01/img_65937f4f28ad6.png)
![[欣賞]Header版型-4](https://smallway.com.tw/wp-content/uploads/2024/01/img_659380beb7452.png)
![[欣賞]Header版型-2](https://smallway.com.tw/wp-content/uploads/2024/01/img_65937fb30779d.png)
![[欣賞]Footer版型-6](https://smallway.com.tw/wp-content/uploads/2024/01/img_6593806f96e0b.png)
![[欣賞]Footer版型-2](https://smallway.com.tw/wp-content/uploads/2024/01/img_65937c4c6cfc8.png)
![[欣賞]Footer版型-1](https://smallway.com.tw/wp-content/uploads/2024/01/img_65937bf238f4f.png)
![[欣賞]Footer版型-3](https://smallway.com.tw/wp-content/uploads/2024/01/img_65937dc807fd0.png)
![[欣賞]Footer版型-4](https://smallway.com.tw/wp-content/uploads/2024/01/img_65937e62b73cd.png)
![[欣賞]Footer版型-5](https://smallway.com.tw/wp-content/uploads/2024/01/img_65937ebd5998e.png)
![[欣賞]Footer版型-7](https://smallway.com.tw/wp-content/uploads/2024/01/image-2.png)
![[欣賞]首頁-1](https://smallway.com.tw/wp-content/uploads/2024/01/img_659383cb8b4b1.png)





























![[外掛]傳統編輯器之系列外掛整理包-3](https://smallway.com.tw/wp-content/uploads/2023/12/image-6.png)
